I have a field in my database that saves custom attribute values for products. When I create the values I save them as a character separated value, like each size separated by the pipe character.
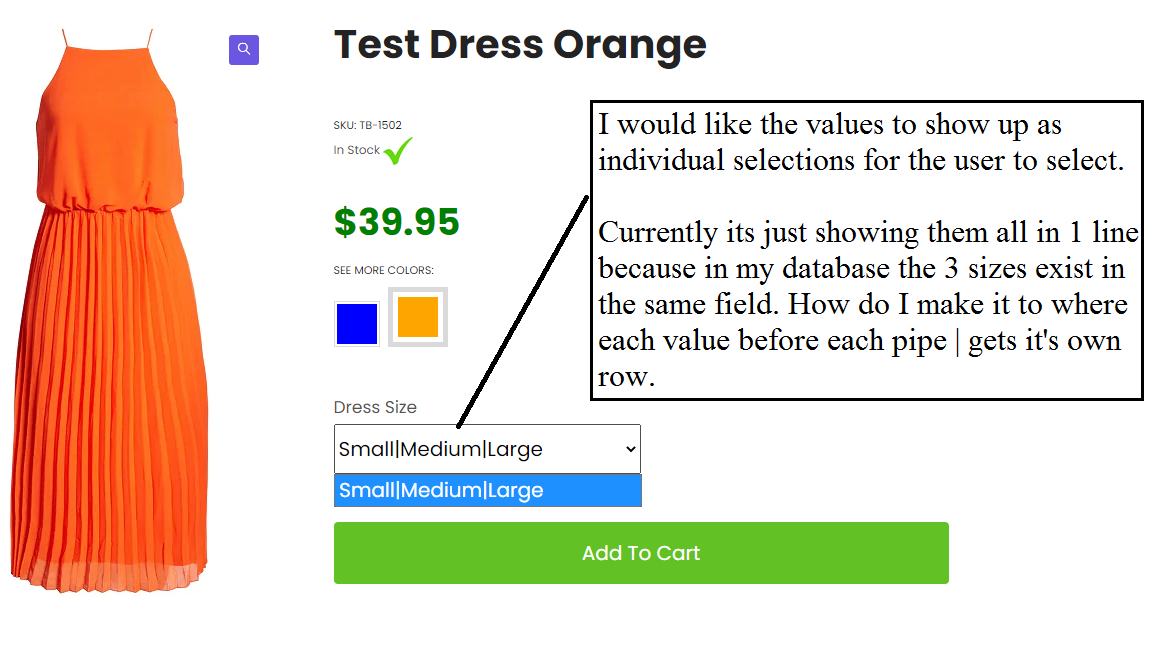
In this example we have an Orange Dress that has custom attribute of SIZE for a user to select. The field that I enter/save the sizes in, holds all the values I want all in that same field like this Small|Medium|Large
I made it so that Each size is separated by the Pipe Character. When I send this data to the front end so that the user can select what size she wants, how do I make it to where the list shows up as each size after each pipe character has its own individual row instead of it showing 1 row with with no ability to select an individual size?
Please see my code below and the screenshot of the results the code currently produces for me:
@if (Model.isProductHasCustomField == true)
{
<select id="CustomersDropdownSelection">
<option value="@Model.CustomFieldPipeValue">@Model.CustomFieldPipeValue</option>
</select>
}
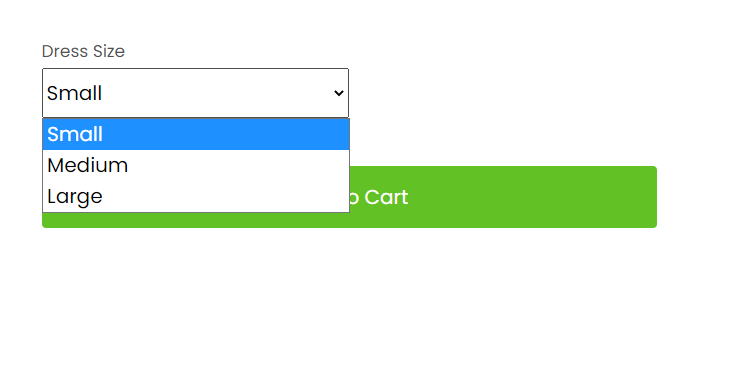
I want the user to see the dropdown values individually exactly like this image below:(Note this image below was with me using static data on the page just to illustrate what I need the end result to be.)
I think what I am supposed to be doing is taking the @Model.CustomFieldPipeValue and creating an array of each of the strings before and after the pipes? But I am not sure where to being or if that is even possible or if thats done on the front end or in my controller before the data is sent to the front end.
(I am using asp.net mvc 5 c# for this btw.)
CodePudding user response:
Try :
@if (Model.isProductHasCustomField == true)
{
var size = Model.CustomFieldPipeValue.Split('|');
<select id="CustomersDropdownSelection">
@foreach (var items in size)
{
<option value="@items">@items</option>
}
</select>
}