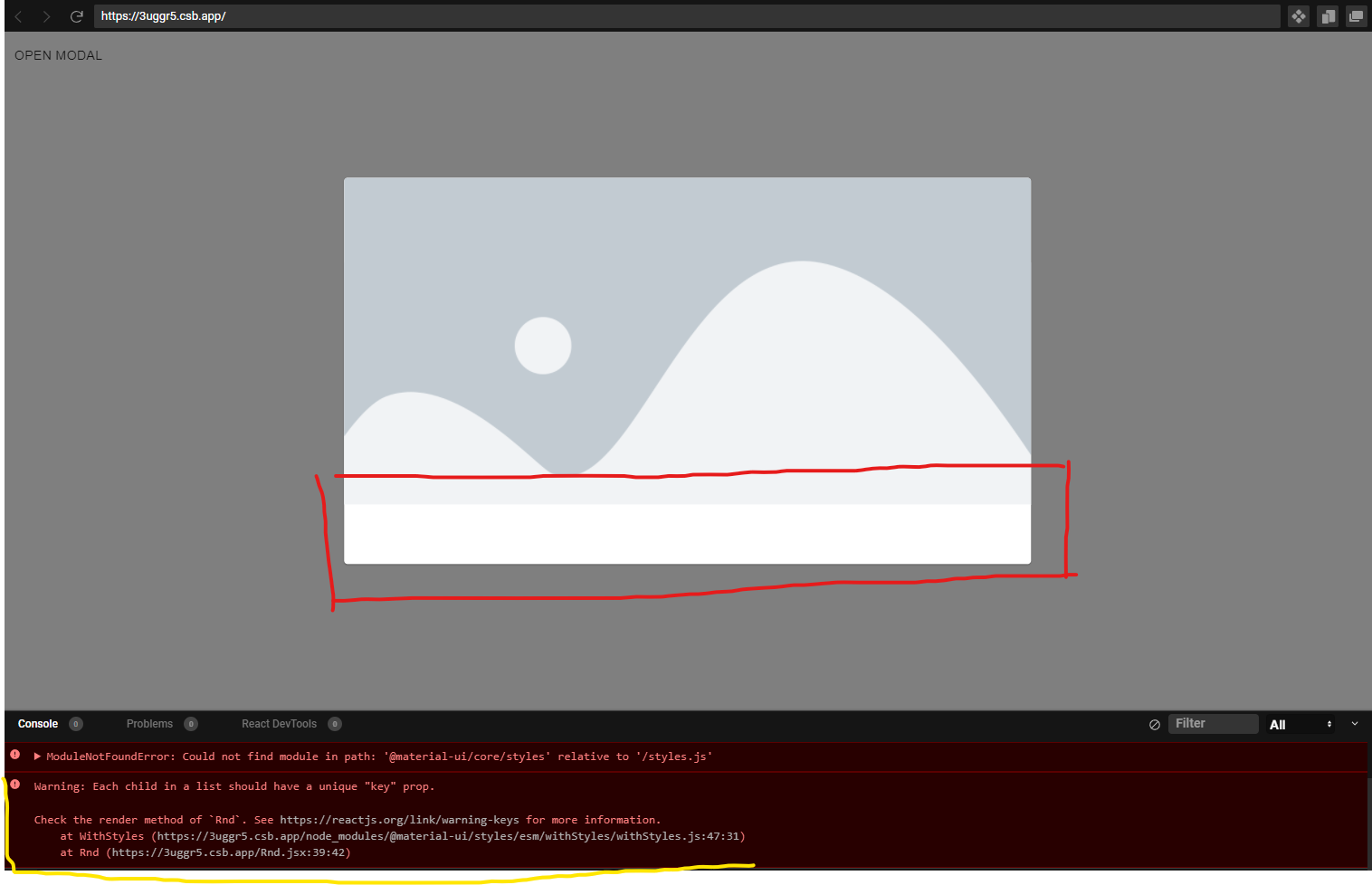
I created a Modal with a Carousel inside of it and I want it to be responsive. I tried out several CSS settings that I found here on StackOverflow, but none of them worked for me. How can I fix it?
CSS:
media: {
width: "auto",
paddingTop: "56.25%" // 16:9
},
modalCard: {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
width: "50%",
aspectRatio: "16 / 9",
margin: "0 auto"
}
Rnd.jsx:
<Card className={classes.modalCard}>
<Carousel autoPlay={false} indicators={false} animation="slide">
{images.map((img, index) => {
return (<CardMedia className={classes.media} image={img.imgPath} />
);
})}
</Carousel>
</Card>
(Off question: Why do I get that warning?)
CodePudding user response:
I suggest you to use https://www.npmjs.com/package/react-responsive-carousel.
I created sandbox here so you can check it.