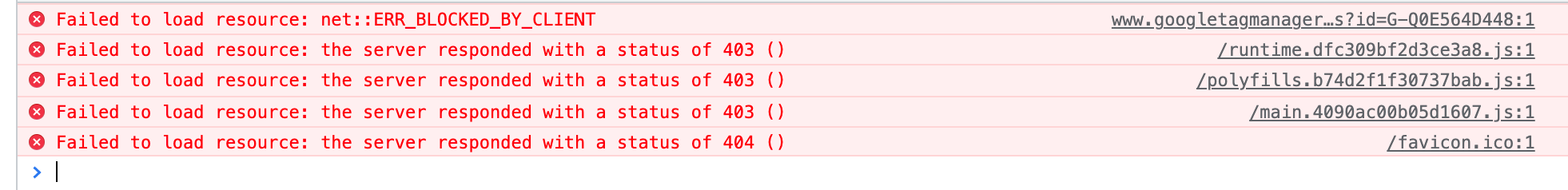
I have spent plenty of time to find the cause for this error:
 Which is happening in chrome, and safari, browsers only but not in Firefox. This is happening after deployment and not in local. I am running angular 13 in the front end and spring boot as a backend. I place angular build file under
Which is happening in chrome, and safari, browsers only but not in Firefox. This is happening after deployment and not in local. I am running angular 13 in the front end and spring boot as a backend. I place angular build file under resources/static/ folder of my API and build a jar out of it.
I would really want to know what would be the cause of this and what is the best approach I could use to avoid it. Thank you in advance!
CodePudding user response:
This seems issue with angular version, may be I missed some vital info or a bug. I finally got it working with older angular version(Angular 11). I spent hours and hours to fix dependency conflict and imports and finally there is no more 403 issue in chrome and safari while accessing main.js, pollyfill.js and runtime.js. Hopefully someone will come with a reasoning for this issue
