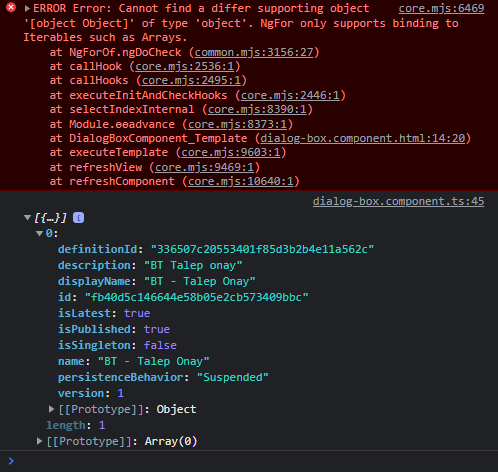
With angular, I am getting data as follows through the api. Everything works very well, but I cannot place the incoming json object into the model. I can't find where I made a mistake. Can you provide support?
export class DialogBoxComponent implements OnInit {
workflows: WorkflowListModel[] = [];
constructor(
public workflowService: WorkflowListService
) {
}
ngOnInit(): void {
this.workflowService.getWorkflowDefinitions().subscribe(data => {
this.workflows = data.items;
console.log(this.workflows);
});
}
Service
public getWorkflowDefinitions(){
let api = `${this.apiUrl}/services/workflows`;
return this.httpClient.get<{items: WorkflowListModel[]}>(api).pipe(tap(x =>{
this.loading = false;
console.log();
}));
}
Model
export class WorkflowListModel {
id: string | any;
definitionId: string | any;
name: string | any;
displayName: string | any;
description: string | any;
version: number | any;
persistenceBehavior: string | any;
isPublished: string | any;
isLatest: string | any;
}
json-result
[
{
"id": "fb40d5c146644e58b05e2cb573409bbc",
"definitionId": "336507c20553401f85d3b2b4e11a562c",
"name": "demand",
"displayName": "demand",
"description": "demand",
"version": 1,
"isSingleton": false,
"persistenceBehavior": "Suspended",
"isPublished": true,
"isLatest": true
}
]
HTML
<input type="text" placeholder="{{action}}" matInput [formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let option of filteredOptions" [value]="option">
{{option}}
</mat-option>
</mat-autocomplete>
this way a json object comes and i can access the items in this object
{
"items": [
{
"id": "fb40d5c146644e58b05e2cb573409bbc",
"definitionId": "336507c20553401f85d3b2b4e11a562c",
"name": "demand",
"displayName": "demand",
"description": "demand",
"version": 1,
"isSingleton": false,
"persistenceBehavior": "Suspended",
"isPublished": true,
"isLatest": true
}
],
"totalCount": 1
}
CodePudding user response:
I'll start off by saying you have quite a strange implementation.
This goes in your component :
public workflows: WorkflowListModel[] = [];
constructor(private workflowService: WorkflowListService) {
}
ngOnInit(): void {
this.workflowService.getWorkflowDefinitions().subscribe(
(data: WorkflowListModel[]) => this.workflows = data
);
}
- The service should not be public, you should not be able to access it from the HTML template, only from the component.
- I would've created a private function that would get the workflows and call that function in the
ngOnInit() - You might want to do error handling in case of an error
This goes in your service :
public getWorkflowDefinitions(): Observable<WorkflowListModel[]> {
return this.httpClient.get<WorkflowListModel[]>(`${this.apiUrl}/services/workflows`);
}
- I used observables so you can retrieve the object type, again you had a strange implementation that I have never seen before
- You were esentially retrieving an object of type
anysince you didn't specified anything - Why bother creating a variable with the API URL when you are only using it once?
This goes in your model class
export class WorkflowListModel {
public id: any;
public definitionId: any;
public name: any;
public displayName: any;
public description: any;
public version: any;
public persistenceBehavior: any;
public isPublished: any;
public isLatest: any;
constructor() {
}
}
any means any type, so string | any it's pretty much useless, but I wouldn't use any since most likely there are only numbers and strings that you are working it