I've been longing to ask this a while now but I thought of first trying to find a solution myself which apparently failed. Every time I try doing Navigator.of(context).pop() to go back to the previous page that I navigated from, I end up getting a black screen instead. I wonder what I'm doing wrong and how this can be fixed? The code and the screenshots are given below:
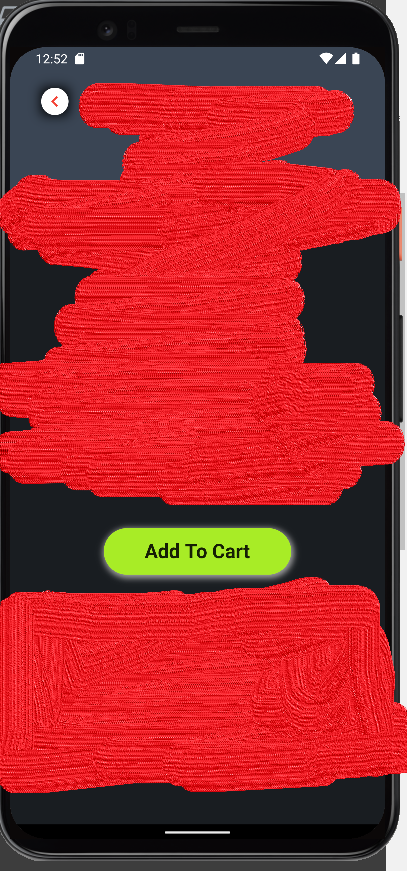
This is the screen that I intend to Navigate from. The aim is to go to the Cart Screen and back. Clicking on the Add to Cart button takes us to the Cart Screen(For obvious reasons, I had to conceal everything. Apologies in advance)
This is the Cart Screen. Clicking the back button should take us back to the previous screen.
I get a black screen instead of navigating back to where I came from.
The code is as follows: This is the code snippet from the screen that has the Add To Cart button on it which navigates to the Cart Screen.
InkWell(
onTap: () =>
Navigator.of(context).pushReplacementNamed('/cart-screen'), //Route for the Cart Screen
child: Container(
width: width * 0.5,
height: height * 0.06,
decoration: BoxDecoration(
color: const Color.fromRGBO(168, 236, 38, 1),
borderRadius: BorderRadius.circular(30),
boxShadow: const [
BoxShadow(
color: Colors.grey,
spreadRadius: 2,
blurRadius: 5,
offset: Offset(1, 2))
]),
child: Center(
child: Text(
'Add To Cart',
textScaleFactor: textScale,
style:
const TextStyle(fontWeight: FontWeight.bold, fontSize: 18),
),
),
),
),
The Cart Screen Code:
import 'package:flutter/material.dart';
class CartScreen extends StatefulWidget {
CartScreenState createState() => CartScreenState();
}
class CartScreenState extends State<CartScreen> {
@override
Widget build(BuildContext context) {
final width = MediaQuery.of(context).size.width;
final height = MediaQuery.of(context).size.height;
final textScale = MediaQuery.of(context).textScaleFactor * 1.2;
// TODO: implement build
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
elevation: 0,
leading: InkWell(
onTap: () => Navigator.of(context).pop(), //The pop method
child: const Icon(Icons.arrow_back_ios, color: Colors.red)),
title: Padding(
padding: EdgeInsets.only(left: width * 0.26),
child: Text(
'Cart',
textScaleFactor: textScale,
style: const TextStyle(
color: Colors.white,
),
),
),
),
);
}
}
CodePudding user response:
Use push instead of pushReplacement. pushReplacement replaces the first screen so when you try to pop back, there's nothing there.
Bonus Tip: You can use the BackButton widget instead of creating your own with an InkWell.