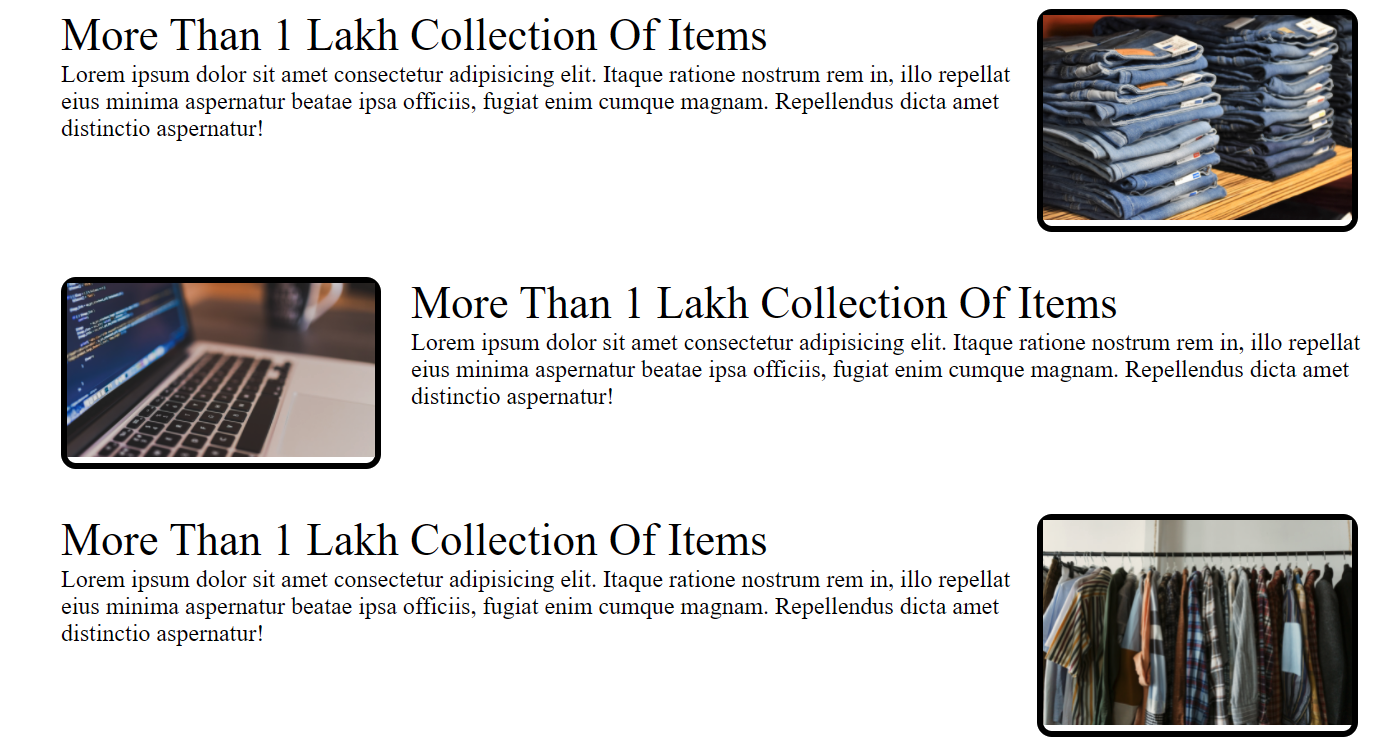
How do I fit the whole image with borders as there is some space below it. AnyHelp would be appreciated, thanks . I have attached my code below, please refer it .
.Details {
margin-top: 100px;
}
.flexitems {
display: flex;
margin: 10px 100px 30px 100px;
width: 70%;
margin-left: 210px;
}
.sectionimg {
/*Flex-grow flex-shrink flex-basis*/
flex: 1 1 50%;
margin-right: 20px;
border: 4px solid rgb(0, 0, 0);
border-radius: 10px;
}
.flexinvert {
flex-direction: row-reverse;
}
.sectionimg img {
max-width: 100%;
}
.sectionhead {
font-size: 30px;
}<section >
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="Jeans.jpg" alt="">
</div>
</div>
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="mainpic.png" alt="">
</div>
</div>
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="shirt.jpg" alt="">
</div>
</div>
</section>CodePudding user response:
You can try to object fit image and fullwidth its' height.
.sectionimg img {
max-width: 100%;
object-fit: cover;
height: 100%
}
CodePudding user response:
You need those css rules for the image to fill without white spaces :
.sectionimg img {
/*Lines I added*/
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
An some height on .sectionimg in order to make it smaller, otherwise it will take a height deepening on the image inside:
.sectionimg {
/*Flex-grow flex-shrink flex-basis*/
flex: 1 1 50%;
margin-right: 20px;
/*Line I added*/
height: 100px; /*You could change to your need*/
border: 4px solid rgb(0, 0, 0);
border-radius: 10px;
}
Here is the hole code :
.Details {
margin-top: 100px;
}
.flexitems {
display: flex;
margin: 10px 100px 30px 100px;
width: 70%;
margin-left: 210px;
}
.sectionimg {
/*Flex-grow flex-shrink flex-basis*/
flex: 1 1 50%;
margin-right: 20px;
/*Line I added*/
height: 100px; /*You could change to your need*/
border: 4px solid rgb(0, 0, 0);
border-radius: 10px;
}
.flexinvert {
flex-direction: row-reverse;
}
.sectionimg img {
/*Lines I added*/
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.sectionhead {
font-size: 30px;
}<section >
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="https://images.unsplash.com/photo-1645352809168-be1d1ef6d31c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=975&q=80" alt="">
</div>
</div>
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="https://images.unsplash.com/photo-1645352809168-be1d1ef6d31c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=975&q=80" alt="">
</div>
</div>
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="https://images.unsplash.com/photo-1645352809168-be1d1ef6d31c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=975&q=80" alt="">
</div>
</div>
</section>CodePudding user response:
All you need to do is specify height: 100%; to .sectionimg img so the image takes the full width and height of the parent.
.Details {
margin-top: 100px;
}
.flexitems {
display: flex;
margin: 10px 100px 30px 100px;
width: 70%;
margin-left: 210px;
}
.sectionimg {
/*Flex-grow flex-shrink flex-basis*/
flex: 1 1 50%;
margin-right: 20px;
border: 4px solid rgb(0, 0, 0);
border-radius: 10px;
}
.flexinvert {
flex-direction: row-reverse;
}
.sectionimg img {
max-width: 100%;
height: 100%;
}
.sectionhead {
font-size: 30px;
}<section >
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="https://dummyimage.com/600x400/000/fff" alt="">
</div>
</div>
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="https://dummyimage.com/600x400/000/fff" alt="">
</div>
</div>
<div >
<div >
<p >More Than 1 Lakh Collection Of Items</p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque ratione nostrum rem in, illo repellat eius minima aspernatur beatae ipsa officiis, fugiat enim cumque magnam. Repellendus dicta amet distinctio aspernatur!</p>
</div>
<div >
<img src="https://dummyimage.com/600x400/000/fff" alt="">
</div>
</div>
</section>