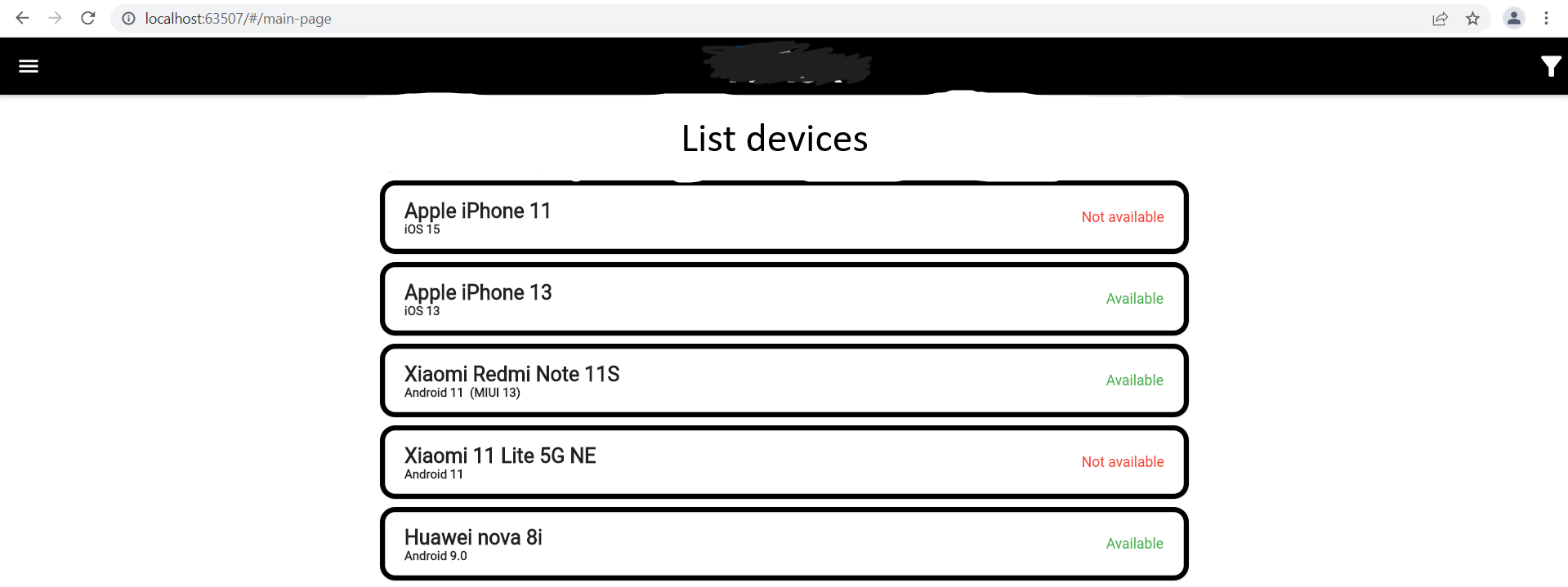
There is an application page that is responsible for displaying devices. There is a code that returns AppBar, Body, Drawer. Question: how do I put the description "List of devices" between AppBar and Body (as in the photo)

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
automaticallyImplyLeading: true,
backgroundColor: Colors.black,
title: const Text('IT', style: TextStyle(fontSize: 45,
fontWeight: FontWeight.w800,
color: Colors.white)),
centerTitle: true,
actions: [
IconButton(
icon: const Icon(Icons.filter_alt,
size: 30.0,),
color: Colors.white,
onPressed: () {
showDialog<Filter>(context: context, builder: (_) {
return FilterDialog(onApplyFilters: _filter,);
});
},
),
],
),
body: PhonesList(phones: filteredPhones),
drawer: Drawer(.....),
);
CodePudding user response:
you use appbar bottom ... and customization
bottom: PreferredSize(
child: Container(
color: Colors.white,
child: row(
),
),
preferredSize: Size.fromHeight(kToolbarHeight)
),
CodePudding user response:
use a column widget below appbar or introduce a column widget on Body.
Column(
children:<Widget>[
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Column(
children:<Widget>[
Text("iphone 11 ",style: TextStyle(color:Colors.white,fontSize:25),),
Text("ios 15")
])
),
Container(
decoration:BoxDecoration(
borderRadius:BorderRadius.circular(10),
color:Colors.green
),
child: Column(
children:<Widget>[
Text("iphone 13 ",style: TextStyle(color:Colors.white,fontSize:25),),
Text("ios 13")
])
),
]
),
