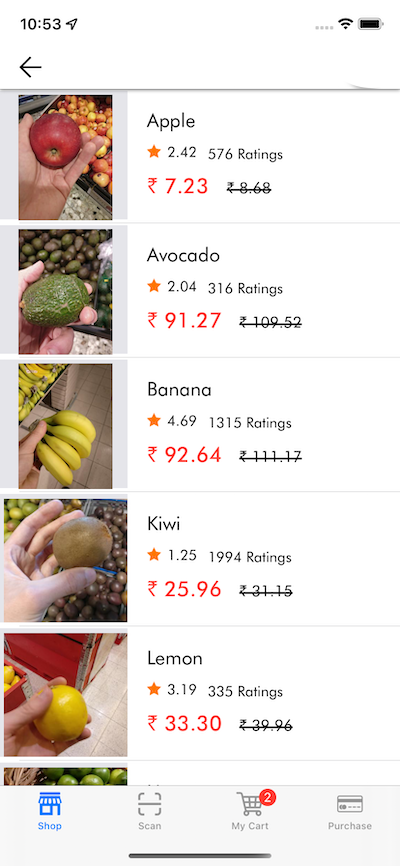
Newbie to Flutter. I want to design screen like below. I am using ListTile but it not allowing me to add multiple text. Help would be appreciated.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: new ListView.builder(
itemCount: _ProductsList.length,
itemBuilder: (BuildContext ctxt, int i) {
final img = _ProductsList[i].image_urls;
return new Card(
child: Column(
children: <Widget>[
ListTile(
leading: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 44,
minHeight: 44,
maxWidth: 64,
maxHeight: 64,
),
child: Image.network('$url$img'),
),
title: Text(_ProductsList[i].title, style: kListTileShopTitleText,),
onTap: () {
},
),
],
)
);
})
)
);
}
CodePudding user response:
You can acheive this by using richtext but the code will become messy, listtile provides limited feature, instead of list you should use columns and rows like this:
Column(
Children:[
Row(
Children:[
Card/Container(
//your rectangle image wether using container or card
),
Column(
Children:[
Text(""$itemName),
Row(
Children:[
Icon(
//Rating Icon
),
Text(''$averagerating),
Text(''$totalratings),
]
),
Row(
Children:[
Icon(
//Currency Icon
),
Text(''$Discountedprice),
Text(''$Originalprice),
]
),
]
),]),]),
CodePudding user response:
Use the properties of listile title, subtitle, inside of this you can use any widget as column so you can put more text. other solultion is that construct you own widget to replace listile.