please can you help me to fix the design to make data more clear ,i will be very grateful if you help me ,thanks for your answer in advance
this is my css file
table-layout: fixed;
width: 100%;
border-collapse: collapse;
table-layout: fixed;
overflow: hidden;
}
this is my html file
<div >
<div >
<table >
<thead>
<tr>
<th colspan="4">id</th>
<th colspan="4">name</th>
<th *ngIf="isAdmin()" colspan="4"> password</th>
<th colspan="4">role</th>
<th colspan="4">email</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let el of users | paginate: { itemsPerPage: 2, currentPage: p }">
<th colspan="4" ></th>
<td colspan="4" >{{el.id}} </td>
<td colspan="4" >{{el.username}}</td>
<td *ngIf="isAdmin()" colspan="4">{{el.password}}</td>
<td colspan="4" >{{el.role}}</td>
<td colspan="4" >{{el.email}}</td>
<td colspan="4">
<tr>
<a *ngIf="isAdmin()"
(click) = "deleteUser(el.id)" >Delete</a>
<a *ngIf="isAdmin()" data-original-title="Edit">Edit</a>
</tr>
</td>
</tbody>
</table>
</div>
</div>
</div>
<pagination-controls (pageChange)="p = $event"></pagination-controls>
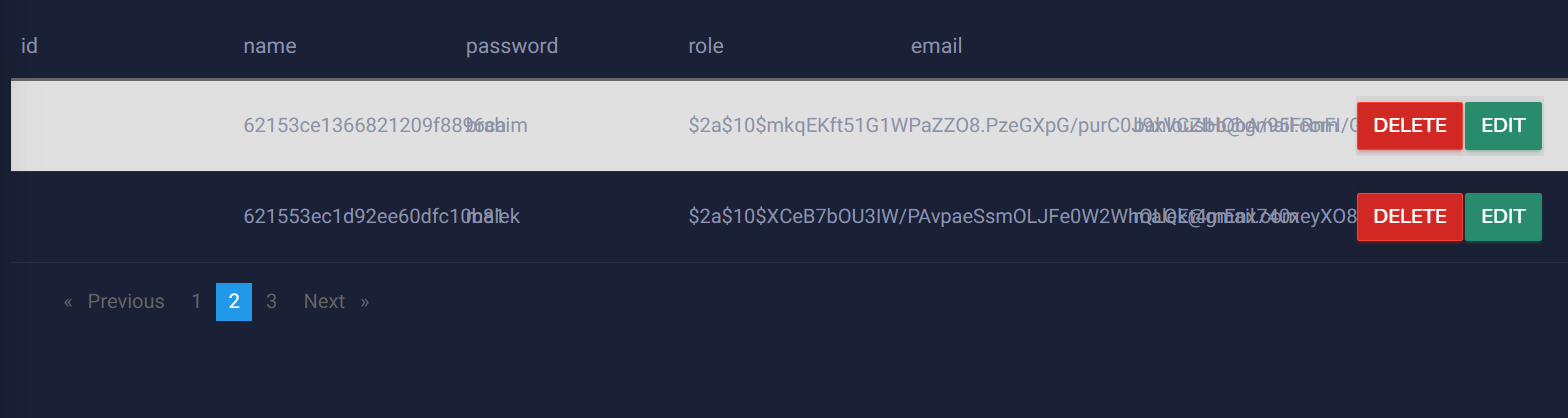
this the result ,it's not clear and i didn't khnow how to fixed it

when i add in csstable td { word-break: break-all;
}**
the result
result 2
CodePudding user response:
Add this css
table td {
word-break: break-all;
}
And use this corrected html. Make sure you header columns and body columns are equals.
<div >
<div >
<table >
<thead>
<tr>
<th colspan="4">id</th>
<th colspan="4">name</th>
<th *ngIf="isAdmin()" colspan="4"> password</th>
<th colspan="4">role</th>
<th colspan="4">email</th>
<th colspan="4"></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let el of users | paginate: { itemsPerPage: 2, currentPage: p }">
<td colspan="4">{{el.id}} </td>
<td colspan="4">{{el.username}}</td>
<td *ngIf="isAdmin()" colspan="4">{{el.password}}</td>
<td colspan="4">{{el.role}}</td>
<td colspan="4">{{el.email}}</td>
<td>
<table>
<tr>
<td>
<a *ngIf="isAdmin()" (click)="deleteUser(el.id)">Delete</a>
</td>
<td>
<a *ngIf="isAdmin()" data-original-title="Edit">Edit</a>
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</div>
CodePudding user response:
1.) Having colspan="4" in each cell does not make any sense.
2.) The first (empty) th element in the tbody rows causes the misaligning you wrote about. Erase that to have IDs under the "id" header, names under the "name" header etc.
3.) You need an additional th cell in the header row (at the end) to have the same amount of cells as in the rows below it (above the cells with the nested tables which contain the two buttons).
.table-striped {
width: 100%;
border-collapse: collapse;
}
table td {
border: 1px solid #ddd;
word-break: break-all;
}<table >
<thead>
<tr>
<th >id</th>
<th >name</th>
<th *ngIf="isAdmin()" > password</th>
<th >role</th>
<th >email</th>
<th ></th>
<th></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let el of users | paginate: { itemsPerPage: 2, currentPage: p }">
<td >{{el.id}} </td>
<td >{{el.username}}</td>
<td *ngIf="isAdmin()" >{{el.password}}</td>
<td >{{el.role}}</td>
<td >{{el.email}}</td>
<td>
<table>
<tr>
<td>
<a *ngIf="isAdmin()" (click)="deleteUser(el.id)">Delete</a>
</td>
<td>
<a *ngIf="isAdmin()" data-original-title="Edit">Edit</a>
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>