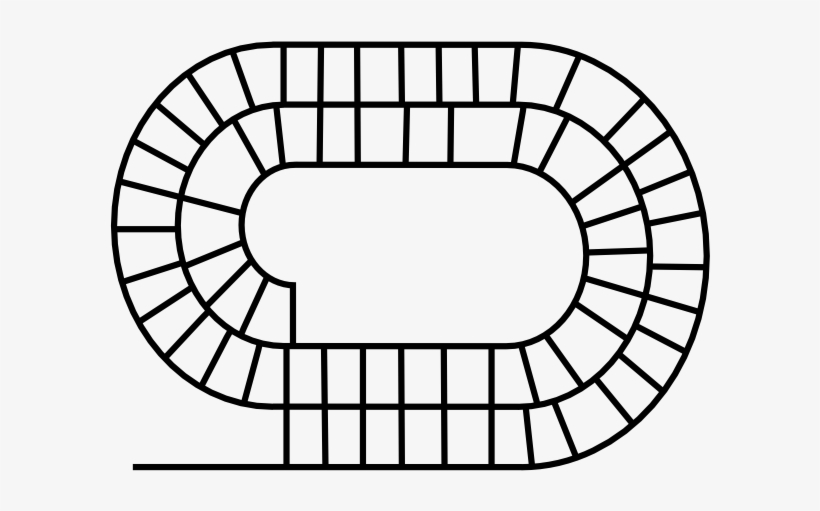
This is the result i want to make with divs How can i achieve this result?
Edit: my goal was not to use divs only that i didn't want to use canvas. But i haven't thought about SVG's so thank you!
CodePudding user response:
HTML elements aren't really suited to this kind of layout since they're inherently rectangular whereas your segments have curved boundaries.
CSS transforms will only allow you to apply affine transformations which affect the whole shape equally and cannot create these kinds of curves.
SVG or Canvas would be much better fits for this kind of drawing depending on what you're planning on doing with it.
If you really need to go the HTML element route, then your best bet would be to layout the divs and apply clipping masks to them to accomplish the curved sections. Here's a basic example of plotting divs along a circle path:
const cx = 100; // Circle centre
const cy = 100;
const width = 40; // Width of line
const height = 30; // Length of each segment
const radius = 100; // Radius of circle
const TwoPi = Math.PI * 2;
// Compute circumference
const circ = TwoPi * radius;
const parent = document.documentElement;
for (let i = 0; i < circ; i = height) {
let div = document.createElement("div");
div.className = "pathSeg";
div.style.width = `${width}px`;
div.style.height = `${height}px`;
div.style.transform = `translate(${cx}px, ${cy}px) rotate(${(i / circ) * 360}deg) translate(${radius}px, 0)`;
parent.appendChild(div);
}.pathSeg {
position: absolute;
border: 1px solid black;
}CodePudding user response:
Here's a quick and dirty alternative example using SVG arcs
const cx = 100; // Circle centre
const cy = 100;
const width = 40; // Width of line
const radius = 100; // Radius of circle
const TwoPi = Math.PI * 2;
// Compute circumference
const circ = TwoPi * radius;
const height = circ / 12; // Length of each segment
const parent = document.getElementById("curve");
for (let i = 0; i < circ; i = height) {
let seg = document.createElementNS("http://www.w3.org/2000/svg", "path");
let rs = (i / circ) * TwoPi;
let re = ((i height) / circ) * TwoPi;
let ss = Math.sin(rs);
let cs = Math.cos(rs);
let se = Math.sin(re);
let ce = Math.cos(re);
// Build wedge path element
seg.setAttribute("d",
`M${(cs * radius) cx},${(ss * radius) cy}`
`A${radius},${radius} ${((re - rs) / Math.PI) * 180},0,1 ${(ce * radius) cx},${(se * radius) cy}`
`L${(ce * (radius - width)) cx},${(se * (radius - width)) cy}`
`A${radius - width},${radius - width} ${((re - rs) / Math.PI) * -180},0,0 ${(cs * (radius - width)) cx},${(ss * (radius - width)) cy}z`
);
seg.setAttribute("class", "pathSeg");
parent.appendChild(seg);
}.pathSeg { stroke: black; stroke-width: 3px; fill: white }
.pathSeg:hover { fill: red }<svg width="200" height="200" viewBox="0 0 200 200">
<g id="curve"></g>
</svg>