I have 2 buttons and a form with input type inside of it. I want all of them be inline , but I can't do that.
This is what I have:
.btn-registerLayout {
background-color: #425fab;
font-size: 10px;
outline: none;
text-align: left;
cursor: pointer;
height: 22px !important;
width: 50px !important;
padding: 0 !important;
margin: 0 !important;
}
.btn {
color: #fff !important;
}
/* Search Section*/
.header-search .header-search-box {
position: relative;
width: 100%;
}
.header-search-input {
width: 100%;
background: #f0f0f0;
font-size: 12px;
height: 20px;
transition: .2s;
color: darkgreen;
outline: none;
display: inline;
border: 1px solid red !important;
position: relative;
overflow: hidden;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<div style="float:left">
<div >
<form asp-action="Index" asp-controller="Products" method="get">
<input type="search" name="SearchKey" placeholder="Search">
</form>
</div>
<button style="width:28px !important">
<i ></i>
</button>
<button >
<i ></i><span style="padding-left:5px"> Login</span>
</button>
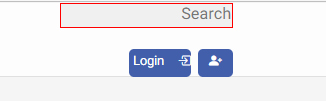
</div>but I can not make form inline with buttons and result is like this:
CodePudding user response:
Add d-inline-flex on the parent to get the elements inline, then you can use spacers or ml to space out the buttons from the input.
.btn-registerLayout {
background-color: #425fab;
font-size: 10px;
outline: none;
text-align: left;
cursor: pointer;
height: 22px !important;
width: 50px !important;
padding: 0 !important;
margin: 0 !important;
}
.btn {
color: #fff !important;
}
/* Search Section*/
.header-search .header-search-box {
position: relative;
width: 100%;
}
.header-search-input {
width: 100%;
background: #f0f0f0;
font-size: 12px;
height: 20px;
transition: .2s;
color: darkgreen;
outline: none;
display: inline;
border: 1px solid red !important;
position: relative;
overflow: hidden;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<div >
<div >
<form asp-action="Index" asp-controller="Products" method="get">
<input type="search" name="SearchKey" placeholder="Search">
</form>
</div>
<button style="width:28px !important">
<i ></i>
</button>
<button >
<i ></i><span> Login</span>
</button>
</div>CodePudding user response:
.btn-registerLayout {
background-color: #425fab;
font-size: 10px;
cursor: pointer;
}
.btn {
color: #fff !important;
}
/* Search Section*/
.header-search .header-search-box {
position: relative;
width: 100%;
}
.header-search-input {
width: 100%;
background: #f0f0f0;
font-size: 12px;
height: 20px;
transition: .2s;
color: darkgreen;
outline: none;
display: inline;
border: 1px solid red !important;
position: relative;
overflow: hidden;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<div style="float:left">
<div >
<form asp-action="Index" asp-controller="Products" method="get">
<input type="search" name="SearchKey" placeholder="Search">
</form>
</div>
<div ><button >
<span>Login<i ></i></span>
</button>
<button >
<i ></i>
</button>
</div>
</div>
</div>Always works a bit better grouping buttons like that in a wrapper of some sort.