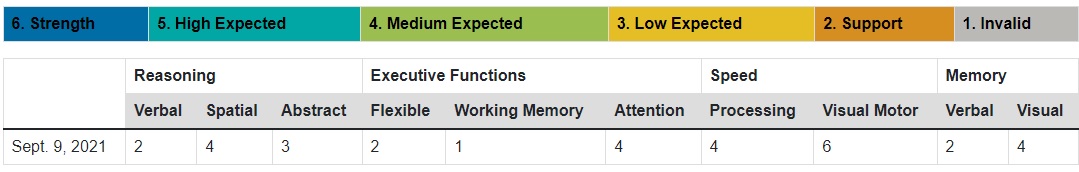
I have a table in my HTML view that I want the cell background to change when a certain value is within the cell. Here is a screenshot of my table in HTML. The values are populated with a simple for loop within my Django views. Attached you will see the css and HTML. On the top of the table, you will see the legend. For example if the value in any td tag == 6 , make cell background rgb(1, 109, 167). That's what I'm trying to accomplish. Thanks
<div >
<table id="scores">
<thead>
<tr>
<td rowspan="3"></td>
<th colspan="3" scope="colgroup">Reasoning</th>
<th colspan="3" scope="colgroup">Executive Functions</th>
<th colspan="2" scope="colgroup">Speed</th>
<th colspan="2" scope="colgroup">Memory</th>
</tr>
<tr>
<th scope="col">Verbal</th>
<th scope="col">Spatial</th>
<th scope="col">Abstract</th>
<th scope="col">Flexible</th>
<th scope="col">Working Memory</th>
<th scope="col">Attention</th>
<th scope="col">Processing</th>
<th scope="col">Visual Motor</th>
<th scope="col">Verbal</th>
<th scope="col">Visual </th>
</tr>
</thead>
{% for i in scores %}
<tbody>
<tr>
<td>{{i.test_date}}</td>
<td>{{i.reasoning_verbal }}</td>
<td>{{i.reasoning_spatial}}</td>
<td>{{i.reasoning_abstract}}</td>
<td>{{i.executive_flexibility}}</td>
<td>{{i.executive_working_memory}}</td>
<td>{{i.executive_attention}}</td>
<td>{{i.speed_processing}}</td>
<td>{{i.speed_visual_motor}}</td>
<td>{{i.memory_verbal}}</td>
<td>{{i.memory_visual}}</td>
</tr>
</tbody>
{% endfor %}
</table>
</div>
#d6
{
background-color: rgb(1, 109, 167);
color: black;
}
#d5
{
background-color: rgb(1, 167, 164);
color: black;
}
#d4
{
background-color: rgb(154, 191, 80);
color: black;
}
#d3
{
background-color: rgb(228, 190, 36);
color: black;
}
#d2
{
background-color: rgb(214, 142, 33);
color: black;
}
#d1
{
background-color: rgb(187, 185, 182);
color: black;
}
CodePudding user response:
It looks like you're using bootstrap, so here's an example with a bootstrap class. You could just as easily write your own custom class though.
Django's template language can work inside your html tags, like so:
<td >{{i.your_var}}</td>
If the variable is 6, the cell will be orange (for warning). If you have a lot of different scenarios or variable types and ranges to handle, consider writing a custom filter tag:
{% load my_color_filter %}
<td >{{i.your_var}}</td>
my_color_filter.py
from django import template
register = template.Library()
@register.filter()
def my_color_filter(my_var):
if my_var == 6:
td_class = 'someClass'
elif my_var > 6:
td_class = 'someOtherClass'
# and so on...
return td_class
You can learn more about custom filter tags here in the Django Docs.