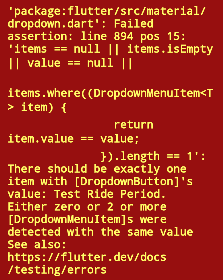
im using dropdown widget and i getting the value from dummy json, when i press the value it return null but it appear in the menu.
this is the setState
items: dropdownValueList2.map((e) {
// var index = widget.data['option'].indexOf(e);
return DropdownMenuItem(
value: e['value'],
child: Text(e['value']),
);
}).toList(),
value: dropdownValue,
onChanged: (value) {
setState(() {
dropdownValue = value;
print(dropdownValue);
// getValue(dropdownValue,value);
});
},
json
'option': [
{
'value': 'Test Ride Period',
},
{
'value': 'Demonstration Period',
}
],
String dropdownValue;
List dropdownValueList2 = [];
@override
Widget build(BuildContext context) {
for (var item in widget.data['option']) {
dropdownValueList2.add(
{
'value': item['value'],
},
);
}
CodePudding user response:
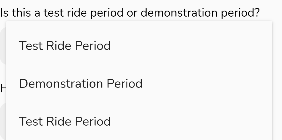
Can you add the values to dropdownValueList2 outside of the build method? Every time you're triggering a widget rebuild (via setState) they are getting re-added, causing the issue shown due to duplicate entries in the dropdown. I see your screenshot also more than one "Test Ride Period". If this is a StatefulWidget you could try adding it on the initState. If not, try to always clear it before adding the values again or something to avoid the duplicates. Can you try that and let us know?