In my mobile app I am expecting the tennis ball image to be there in right top corner
Image Expected
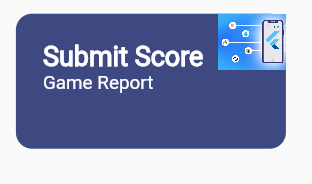
But currently it looks like this,
Image Current
the code is as below,
Expanded(
flex: 9,
child: Column(
children: [
Container(
height: 66,
decoration: BoxDecoration(
color: const Color(0xff3e4982),
borderRadius: BorderRadius.circular(12),
image: DecorationImage(
image: AssetImage(
'assets/transperent_tennis_ball_icon_green.png'),
),
),
),
]
),
)
Please advise how can I get this done?
CodePudding user response:
Try below code hope its help to you. You used 
CodePudding user response:
you can use stack
Expanded(
flex: 9,
child: Column(
children: [
Container(
height: 66,
decoration: BoxDecoration(
color: const Color(0xff3e4982),
borderRadius: BorderRadius.circular(12),
),
child: Stack(
children: [
Positioned(
top:-25,
right:-25,
child: Container(
height: 66,
width:66,
decoration: BoxDecoration(
shape:BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage("https://picsum.photos/500/300?random=1"),
),
),
)
)
])
)]
),
),
CodePudding user response:
just use stack widget to achive this design .


