I made a simple app in C# WPF that displays ascii art from an image, the code seems to work but the problem is that whenever I set the text of the textblock to the ascii art it seems to have strange line breaks that have nothing to do with my code
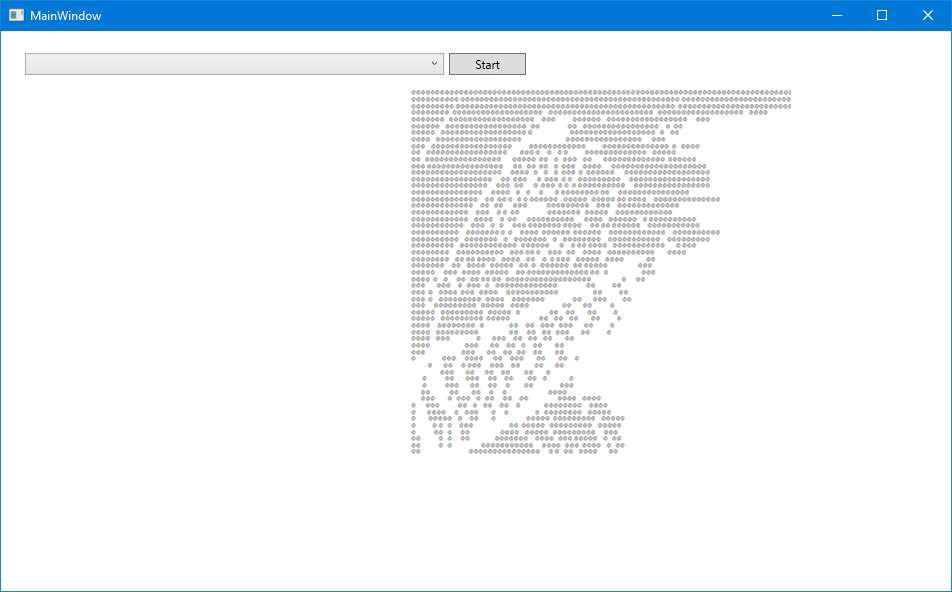
ASCII In Textblock
ASCII In Output Log
Here you can see that the output log displays the art correctly while the textblock has line breaks, also I experimented with TextBox and RichTextBox and they gave me the same result
Image To Ascii Art Code
void TurnImageToAscii(Bitmap image)
{
StringBuilder sb = new StringBuilder();
for (int j = 0; j < image.Height; j )
{
for (int i = 0; i < image.Width; i )
{
Color pixelColor = image.GetPixel(i,j);
int brightness = (pixelColor.R pixelColor.G pixelColor.B) / 3;
int charIndex = brightness.Remap(0, 255, 0, chars.Length - 1);
string c = chars[charIndex].ToString();
sb.Append(c);
}
sb.Append("\n");
}
asciiTextBlock.Text = sb.ToString();
}
How can I fix this problem?
Edit: Remap Function
public static class ExtensionMethods
{
public static int Remap(this int value, int from1, int to1, int from2, int to2)
{
return (value - from1) / (to1 - from1) * (to2 - from2) from2;
}
}
The chars string:
string chars = " .:-^$@";
this is where the chars array is declared, and it has only been refrenced once in the TurnImageToAscii function that I posted in the question above
XAML
<Window x:Class="AsciiImageWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AsciiImageWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Loaded="Grid_Loaded">
<ComboBox x:Name="videoDevicesList" HorizontalAlignment="Left" Margin="24,22,0,0" VerticalAlignment="Top" Width="419"/>
<Button x:Name="start_btn" Content="Start" HorizontalAlignment="Left" Margin="448,22,0,0" VerticalAlignment="Top" Height="22" Width="77" Click="btn_start_Click"/>
<Image x:Name="videoImage" HorizontalAlignment="Left" Height="362" Margin="10,58,0,0" VerticalAlignment="Top" Width="388" Stretch="Fill"/>
<TextBlock x:Name="asciiTextBlock" HorizontalAlignment="Left" Margin="410,58,0,0" VerticalAlignment="Top" Height="366" Width="380" FontSize="3"/>
</Grid>
Image Used
CodePudding user response:
- ASCII-Art needs to be rendered with a fixed-width (aka monospaced) font.
- Your posted XAML shows you're not setting
FontFamilyon theTextBlock. using<TextBlock>'s defaultFontFamilywhich will be Segoe UI.- Segoe UI is not a monospaced font.
- The problem isn't extra line-breaks being added, but that the rendered lines are being visually compressed.
- Change the your XAML to this and it will work as-expected:
- I've also increased the font-size from
3to10.
- I've also increased the font-size from
<TextBlock
x:Name= "asciiTextBlock "
HorizontalAlignment= "Left "
Margin= "410,58,0,0 "
VerticalAlignment= "Top "
Height= "366 "
Width= "380 "
FontSize= "10 "
FontFamily= "Courier New "
/>
Screenshot proof:
With the default font:
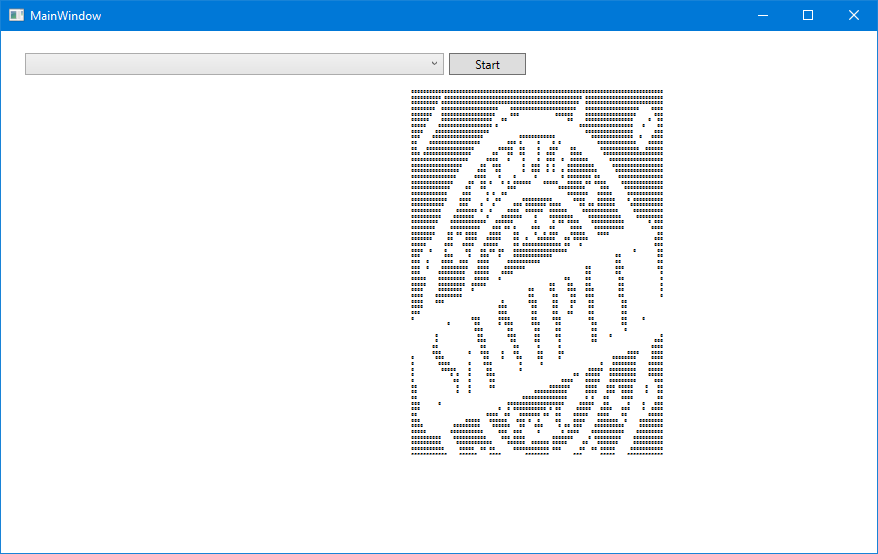
With Courier New: