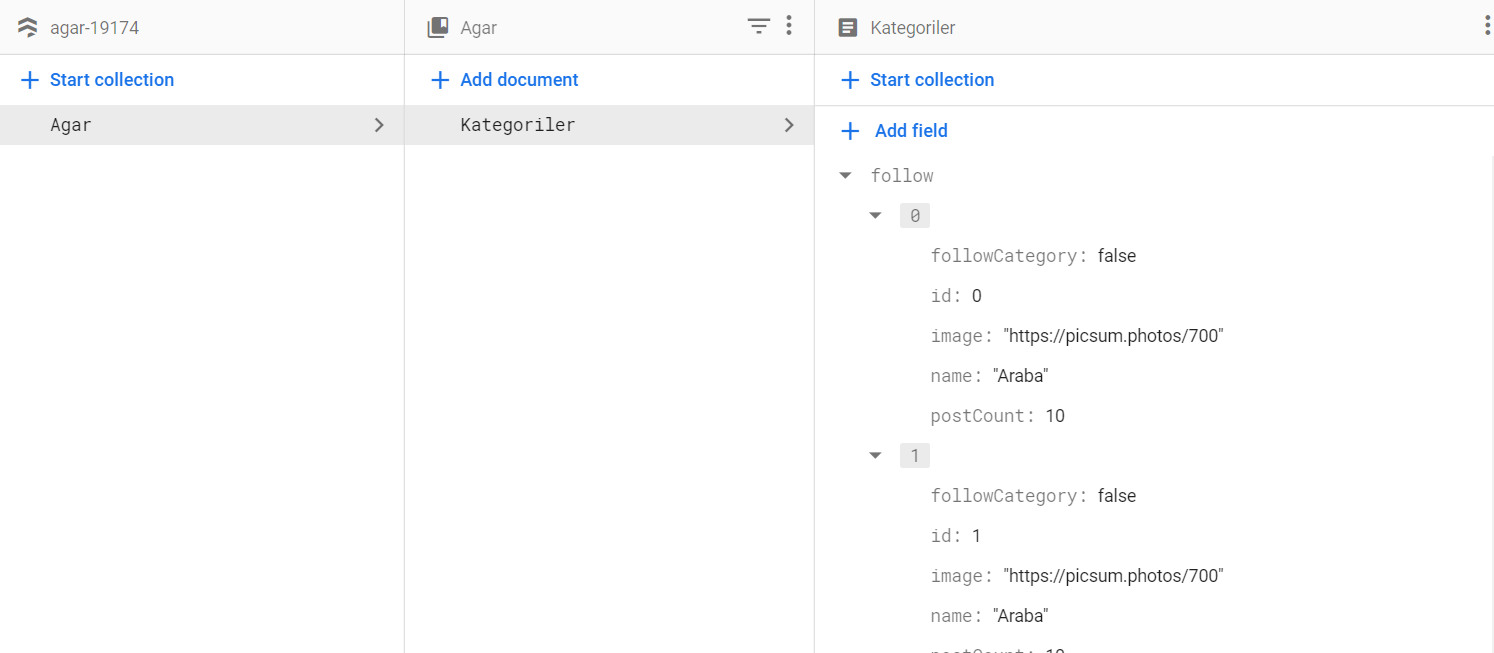
My Purpose: When the onPress operation occurs, the followCategory value found in the id I clicked should be false if true, and true if false.Firestore Update single item in an array field
How can I find the id of the button I clicked?
const dbStore = firebase.firestore();
export default Kategoriler = () => {
const [list, setList] = useState([]);
const fireStore = dbStore.collection('Agar').doc('Kategoriler');
function getCategory(){
fireStore.get().then((docSnapshot) =>{
if(docSnapshot.exists){
const data=docSnapshot.data().follow;
const categoryList=Object.values(data) || [];
console.log(data);
setList(categoryList);
}
})
}
useEffect(() => {
getCategory();
},[]);
return (
<SafeAreaView style = {styles.container}>
<FlatList
showsVerticalScrollIndicator={false}
style = {styles.cat}
data = {list}
keyExtractor = {item => item.idkey}
renderItem = {({item,index}) => (
<View style = {styles.catItem}>
<TouchableOpacity>
<Image source = {{uri: item.image}} style = {styles.loggo}/>
</TouchableOpacity>
<View style={{flex:1}}>
<View style = {{flexDirection: "column" ,
justifyContent: "space-around" ,
alignItems: "center"}}>
<View>
<Text style = {styles.name}>{item.name}</Text>
<Text style = {styles.text}>{item.postCount}</Text>
</View>
</View>
</View>
<View>
<Image style = {{width: 30 , height: 30 , marginTop: 4 }}
source = {{uri: 'https://ibb.co/L5WY5X2'}} />
</View>
<View>
<TouchableOpacity
onPress={
()=>{
fireStore.update({
followCategory:!item.followCategory,
});
}
}
>
<Icons
name={item.followCategory ? 'heart' : 'heart-o'}
size={20}
color={'#E02401'}
/>
</TouchableOpacity>
</View>
</View>
)}
>
</FlatList>
</SafeAreaView>
);
}
This firestore data, Update single item in an array field

CodePudding user response:
You should get a copy of your array from your database, then update whatever you want to change and upload it again.
Make sure to merge the document, not to replace it by using
yourDoc.set({follow: newArray}, {marge: true})
CodePudding user response:
Call this method on onPress
const followNextState = list.map((item, idx) => {
if (index === idx) {
return ({...item, followCategory: true})
} else return item
})
firestore.update({follow: followNextState})
