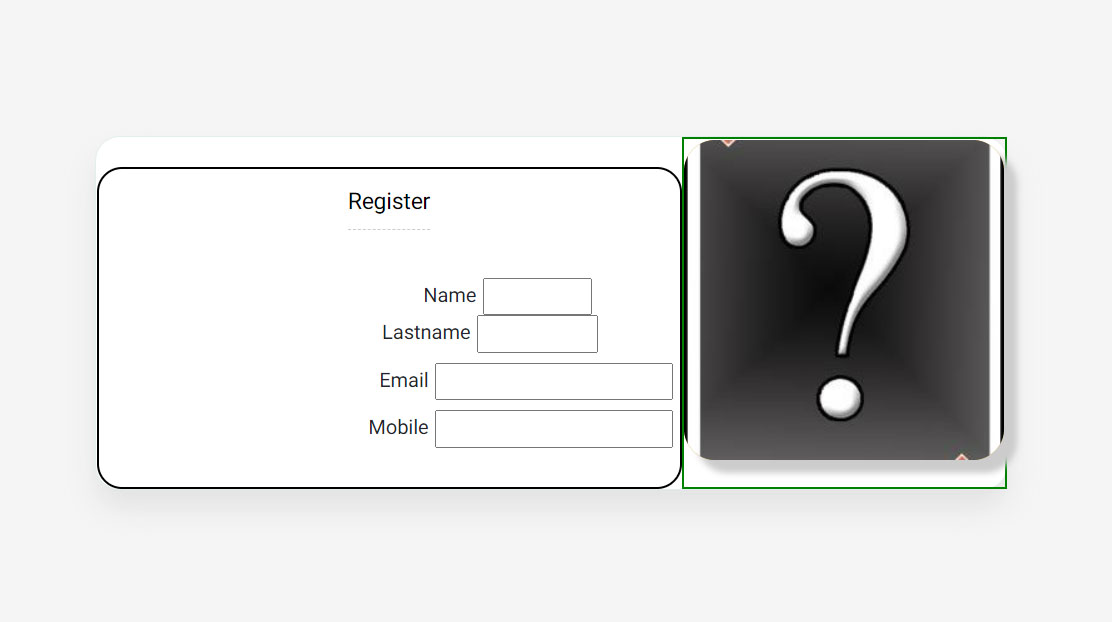
I want to have something like this

so I did the following
<div >
<div >
<div >
<div >
<div >
<div >
<img src="~/images/d2.jpg" />
</div>
<div >
<h4>Register</h4>
<form method="post" >
<div >
<div style="display:inline">
<label>Name </label>
<input type="text" id="FirstName">
</div>
<div style="display:inline">
<label>Lastname </label>
<input type="text" id="LastName">
</div>
</div>
<div >
<div>
<label>Email </label>
<input type="email" id="Email" />
</div>
</div>
<div >
<div>
<label>Mobile </label>
<input type="text" id="Mobile">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
and this is the css
.page-account-box .account-box .account-box-content {
min-height: 50%;
padding: 15px 20px;
text-align: center;
border-radius: 20px;
display: inline;
border: 2px solid black;
width: 100%;
}
.page-account-box .account-box {
width: 100%;
height: auto;
padding: 0;
border: 1px solid #e2efef;
-webkit-box-shadow: 0 12px 12px 0 hsla(0,0%,70.6%,.11);
box-shadow: 0 15px 23px 0 hsla(0, 0%, 71%, 0.29);
position: relative;
margin: 70px auto 30px;
display: flex;
background: #fff;
border-radius: 20px;
}
how can I make that?
CodePudding user response:
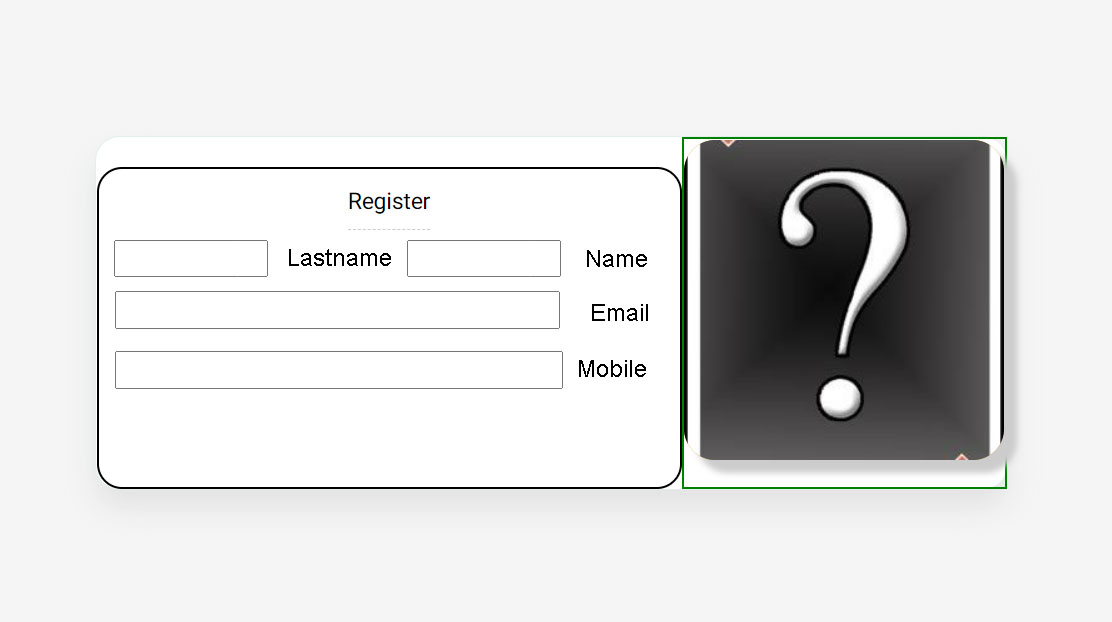
use bootstrap class and remove display:inline;
col should be an immediate child of row class
html
<div >
<div >
<div >
<div >
<div >
<div >
<h4>Register</h4>
<form method="post" >
<div >
<div >
<div >
<div >
<input type="text" id="FirstName">
</div>
<label >Name </label>
</div>
</div>
<div >
<div >
<div >
<input type="text" id="LastName">
</div>
<label >Lastname </label>
</div>
</div>
</div>
<div >
<div >
<input type="email" id="Email" />
</div>
<label >Email </label>
</div>
<div >
<div >
<input type="text" id="Mobile">
</div>
<label >Mobile </label>
</div>
</form>
</div>
<div >
<img src="~/images/d2.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>
css
.page-account-box .account-box .account-box-content {
min-height: 50%;
padding: 15px 20px;
text-align: center;
border-radius: 20px;
/* display: inline; */
border: 2px solid black;
width: 100%;
}
.page-account-box .account-box {
width: 100%;
height: auto;
padding: 0;
border: 1px solid #e2efef;
-webkit-box-shadow: 0 12px 12px 0 hsla(0,0%,70.6%,.11);
box-shadow: 0 15px 23px 0 hsla(0, 0%, 71%, 0.29);
position: relative;
margin: 70px auto 30px;
display: flex;
background: #fff;
border-radius: 20px;
}
.account-box-content form label{
text-align: right;
}
CodePudding user response:
.page-account-box .account-box .account-box-content {
min-height: 50%;
padding: 15px 20px;
text-align: center;
border-radius: 20px;
/* display: inline; also remove this */
border: 2px solid black;
width: 100%;
}
.page-account-box .account-box {
width: 150%;
height: auto;
padding: 0;
border: 1px solid #e2efef;
-webkit-box-shadow: 0 12px 12px 0 hsla(0,0%,70.6%,.11);
box-shadow: 0 15px 23px 0 hsla(0, 0%, 71%, 0.29);
position: relative;
margin: 70px auto 30px;
display: flex;
background: #fff;
border-radius: 20px;
}
#label{
margin-left: 10px;
}
.Name{
margin-left: 10px;
}
.email{
margin-left: 10px;
}
#FirstName{
margin-left: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<!--Body-->
<div >
<div >
<div >
<div >
<div >
<div >
<h4>Register</h4>
<form method="post" >
<div >
<div id="LastName">
<input type="text" >
<label id="label">LastName </label>
</div>
<div >
<input type="text" id="FirstName">
<label >Name </label>
</div>
</div>
<div >
<div >
<input type="email" id="Email" />
<label >Email </label>
</div>
</div>
<div >
<div >
<input type="text" id="Mobile">
<label>Mobile </label>
</div>
</div>
</form>
</div>
<div >
<img src="https://via.placeholder.com/200.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>