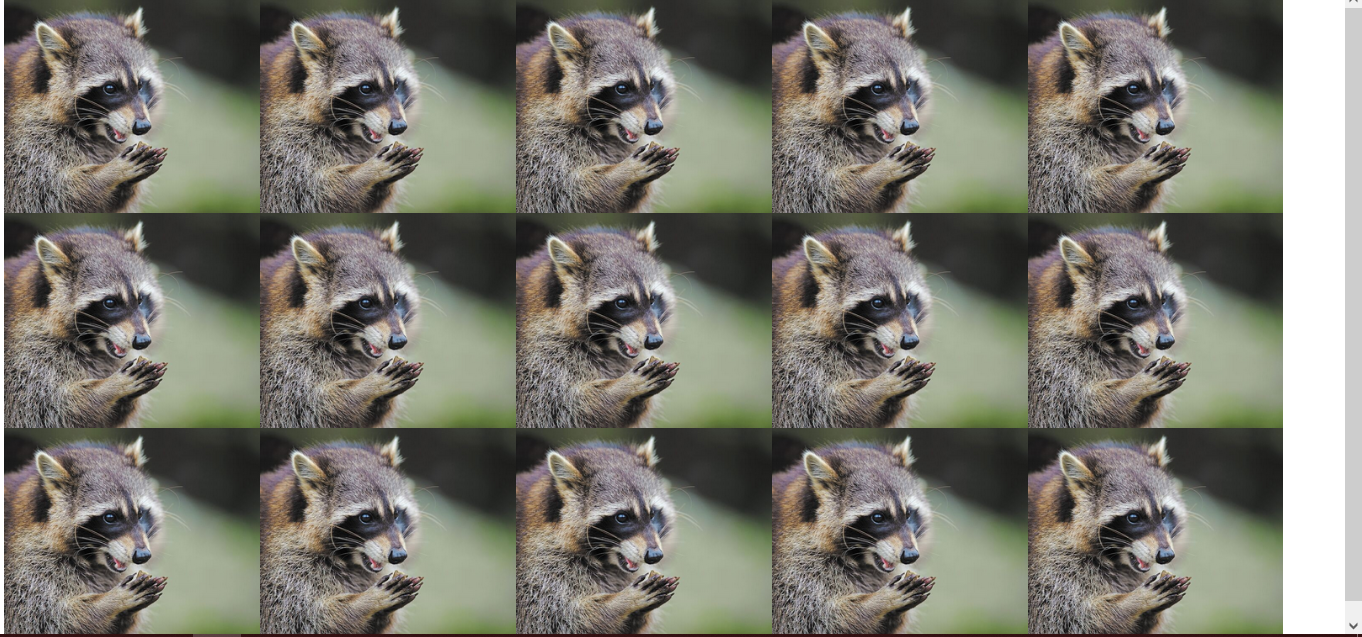
I am currently trying to display a set of pictures in HTML. Since I am new to the topic. Now what I want to do is resizing the pictures based on the current window size but keep the aspect ratio. I tried many ways like width: auto and height: auto. All of them did not work properly. Best thing I could manage is to change the picture size on the x-axis. But it always cuts away the pictures on the Y-Axis. I want to make sure that the whole content is on the window size at any given time. Also i want to make sure that 5 pictures are besides each other.
.image {
position: top-left;
object-fit: cover;
height: 19%;
width: 19%;
}<div id="container">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
</div>CodePudding user response:
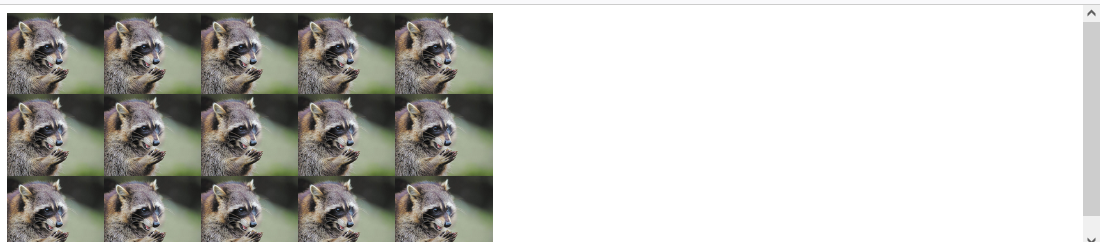
Use grid and a max-height with vh and max-width with vw for any item based on the number of elements:
#container {
display: grid;
grid-template-columns: auto auto auto auto auto;
max-height: 100vh;
max-width: max-content;
}
.image {
max-width: 20vw;
max-height: 33.33vh;
}<div id="container">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
<img src="https://www.lkz.de/cms_media/module_img/2197/1098748_2_detailbig_5f52b830aced9.jpg">
</div>When screen size is wide:
When axis-Y shrinks: