Trying to put a checkbox on a razor page and everything is working except the size. I have tried adding html attributes of @style to set width and height. I tried putting it in a div around the checkbox.
<label for="FluidAbsorbtion" >Fluid Absorbtion 50 lbs X 2</label>
<div >
@Html.CheckBoxFor(model => model.FluidAbsorbtion)
</div>
I just need it to be a bit larger. Thanks in advance!
CodePudding user response:
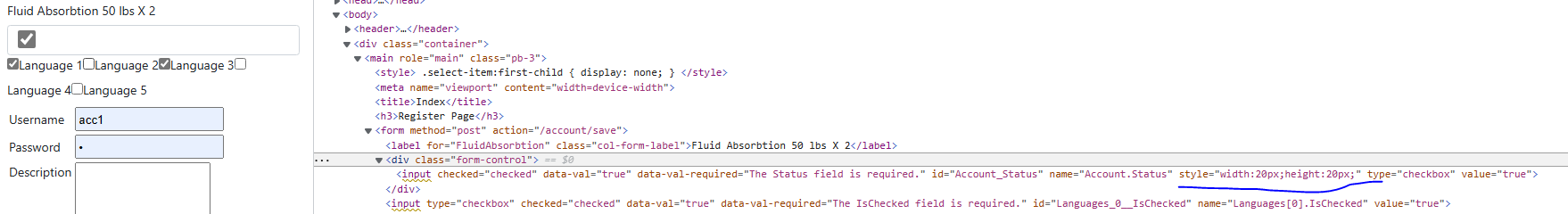
Try: add @style in your @Html.CheckBoxFor()
<label for="FluidAbsorbtion" >Fluid Absorbtion 50 lbs X 2</label>
<div >
@Html.CheckBoxFor(model => model.FluidAbsorbtion,new{ @style="width:20px;height:20px;" })
</div>
result: