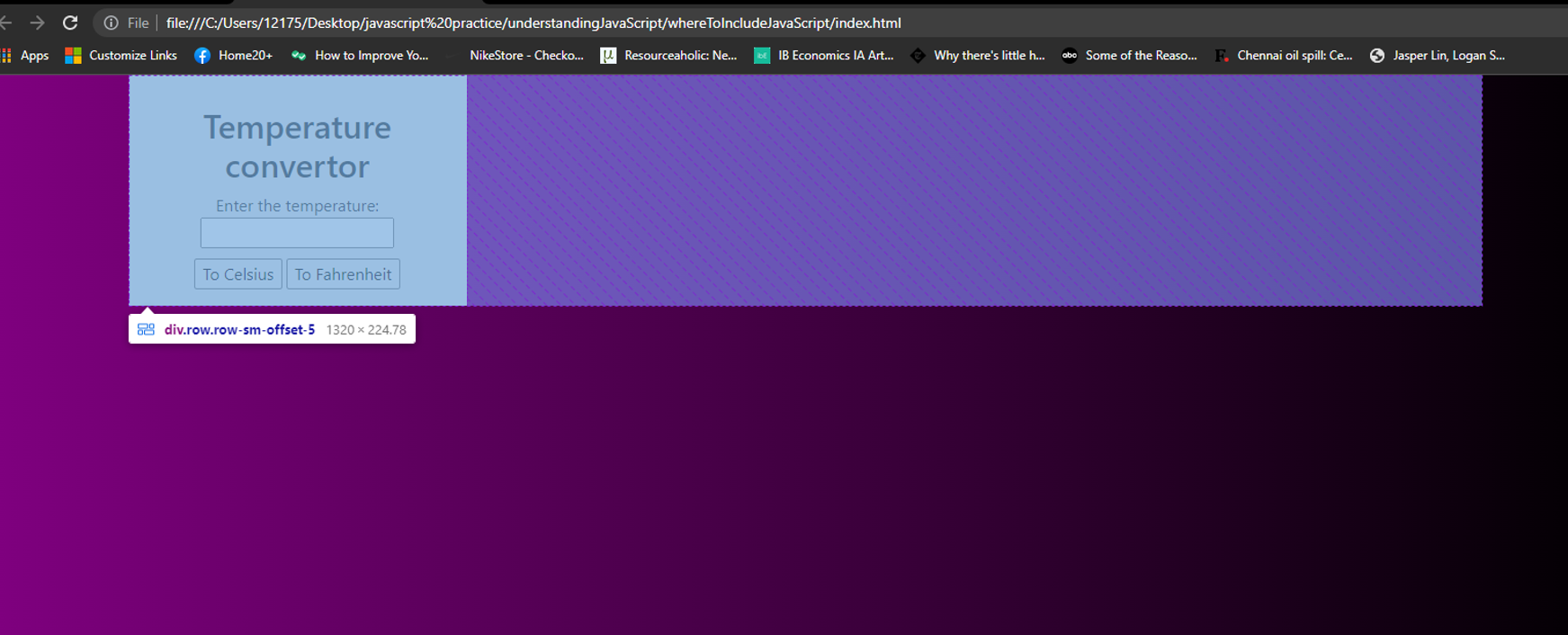
I am trying to center this temperature convertor and I am not able to do so. everything in the column seems solid but the row is not. I have attached a picture below.
Here is my code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Temperature convertor</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.content {
padding-top: 30px;
background-color: #eeeeee;
}
body {
background: linear-gradient(to left, black, purple);
}
</style>
</head>
<body>
<div >
<div >
<div >
<h2>
Temperature convertor
</h2>
<form action="">
<div >
<label for="userInput"> Enter the temperature: </label>
<input type="number" id="userInput">
</div>
<div style="margin-top: 10px;">
<input type="button" value="To Celsius" onclick="toCelsius()">
<input type="button" value="To Fahrenheit" onclick="toFahrenheit()">
</div>
</form>
<p id="result"> </p>
</div>
</div>
</div>
<!-- javascript file placed right before closing tag to reduce log times caused by script -->
<script src="alert.js"></script>
</body>
</html>Please let me know what I'm doing wrong.
CodePudding user response:
You can use justify-content-center class in row element
CodePudding user response:
below code may help you,
.content {
padding-top: 30px ;
background-color: #eeeeee;
width: 100%;
margin:auto 0;
}
CodePudding user response:
<div >
<div >
<div >
<h2>
Temperature convertor
</h2>
<form action="">
<div >
<label for="userInput"> Enter the temperature: </label>
<input type="number" id="userInput">
</div>
<div style="margin-top: 10px;">
<input type="button" value="To Celsius" onclick="toCelsius()">
<input type="button" value="To Fahrenheit" onclick="toFahrenheit()">
</div>
</form>
<p id="result"> </p>
</div>
</div>
</div>
CodePudding user response:
Hopefully you do not need to center the Row. You can center the Col within the Row by using mx-auto.
<div >
<div >
<!-- Your form -->
</div>
</div>
CodePudding user response:
Just replace your content css with below
.content {
padding-top: 30px;
background-color: #eeeeee;
margin:0 auto; // this will make the content at center position
}