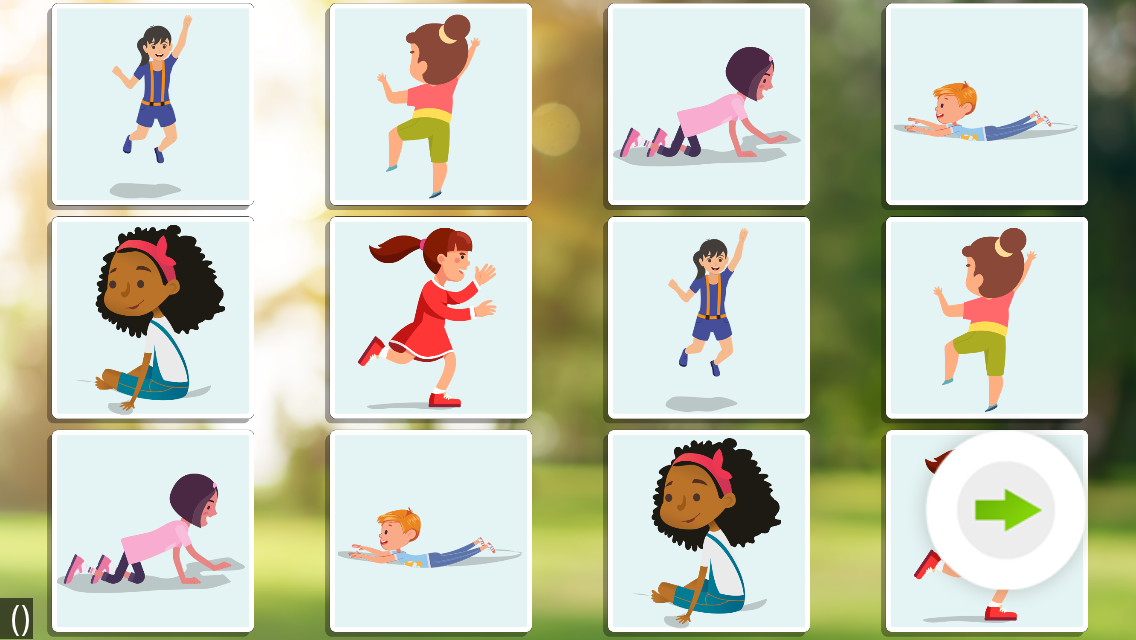
I'm making a simple memory game, but for some reason I can't get the cards to not spread out like in the image. I put the cards in a grid that I put in the middle of a 3-column grid like this:
xaml:
<Grid x:Name="mainGrid">
<Image x:Name="bgImage" Aspect="AspectFill"/>
<Grid x:Name="innerGrid" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
</Grid>
</Grid>
cs:
Grid gr = new Grid
{
ColumnSpacing = 0,
RowSpacing = 0,
};
for (var i = 0; i < numRows; i )
{
gr.RowDefinitions.Add(new RowDefinition { Height = new GridLength(1, GridUnitType.Star) });
}
for (var i = 0; i < numCols; i )
{
gr.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) });
}
innerGrid.Children.Add(gr, 1,0);
var rowCount = 0;
var colCount = 0;
for (var i = 0; i < bricks.Count; i )
{
Image img = new Image
{
Source = Globals.mediaUrl bricks[i].img,
ClassId = bricks[i].img,
Margin = new Thickness(0, 0, 0, 0)
};
gr.Children.Add(img,colCount,rowCount);
colCount ;
if (colCount > numCols - 1)
{
colCount = 0;
rowCount ;
}
}
But for some reason I don't understand the cards spread out anyway like in this picture:
Can someone please help me with this
CodePudding user response:
It's just a case of setting the "Aspect" property of your image to "Aspect.AspectFill".
I've taken your .xaml.cs code and added an example using a BowView
Grid gr = new Grid
{
ColumnSpacing = 0,
RowSpacing = 0,
};
var numRows = 3;
var numCols = 4;
for (var i = 0; i < numRows; i )
{
gr.RowDefinitions.Add(new RowDefinition { Height = new GridLength(1, GridUnitType.Star) });
}
for (var i = 0; i < numCols; i )
{
gr.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) });
}
innerGrid.Children.Add(gr, 1,0);
var rowCount = 0;
var colCount = 0;
var randomColors = new Color[]
{
Color.Aqua,
Color.Aquamarine,
Color.Azure,
Color.Beige,
Color.Bisque,
Color.Black,
Color.Blue,
Color.Brown,
Color.Chartreuse,
Color.Chocolate,
Color.Coral,
Color.Crimson,
};
for (var i = 0; i < 12; i )
{
BoxView img = new BoxView()
{
BackgroundColor = randomColors[new Random().Next(0, randomColors.Length - 1)]
};
// Image img = new Image
// {
// Source = ImageSource.FromFile("xamarin.png"),
// Aspect = Aspect.AspectFill
// };
gr.Children.Add(img,colCount,rowCount);
colCount ;
if (colCount > numCols - 1)
{
colCount = 0;
rowCount ;
}
}
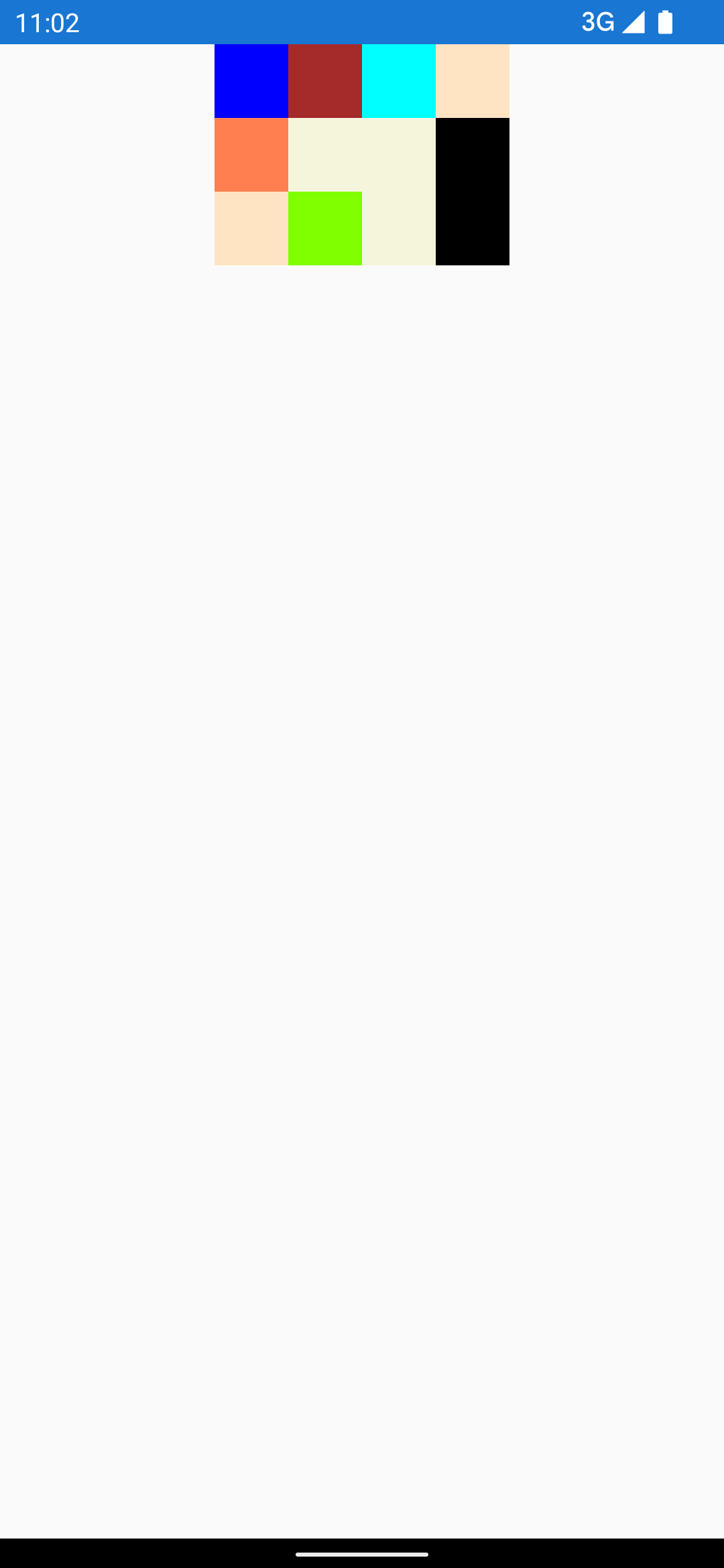
The end result, a bunch of colourful squares with no spacing between them:
Your layout code is fine, the issue is the aspect of the image itself.
CodePudding user response:
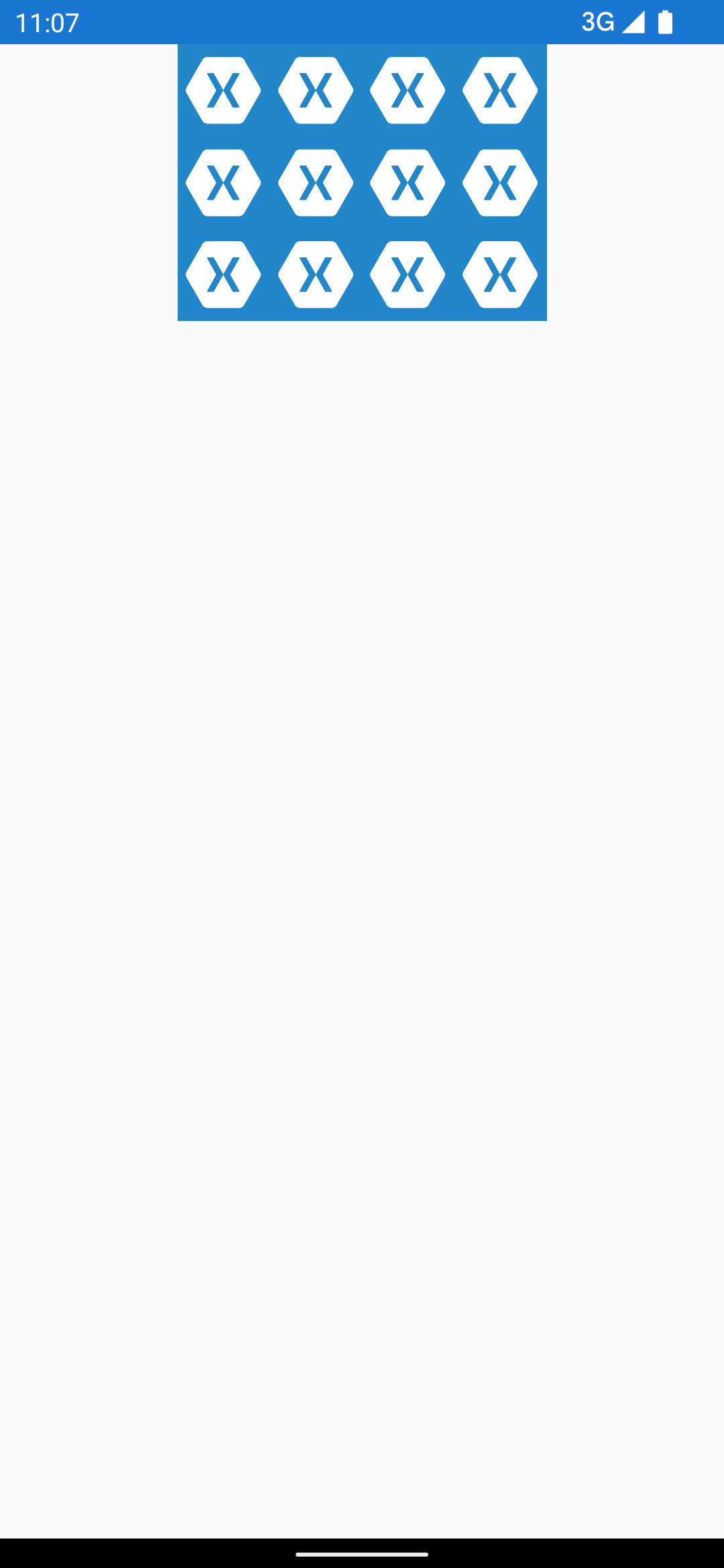
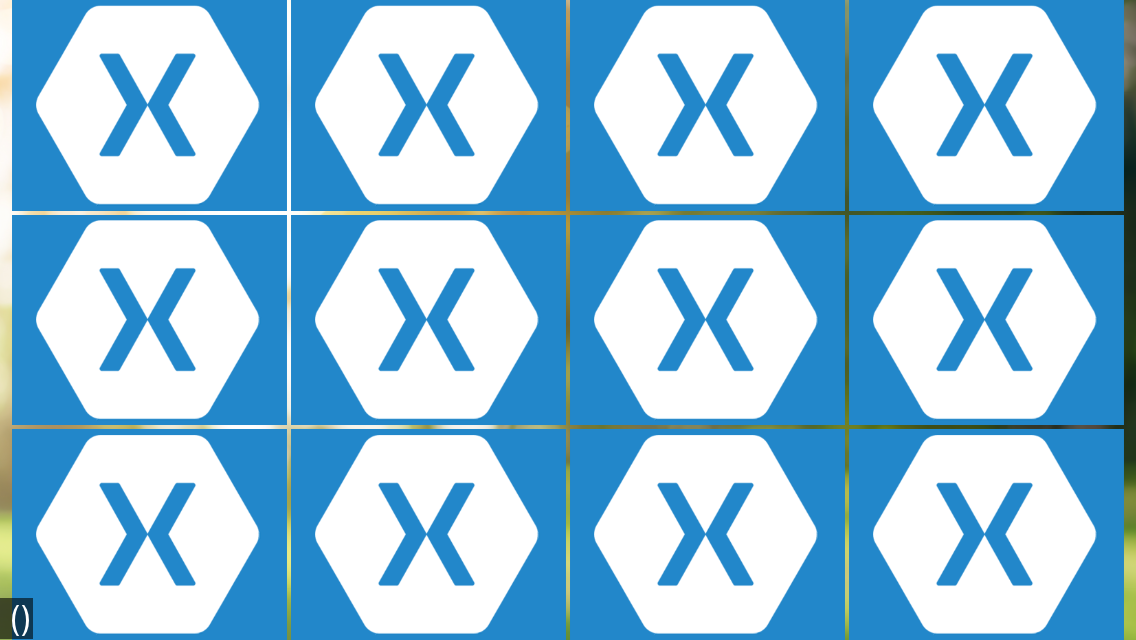
This is so strange if I do it like that with a square image I get the result as in picture, so I don't get squares like you.
Grid gr = new Grid
{
ColumnSpacing = 2,
RowSpacing = 2,
};
for (var i = 0; i < numRows; i )
{
gr.RowDefinitions.Add(new RowDefinition { Height = new GridLength(1, GridUnitType.Star) });
}
for (var i = 0; i < numCols; i )
{
gr.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) });
}
var rowCount = 0;
var colCount = 0;
for (var i = 0; i < 12; i )
{
Image img = new Image
{
Source = "https://pbs.twimg.com/profile_images/471641515756769282/RDXWoY7W_400x400.png",//Globals.mediaUrl bricks[i].img,
ClassId = bricks[i].img,
Margin = new Thickness(0, 0, 0, 0),
Aspect = Aspect.AspectFill
};
gr.Children.Add(img,colCount,rowCount);
colCount ;
if (colCount > numCols - 1)
{
colCount = 0;
rowCount ;
}
}
innerGrid.Children.Add(gr, 1, 0);