I just started to Flutter, so I don't know specific things. Firstly, I want to show you an example about what I need to do;
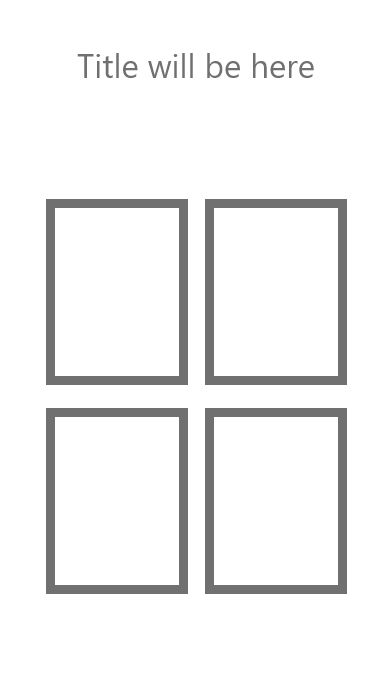
First i tried Column and Row widgets but i couldn't place them as i need to. They are staying in the same way only, full colum or full row. I need to place two containers below and two containers above as you seen in the picture above.
Then I tried GridView.counter() about it, kinda works but i couldn't centered them and can't resize the containers in it. And also i don't know how to make them pressable (i know about containers)
Okay, this is my problem. If someone can help me, i really appreciate it. Big thanks in advance!
CodePudding user response:
The following code will be one way of doing it.
class Extra extends StatelessWidget {
const Extra({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: SafeArea(
child: SizedBox(
height: 400,
width: double.infinity,
child: Column(children: [
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text("ITEM 1"),
Text("ITEM 2"),
],
),
),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text("ITEM 3"),
Text("ITEM 4"),
],
),
)
]),
)),
);
}
}
I am using a text widget here but you can render other widgets. Just know that column/row can cause overflow error. Provide width and height to their parents to prevent that. Also, using expaneded can help widgets to occupy available space. I am also using sizedbox but Container can replace it.
CodePudding user response:
Try using wrap widget is GridView or GridView.builder is not a better option for you.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
body: Column(
children: [
Text("Title will be here"),
Wrap(
spacing: 8.0, // gap between adjacent containers
runSpacing: 4.0, // gap between horizontal line of containers
children: List.generate(4,
(index)=> Container(
width: MediaQuery.of(context).size.width/2,
height: MediaQuery.of(context).size.height/2,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2.0
),
),
),
),
),
],
),
),
);
}
}