I have a requirement for transforming JSON and I am trying to use the same value multiple times. Is there a way to use value multiple times previously I did use in array but this time I have to go through the level. Any help is appreciated and thank you.
Note I want to filter product configurations based on the name.
How to use same field value at multiple places in Jolt
Input:
{
"sample": {
"Result": {
"value": {
"ImplProductConfigurationsOptionsEcomResponse": {
"transactionId": "12345678",
"timeStamp": 1646087177771,
"orderCorrelationId": "11039714",
"implValidateMultiProductConfigurationsResponse": {
"productConfigurations": [
{
"productConfiguration": {
"productSpecification": {
"name": "Private",
"id": "247541"
}
}
},
{
"productConfiguration": {
"productSpecification": {
"name": " sample Miscellaneous",
"id": "22222"
}
}
}
]
}
}
}
}
}
}
Current output:
{
"productConfigurations": {
"productConfiguration": {
"productSpecification": {
"name": "Private",
"id": "247541"
}
}
}
}
Expected Output:
{
"productConfigurations": {
"productConfiguration": {
"productSpecification": {
"name": "Private",
"id": "247541"
}
}
},
"Details": {
"ImplProductConfigurationsOptionsEcomResponse": {
"transactionId": "12345678",
"timeStamp": 1646087177771,
"orderCorrelationId": "11039714",
"implValidateMultiProductConfigurationsResponse": {
"productConfigurations": [
{
"productConfiguration": {
"productSpecification": {
"name": "Private",
"id": "247541"
}
}
},
{
"productConfiguration": {
"productSpecification": {
"name": " sample Miscellaneous",
"id": "22222"
}
}
}
]
}
}
}
}
My Spec:
[
{
"operation": "shift",
"spec": {
"sample": {
"Result": {
"value": {
"ImplProductConfigurationsOptionsEcomResponse": {
"implValidateMultiProductConfigurationsResponse": {
"productConfigurations": {
"*": {
"productConfiguration": {
"productSpecification": {
"name": {
"*Miscellaneous": null,
"*": {
"@4": "productConfigurations"
}
}
}
}
}
}
}
}
}
}
}
}
}
]
CodePudding user response:
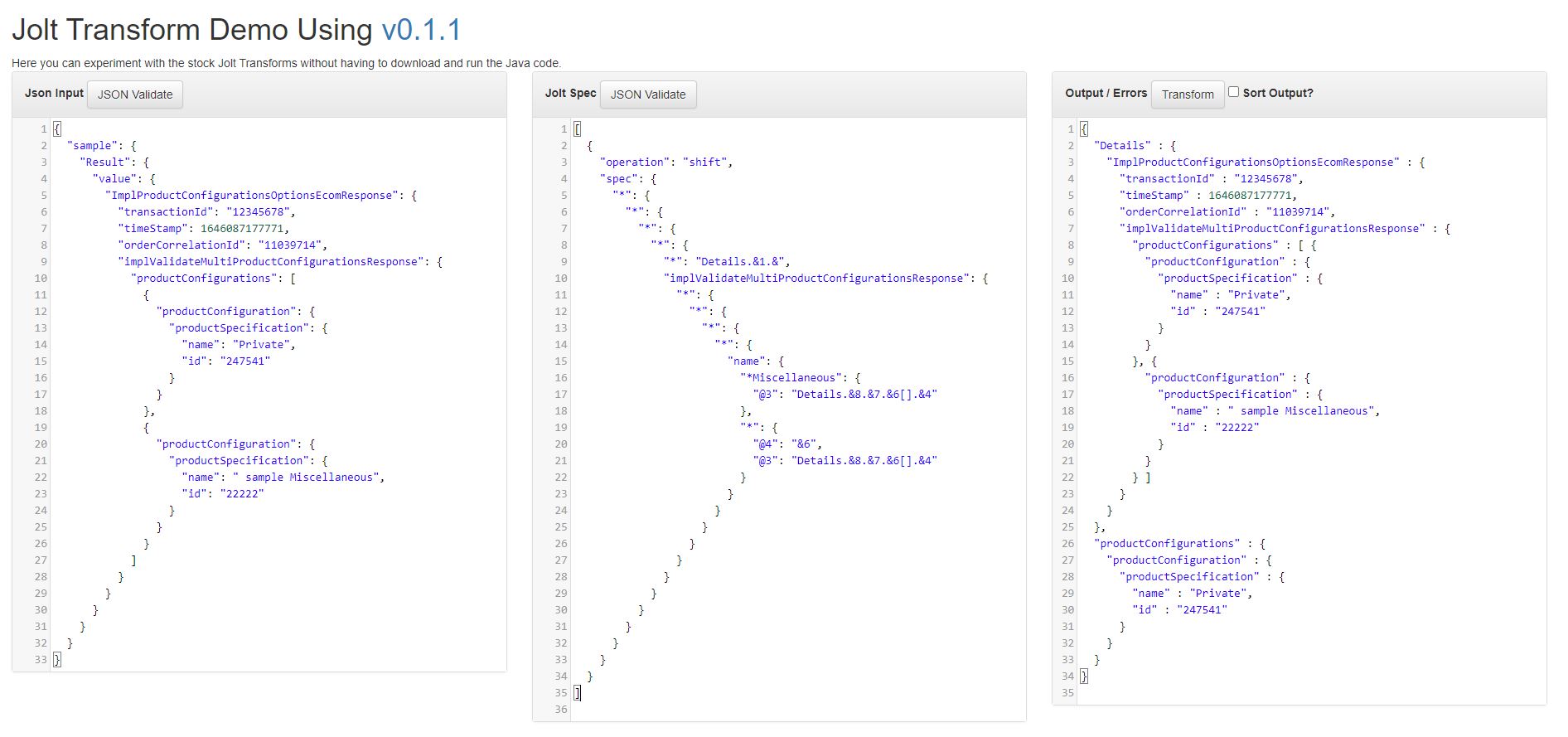
You can reference the object twice along with a shift transformation spec such as
[
{
"operation": "shift",
"spec": {
"*": {
"*": {
"*": {
"*": {
"*": "Details.&1.&",
"implValidateMultiProductConfigurationsResponse": {
"*": {
"*": {
"*": {
"*": {
"name": {
"*Miscellaneous": {
"@3": "Details.&8.&7.&6[].&4"
},
"*": {
"@4": "&6",
"@3": "Details.&8.&7.&6[].&4"
}
}
}
}
}
}
}
}
}
}
}
}
}
]