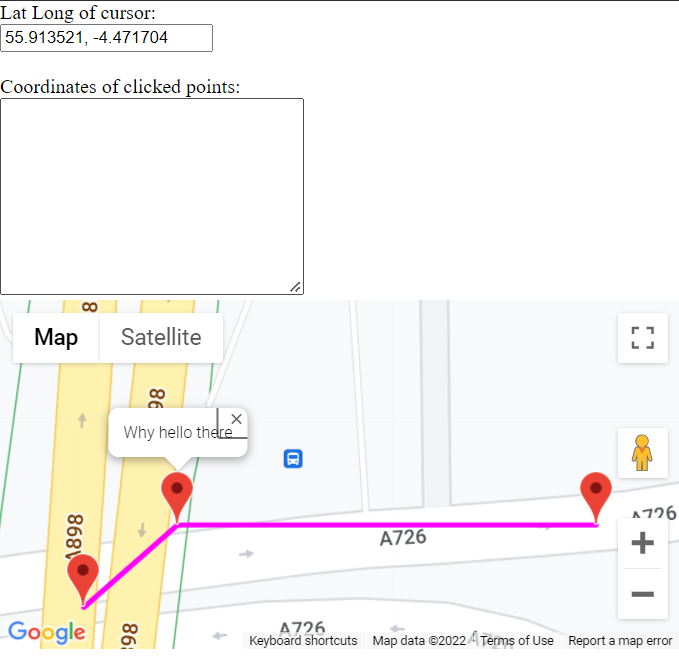
The Google map displays a series of waypoints, joined to form a route. The Waypoint is just a small red circle. The are several other markers: places of interest, transport links etc, of no direct relevance here here. All waypoints etc are retrieved from a MySQL database. All markers are called marker except waypoints which I call wpmark.
I have a mousemove listener which displays a continuous LatLong and a click listener which adds a map clicked LatLong to a textbox. The script is php which writes the JavaScript using MySQL database. The code is the JavaScript, simplified to remove hundreds of waypoints and other all other types of marker.
I want to add a click listener to each waypoint and to open a window nearby where I can add a menu. The map works just fine until I add the attempt at adding the new listener when the map does not display at all.
I have tried many formats of the addListener line of code but the result is always the same. Oh for a compiler which told you what the error was!
<script type='text/javascript' src='https://maps.googleapis.com/maps/api/js?key=myKey'>
</script>
<script type='text/javascript'>
function initialize() { var mapOptions = { draggableCursor: 'crosshair', center: {lat: 55.91, lng: -4.47}, zoom: 15,zoomControl: true };
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var routeCoordinates = [
new google.maps.LatLng(55.9133,-4.4710),
new google.maps.LatLng(55.9133,-4.4719),
new google.maps.LatLng(55.9132,-4.4721)
];
var route = new google.maps.Polyline({ path: routeCoordinates, draggable: false, geodesic: true, strokeColor: '#FF00FF', strokeOpacity: 1, strokeWeight: 4 });
route.setMap(map);setMarkers(map, loc);
google.maps.event.addListener(map,'mousemove',function (event) {
document.getElementById('mm').value = event.latLng.lat().toFixed(6) ', ' event.latLng.lng().toFixed(6) }
);
google.maps.event.addListener(map,'click',function (event) {
document.getElementById('mapclicked').value = document.getElementById('mapclicked').value event.latLng.lat().toFixed(6) ', ' event.latLng.lng().toFixed(6) '; ' }
);
}
var loc = [
["myTitle1",55.9133,-4.4710,"wp"],
["myTitle2",55.9133,-4.4719,"wp"],
["myTitle3",55.9132,-4.4721,"wp"],
];
function setMarkers(map, loc) {
var imageWP = {url: '../img/mapsymbols/waypoint.gif', size: new google.maps.Size(10, 10), origin: new google.maps.Point(0,0), anchor: new google.maps.Point(4,4)};
var shape2525 = { coords: [0, 0, 0, 24, 24, 24, 24, 0], type: 'poly' };
for (var i = 0; i < loc.length; i ) {
var site = loc[i];
var myLatLng = new google.maps.LatLng(site[1], site[2]);
switch (site[3]) {
case 'wp' :var wpmark = new google.maps.Marker({position: myLatLng, zIndex: i, map: map, icon: imageWP,shape: shape2525, title: site[0]}); break;
}
}
}
const wpmenuwindow = new google.maps.InfoWindow({ content: 'Why hello there', });
//The problem is the next line. Remove it and the program works.
google.maps.wpmark.addListener(wpmark, 'click', function(event) { wpmenuwindow.open(map,wpmark); });
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<div class='eventtext'>Lat Long of cursor:
<div>
<input type='text' id='mm' />
</div> <br /> Coordinates of clicked points:
<div>
<textarea id='mapclicked' rows='10' cols='30'>
</textarea>
</div>
</div>CodePudding user response:
There are two syntaxes available to add a click listener to a marker.

let wpmenuwindow;
function initialize() {
wpmenuwindow = new google.maps.InfoWindow({
content: 'Why hello there',
});
var mapOptions = {
draggableCursor: 'crosshair',
center: {
lat: 55.91,
lng: -4.47
},
zoom: 15,
zoomControl: true
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var routeCoordinates = [
new google.maps.LatLng(55.9133, -4.4710),
new google.maps.LatLng(55.9133, -4.4719),
new google.maps.LatLng(55.9132, -4.4721)
];
var route = new google.maps.Polyline({
path: routeCoordinates,
draggable: false,
geodesic: true,
strokeColor: '#FF00FF',
strokeOpacity: 1,
strokeWeight: 4
});
route.setMap(map);
setMarkers(map, loc);
google.maps.event.addListener(map, 'mousemove', function(event) {
document.getElementById('mm').value = event.latLng.lat().toFixed(6) ', ' event.latLng.lng().toFixed(6)
});
google.maps.event.addListener(map, 'click', function(event) {
document.getElementById('mapclicked').value = document.getElementById('mapclicked').value event.latLng.lat().toFixed(6) ', ' event.latLng.lng().toFixed(6) '; '
});
}
var loc = [
["myTitle1", 55.9133, -4.4710, "wp"],
["myTitle2", 55.9133, -4.4719, "wp"],
["myTitle3", 55.9132, -4.4721, "wp"],
];
function setMarkers(map, loc) {
var imageWP = {
url: '../img/mapsymbols/waypoint.gif',
size: new google.maps.Size(10, 10),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(4, 4)
};
var shape2525 = {
coords: [0, 0, 0, 24, 24, 24, 24, 0],
type: 'poly'
};
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < loc.length; i ) {
var site = loc[i];
console.log(JSON.stringify(site));
var myLatLng = new google.maps.LatLng(site[1], site[2]);
switch (site[3]) {
case 'wp':
var wpmark = new google.maps.Marker({
position: myLatLng,
zIndex: i,
map: map,
// icon: imageWP,shape: shape2525,
title: site[0]
});
console.log("wpmark " wpmark.getPosition().toUrlValue(6));
bounds.extend(wpmark.getPosition());
//The problem is the next line. Remove it and the program works.
wpmark.addListener('click', function(event) {
console.log("wpmenuwindow")
wpmenuwindow.open(map, this);
});
break;
}
}
map.fitBounds(bounds);
}
google.maps.event.addDomListener(window, 'load', initialize);html,
body {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
#map-canvas {
height: 50%;
}<script type='text/javascript' src='https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk'>
</script>
<div class='eventtext'>Lat Long of cursor:
<div>
<input type='text' id='mm' />
</div> <br /> Coordinates of clicked points:
<div>
<textarea id='mapclicked' rows='10' cols='30'>
</textarea>
</div>
</div>
<div id="map-canvas"></div>