I have a project and in this project the salaries of the employees are displayed within a table, and I fetch the data from the backend and display it in this table
And the responses returned from the backend are:
{
"data": [
{
"id": 2,
"userId": 26,
"createdAt": "2022-02-26T15:33:40.977Z",
"updatedAt": "2022-02-26T15:33:40.977Z",
"deletedAt": null,
"user": {
"name": "samara kamal",
"roles": [
"user"
],
"id": 26,
"email": "[email protected]",
"firstName": "samara",
"lastName": "kamal",
"phoneNumber": "0947483381",
"avatarId": null,
"isActive": true,
"isVerified": true,
"createdAt": "2022-02-14T20:49:16.841Z",
"updatedAt": "2022-02-14T21:00:02.638Z",
"deletedAt": null,
"associatedRoles": [
{
"id": 22,
"userId": 26,
"roleId": 5,
"role": {
"id": 5,
"name": "user"
}
}
],
"avatar": null
},
"salary": {
"id": 2,
"workStartDate": "2022-01-01T01:00:00.000Z",
"workEndDate": "2022-02-01T01:00:00.000Z",
"amount": 1500,
"bonus": 150,
"allowance": 0,
"receiptId": 2,
"createdAt": "2022-02-26T15:33:40.987Z",
"updatedAt": "2022-02-26T15:33:40.987Z",
"deletedAt": null
},
"deductions": [
{
"id": 2,
"receiptId": 2,
"type": "loan",
"amount": 200,
"reason": "You have took a loan...",
"createdAt": "2022-02-26T15:33:40.991Z",
"updatedAt": "2022-02-26T15:33:40.991Z",
"deletedAt": null
}
]
},
{
"id": 1,
"userId": 26,
"createdAt": "2022-02-26T10:32:19.082Z",
"updatedAt": "2022-02-26T10:32:19.082Z",
"deletedAt": null,
"user": {
"name": "samara kamal",
"roles": [
"user"
],
"id": 26,
"email": "[email protected]",
"firstName": "samara",
"lastName": "kamal",
"phoneNumber": "0947483381",
"avatarId": null,
"isActive": true,
"isVerified": true,
"createdAt": "2022-02-14T20:49:16.841Z",
"updatedAt": "2022-02-14T21:00:02.638Z",
"deletedAt": null,
"associatedRoles": [
{
"id": 22,
"userId": 26,
"roleId": 5,
"role": {
"id": 5,
"name": "user"
}
}
],
"avatar": null
},
"salary": {
"id": 1,
"workStartDate": "2022-01-01T01:00:00.000Z",
"workEndDate": "2022-02-01T01:00:00.000Z",
"amount": 2500,
"bonus": 200,
"allowance": 0,
"receiptId": 1,
"createdAt": "2022-02-26T10:32:19.095Z",
"updatedAt": "2022-02-26T10:32:19.095Z",
"deletedAt": null
},
"deductions": [
{
"id": 1,
"receiptId": 1,
"type": "loan",
"amount": 200,
"reason": "You have took a loan...",
"createdAt": "2022-02-26T10:32:19.104Z",
"updatedAt": "2022-02-26T10:32:19.104Z",
"deletedAt": null
}
]
}
],
"count": 2
}
And as it is clear from the previous responses, there is a matrix of deductions
And through this simple code, I tried to access the "deductions.amount":
{n.deductions.map((deduction) => {
<TableCell
// className="p-4 md:p-10"
component="th"
scope="row"
align="left"
>
{deduction.amount}
</TableCell>;
})}
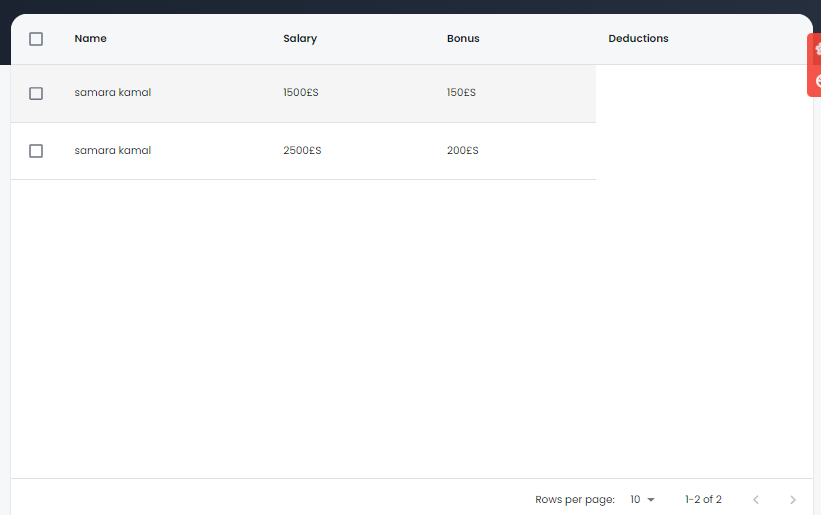
but it did not appear in the table as it is clear in this image:
How can I solve the problem?
This is the complete table file:
salaryTable.js:
return (
<div className="w-full flex flex-col">
<FuseScrollbars className="flex-grow overflow-x-auto">
<Table stickyHeader className="min-w-xl" aria-labelledby="tableTitle">
<ProductsTableHead
selectedProductIds={selected}
order={order}
onSelectAllClick={handleSelectAllClick}
onRequestSort={handleRequestSort}
rowCount={data.length}
onMenuItemClick={handleDeselect}
/>
<TableBody>
{_.orderBy(
data,
[
(o) => {
switch (order.id) {
case "categories": {
return o.categories[0];
}
default: {
return o[order.id];
}
}
},
],
[order.direction]
)
.slice(page * rowsPerPage, page * rowsPerPage rowsPerPage)
.map((n) => {
const isSelected = selected.indexOf(n.id) !== -1;
return (
<TableRow
className="h-72 cursor-pointer"
hover
role="checkbox"
aria-checked={isSelected}
tabIndex={-1}
key={n.id}
selected={isSelected}
onClick={(event) => handleClick(n)}
>
<TableCell
className="w-40 md:w-64 text-center"
padding="none"
>
<Checkbox
checked={isSelected}
onClick={(event) => event.stopPropagation()}
onChange={(event) => handleCheck(event, n.id)}
/>
</TableCell>
<TableCell
className="p-4 md:p-16"
component="th"
scope="row"
>
{n.user.name}
</TableCell>
<TableCell
className="p-4 md:p-16 truncate"
component="th"
scope="row"
>
{n.salary.amount}
<span>£S</span>
</TableCell>
<TableCell
className="p-4 md:p-16"
component="th"
scope="row"
align="left"
>
{n.salary.bonus}
<span>£S</span>
</TableCell>
{n.deductions.map((deduction) => {
<TableCell
// className="p-4 md:p-10"
component="th"
scope="row"
align="left"
>
{deduction.amount}
{/* <span>£S</span> */}
{/* <i
className={clsx(
"inline-block w-8 h-8 rounded mx-8",
n.quantity <= 5 && "bg-red",
n.quantity > 5 && n.quantity <= 25 && "bg-orange",
n.quantity > 25 && "bg-green"
)}
/> */}
</TableCell>;
})}
</TableRow>
);
})}
</TableBody>
</Table>
</FuseScrollbars>
<TablePagination
className="flex-shrink-0 border-t-1"
component="div"
count={data.length}
rowsPerPage={rowsPerPage}
page={page}
backIconButtonProps={{
"aria-label": "Previous Page",
}}
nextIconButtonProps={{
"aria-label": "Next Page",
}}
onPageChange={handleChangePage}
onRowsPerPageChange={handleChangeRowsPerPage}
/>
</div>
);
CodePudding user response:
It seems like you're not returning anything when you're mapping, try this:
{
n.deductions.map((deduction) => {
return (
<TableCell
// className="p-4 md:p-10"
component='th'
scope='row'
align='left'
>
{deduction.amount}
</TableCell>
);
});
}
Or better yet:
{
n.deductions.map((deduction) => (
<TableCell
// className="p-4 md:p-10"
component='th'
scope='row'
align='left'
>
{deduction.amount}
</TableCell>
));
}
Edit: You might want to add a key attribute with a unique value so react won't get pissed off.