So, I have a div("NormalInventory") with many childrens(32), each child has size of 85px x 85px except for one div, this div has size of 175px x 175px. Each div has attribute position: relative & display: inline-block, so it is a css "list". But because there is one div that is bigger than the others, there are empty spaces. And I don't know how to fill those free spaces with boxes.
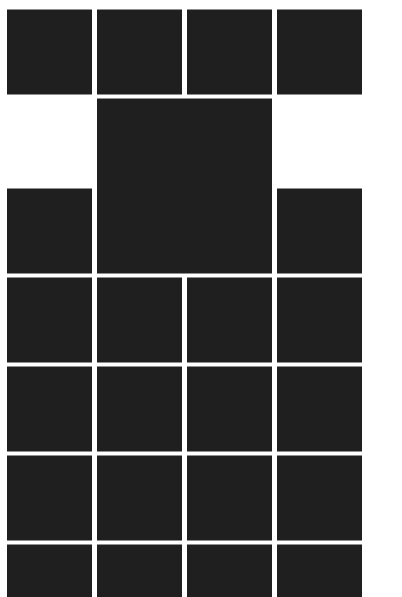
A Screenshot how it looks:
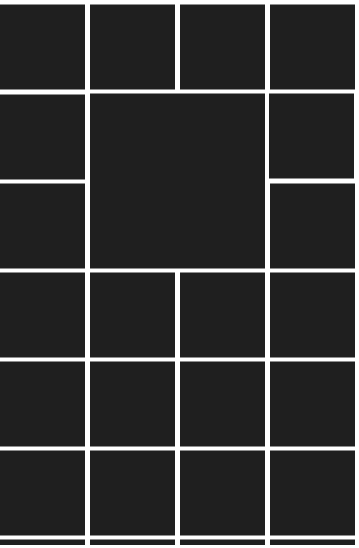
A Screenshot how it should look(edited in paint):
html:
<div >
<div >
...
</div>
</div>
.NormalInventory {
position: absolute;
height: 100%;
width: 100%;
.InventoryItemPlaceholder {
position: relative;
display: inline-block;
background-color: #070707E6;
left: -5px;
margin-left: 5px;
}
}
CodePudding user response:
You can achieve this effect using CSS Grid. You won't need to use inline-block for your elements. Just apply a display: grid to you parent element, and give it columns of repeat(4, 1fr) which means it will give you 4 equal columns of 1 fraction each. Grid will handle the rows.
For the big element, give it a value of span 2 on both grid-column and grid-row.
.App {
border: 1px solid black;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 4px;
max-width: fit-content;
}
.box {
background: black;
height: 85px;
width: 85px;
}
.big {
height: 175px;
width: 175px;
grid-column: span 2;
grid-row: span 2;
} <div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
.parent{
display: flex;
width: 355px;
justify-content: space-between;
flex-wrap: wrap;
position: relative;
}
.child{
width: 85px;
height: 85px;
background: black;
margin-bottom: 5px;
}
.child--big{
width: 175px;
height: 175px;
position: absolute;
top: 90px;
left: 90px;
background: black;
} <div class = "parent">
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child"></div>
<div class = "child--big"></div>
</div>CodePudding user response:
Might be easier with grid:
.container {
display: grid;
grid-template-columns: 85px 85px 85px 85px;
grid-template-rows: 85px 85px 85px 85px 85px 85px 85px 85px;
gap: 5px 5px;
grid-auto-flow: row;
grid-template-areas:
"a1 b1 c1 d1"
"a2 bigBlock bigBlock d2"
"a3 bigBlock bigBlock d3"
"a4 b4 c4 d4"
"a5 b5 c5 d5"
"a6 b6 c6 d6"
"a7 b7 c7 d7"
"a8 b8 c8 d8";
}
.bigBlock { grid-area: bigBlock; }
.a1 { grid-area: a1; }
.a2 { grid-area: a2; }
.a3 { grid-area: a3; }
.a4 { grid-area: a4; }
.a5 { grid-area: a5; }
.a6 { grid-area: a6; }
.a7 { grid-area: a7; }
.a8 { grid-area: a8; }
.b1 { grid-area: b1; }
.c1 { grid-area: c1; }
.d1 { grid-area: d1; }
.d2 { grid-area: d2; }
.d3 { grid-area: d3; }
.b4 { grid-area: b4; }
.b5 { grid-area: b5; }
.b6 { grid-area: b6; }
.b7 { grid-area: b7; }
.b8 { grid-area: b8; }
.c4 { grid-area: c4; }
.c5 { grid-area: c5; }
.c6 { grid-area: c6; }
.c7 { grid-area: c7; }
.c8 { grid-area: c8; }
.d4 { grid-area: d4; }
.d5 { grid-area: d5; }
.d6 { grid-area: d6; }
.d7 { grid-area: d7; }
.d8 { grid-area: d8; }