I have already declared the input to only receive numbers:
<input
type="number"
name={`order[${nestIndex}].variantion[${k}].qty`}
ref={register({ required: true })}
defaultValue={item.qty}
style={{ marginRight: "25px" }}
/>
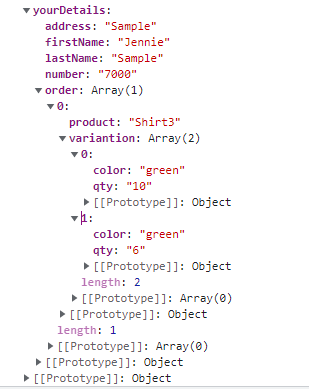
But this would still save as a string. How can I convert the value of the quantity into a number or if I could parse this into an integer?
The quantity input field is in the nestedFieldArray
export default ({ nestIndex, control, register }) => {
const { fields, remove, append } = useFieldArray({
control,
name: `order[${nestIndex}].variation`
});
return (
<div>
{fields.map((item, k) => {
return (
<div key={item.id} style={{ marginLeft: 20 }}>
<label>{k 1}</label>
<input
type="number"
name={`order[${nestIndex}].variantion[${k}].qty`}
ref={register({ required: true })}
defaultValue={item.qty}
style={{ marginRight: "25px" }}
/>
<Size
name={`order[${nestIndex}].variantion[${k}].color`}
menuItems={colorItems}
refer={register({ required: true })}
defaultValue={item.color}
control={control}
/>
</div>
);
})}
<hr />
</div>
);
};
CodePudding user response:
On handler submit you can change product qty into integer using parseInt() and push it into the new child array and after the all product detail convert it then you can push it into new parent array.
const onSubmit = (data) => {
const newOrder = [];
data.order.forEach(({ product, variantion }) => {
const newVariantion = [];
variantion.forEach(({ qty, color }) => {
newVariantion.push({ qty: parseInt(qty), color });
});
newOrder.push({ product, variantion: newVariantion });
});
action(newOrder);
console.log(newOrder);
push("/step2");
};