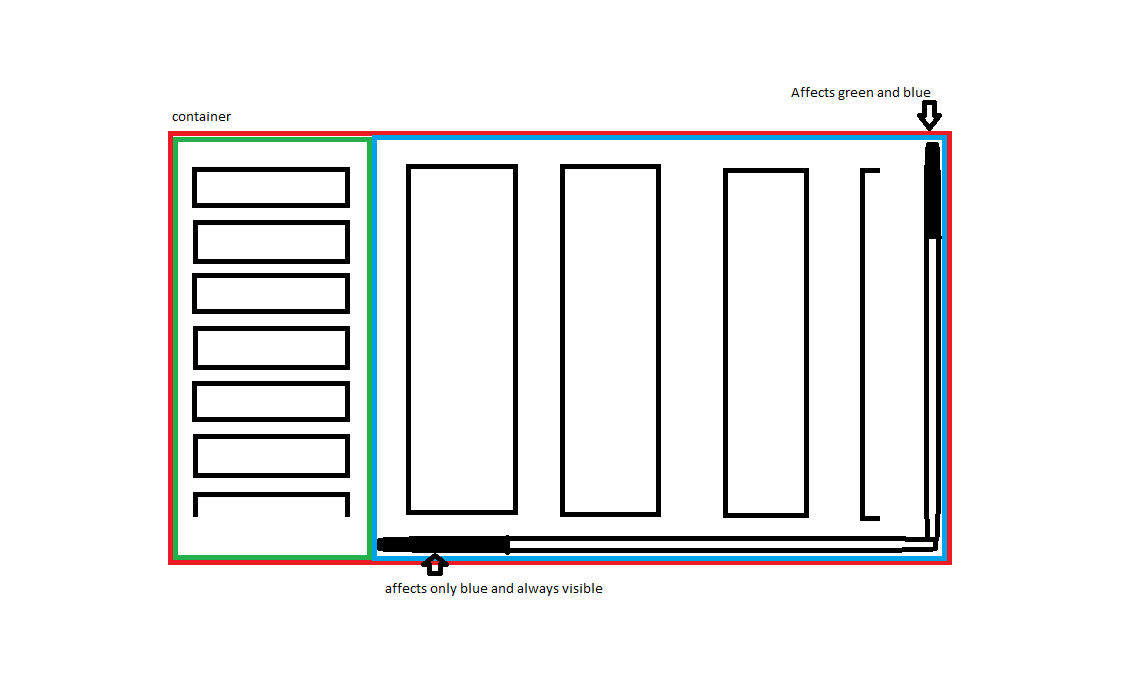
I'm creating 2 parts table, that are connected in between. One part can be scrolled only vertically. Second part is much bigger and can be scrolled vertically (they share vertical scrollbar) and horizontally. Those parts are placed in container that have specific height and width.
.wrapper {
width: 100vw;
height: 100vh;
}
.container {
display: grid;
grid-template-columns: 30vw 70vw;
grid-template-rows: 1fr;
max-height: 300px;
overflow-y: auto;
overflow-x: hidden;
}
.left {
max-height: 100%;
}
.right {
max-height: 100%;
display: flex;
flex-direction: row;
overflow-x: auto;
}<div >
<div >
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</div>
</div>It is better visible on stackblitz: 
Current result
The code above kind of works, but the scrollbar isn't always visible. It should be stuck to the screen bottom but instead it is stuck to the container bottom. Do you have any idea how to fix this scrollbar?
CodePudding user response:
We can create an outside div container which has the property of scrolling vertically, then create two divs inside, only one of which, scrolly, that has the property of scrolling vertically.
Just a note, open the snippet in fullscreen for the best representaiton of the code:
::-webkit-scrollbar {
-webkit-appearance: none;
width: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: rgba(0,0,0,.5);
}
#scroll{
width: 1000px;
height: 190px;
overflow: auto;
overflow-y: hidden;
margin: 0 auto;
white-space: nowrap
}
img{
width: 300px;
height: 150px;
margin: 20px 10px;
display: inline;
}
#container{
width: 1000px;
height: 190px;
overflow: auto;
overflow-x: hidden;
margin: 0 auto;
white-space: nowrap
}
*{
margin: 0;
padding: 0;
}
.parent {
display: flex;
justify-content: space-around;
}
.left {
border: 1px solid lightgray;
background-color: red;
width: 40%;
}
.right {
border: 1px solid lightgray;
background-color: green;
width: 40%;
}<div id = 'container' class = 'parent'>
<div >
<img src='img/idk.jpg'></img>
</div>
<div id='scroll' >
<img src='img/idk.jpg'></img>
<img src='img/idk.jpg'></img>
<img src='img/idk.jpg'></img>
<img src='img/idk.jpg'></img>
<img src='img/idk.jpg'></img>
<img src='img/idk.jpg'></img>
</div>
</div>I hope this helped! Let me know if you have any further questions or need clarification :)
Edit: Made so that divs are side by side and have color
Edit: If you open the snippet in a new tab, you should get so that both scrollbars are visible at all times. If you don't want the vertical scrollbar visible, just add .right in front of the :: in the css
CodePudding user response:
maybe not exactly what you wanted but. you should be aware leftContainer and rightContainer css class in my snippet. you can change some width value. if there is anything you are wondering about let me know. I can update answer.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
overflow: hidden;
padding: 0;
margin: 0;
}
.wrapper
{
height: 100vh;
width: 100vw;
display: flex;
padding: 0;
margin: 0;
}
.leftContainer {
height: 100vh;
width: 30%;
border: 1px solid blue;
margin: 0;
background-color: aqua;
overflow-y: auto;
}
.rightContainer{
height: 100vh;
width: 70%;
margin: 0;
padding: 0;
background-color: blueviolet;
overflow: auto;
}
.leftBlocks{
height: 100px;
width: auto;
border: 1px solid red;
padding: 1px;
margin: 5px;
text-align: center;
}
.rightBlocks{
height: 400px;
width: 400px;
border: 2px solid yellowgreen;
padding: 2px;
margin: 5px;
text-align: center;
background-color: bisque;
display: inline-block;
}
.scrollableContainer{
height: 2000px;
width: 2000px;
}
</style>
</head>
<body>
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
<div >10</div>
<div >11</div>
<div >12</div>
</div>
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
<div >10</div>
<div >11</div>
<div >12</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
Just add change overflow: auto; to overflow: scroll; on right. Then you can use .right::-webkit-scrollbar in your CSS to style a scroll bar so it is always visible horizontally and vertically on that div. See below.
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 100vw;
height: 100vh;
overflow: hidden;
}
.container {
display: grid;
grid-template-columns: 30vw 70vw;
grid-template-rows: 1fr;
max-height: 500px;
overflow-y: auto;
overflow-x: hidden;
font-size: 70px;
background-color: rgba(255, 0, 0, 0.1);
}
.left {
max-height: 100%;
}
.left div {
height: 300px;
}
.right {
max-height: 100%;
display: flex;
flex-direction: row;
overflow-x: scroll;
width: 100%;
}
.right div {
height: 300px;
}
.column {
min-width: 500px;
}
.right::-webkit-scrollbar {
width: .5rem;
height: .5rem;
}
.right::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
.right::-webkit-scrollbar-thumb {
background-color: darkgrey;
outline: 1px solid slategrey;
}<html>
<head>
<meta charset="UTF-8" />
<script src="script.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css" />
</head>
<body>
<div >
<div >
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</div>
</div>
</body>
</html>