Problem
I am trying to animate two colors switching between each other depending on some properties, now the code is done and works my emulator but not my Mi 9T Pro, I have not tested in any other device but I will once it's possible and I'l let you know if the behaviour is the same.
Expected behaviour:
Simple composable with color animations and the UI reacts to the changes accordingly
Actual Behaviour(Emulator Pixel2 API 30)
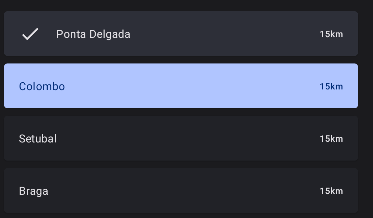
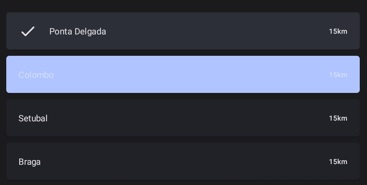
The colors are animated as expected and changed to the proper color as expected
Actual Behaviour(MI 9T Pro)
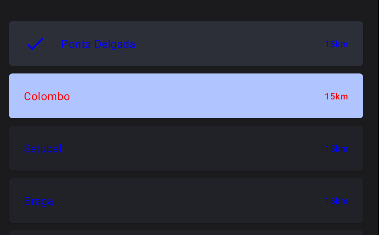
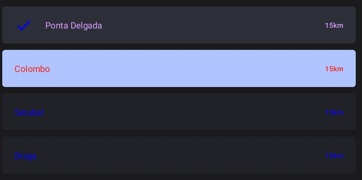
The colors are animated but are somewhat merged, hard colors are displayed more accurately, but softer colors are not.
Emulator Theme Colors Correct
Emulator Hard Colors Correct
MI 9T Pro Theme Colors) Wrong
MI 9T Pro Hard Colors Wrong
Animation properties
val animContentColor = animateColorAsState(
targetValue = when {
locallySelected -> onPrimaryColor()
else -> onSurfaceColor()
},
animationSpec = colorAnimSpec
)
val animBackgroundColor = animateColorAsState(
targetValue = when {
locallySelected -> primaryColor()
selected -> surface5Color()
else -> surface1Color()
},
animationSpec = colorAnimSpec
)
Composable
ElevatedCard(
modifier = Modifier
.fillMaxWidth(),
contentColor = animContentColor.value,
shape = RoundedCornerShape(4.dp),
) {
Row(
modifier = Modifier
.fillMaxWidth()
.height(48.dp)
.background(color = animBackgroundColor.value)
.clickable(onClick = onClick),
verticalAlignment = Alignment.CenterVertically
) {
AnimatedVisibility(
visible = selected,
) {
Icon(
imageVector = Icons.Rounded.Check,
contentDescription = null,
modifier = Modifier
.padding(start = 16.dp)
)
}
Text(
text = theater.name,
style = TypographyMaterial3.bodyMedium,
modifier = Modifier
.weight(1f)
.padding(start = 16.dp)
)
Text(
text = "15km",
style = TypographyMaterial3.labelSmall,
modifier = Modifier
.padding(horizontal = 16.dp)
)
}
}
Question
Is it possible that this could be a device issue?
Edit I have tested it on a Huawei Phone and works as expected so I'm convinced this might be an issue with the Xiaomi device/style
Solution
Theme Problem when Dark Mode is activated under MIUI 11 / 12
CodePudding user response:
This may be "Material You" - whatever API level that MI 9T Pro may be.