I have a div which is divided into four divs. First one is the header , second one contains the date field, third one has the text area and last div has a button.

The structure is like this Main Div(crtpost-form) ->Create P(crtpost-form-1) ->Date(crtpost-form-4) ->Text Area(crtpost-form-2) ->Button(crtpost-form-3)
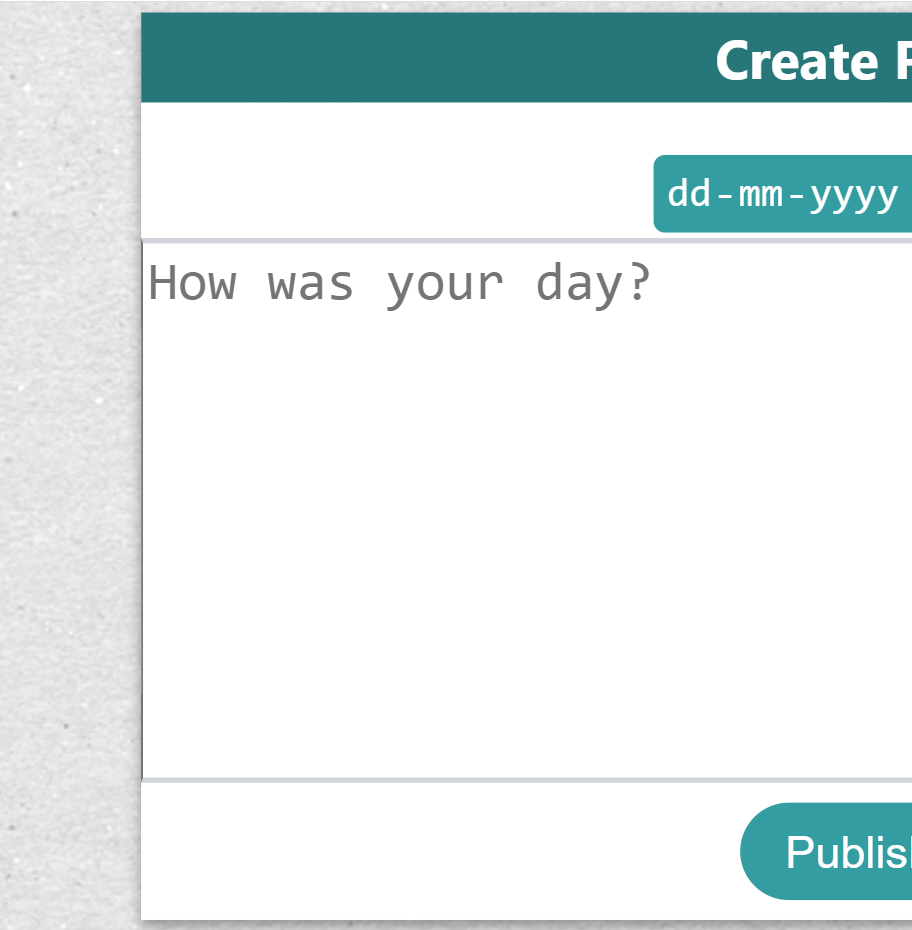
In the text area(crtpost-text) I've changed the color of the top and bottom border to #d1d5db which is working correctly but I don't want border left and right(I had set it to none but it was showing a black border with the same thickness as that of border top and bottom so I commented it and after that I'am getting the border as shown in the image). How can I remove that?
.crtpost-form {
text-align: center;
width: 50%;
height: 60%;
box-shadow: rgba(0, 0, 0, 0.16) 0px 3px 6px, rgba(0, 0, 0, 0.23) 0px 3px 6px;
/* background-color: #f6f6f6; */
/* background-color: #242526; */
margin-top: 50px;
/* border: #27777a;
border-style: solid; */
}
.crtpost-form-1 {
height: 10%;
background: #27777a;
color: white;
/* background: #112f8e; */
/* color: #e4e6eb; */
/* color: #d1d5db; */
display: flex;
align-items: center;
justify-content: center;
}
.crtpost-form-2 {
height: 60%;
/* background-color: bisque; */
background: white;
}
.crtpost-text {
border-top: #d1d5db;
border-bottom: #d1d5db;
/* border-left: none;
border-right: none; */
/* border: none; */
border-style: solid;
width: 100%;
height: 100%;
box-sizing: border-box;
/* width: 150%;
height: 150%; */
resize: none;
font-size: 1.2rem;
/* line-height: 2rem; */
}
.crtpost-form-3 {
height: 15%;
/* background-color: cadetblue; */
background: white;
text-align: end;
/* margin-right: 20px; */
display: flex;
align-items: center;
justify-content: center;
}
.crtpost-form-4 {
height: 15%;
background: white;
display: flex;
align-items: center;
justify-content: center;
/* margin-left: 10px; */
}<form >
<div >
<label>Date</label>
<div >
<h2>Create Post</h2>
</div>
<div >
<input type="date">
</div>
<div >
<textarea placeholder="How was your day?"></textarea>
</div>
<div >
<button type="submit">Publish</button>
</div>
</div>
</form>CodePudding user response:
Remove border-style and add borders like border-top:1px solid #d1d5db;
then set border-left and border-right none
textarea{
border-top: 1px solid #d1d5db;
border-bottom:1px solid #d1d5db;
border-left: none;
border-right: none;
width: 100%;
height: 100%;
box-sizing: border-box;
resize: none;
font-size: 1.2rem;
}<textarea></textarea>