I want to edit the style of multiple applications inside my workspace with the less amout of effort. What I mean by "edit the style" is font size, background color, position, etc.
My idea was creating a CSS file at "Static Workspace Files" with the classes I want and applying them to the apex items needed. Applying this in a region for instance:
*.font16{
font-size: 16px;
}
The problem is: modal pages can't find the file, which is not a problem in nomral pages. I'm using the path '#WORKSPACE_IMAGES#styles.css' in the page "CSS > File URLs" setting.
I'm not sure if this is the right approach, maybe I should edit Themes or Templates, but since I'm pretty new to Apex I chose CSS for familiarity.
Application Express v20.1
CodePudding user response:
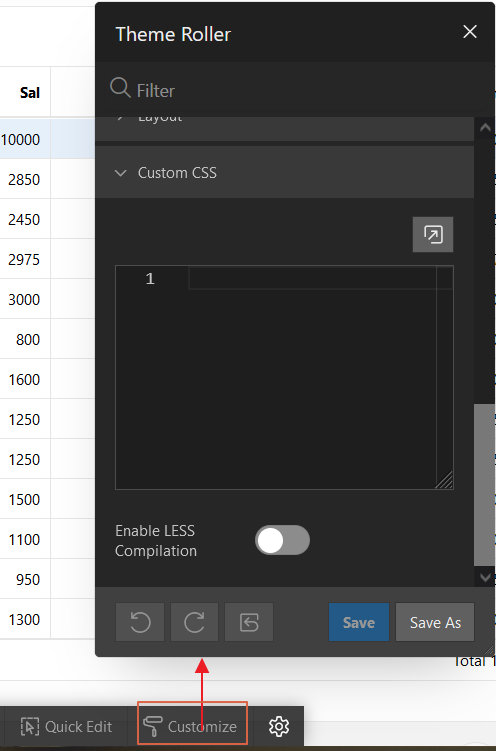
Did you try Theme Roller? Run the page, it is down in developer's toolbar.
CodePudding user response:
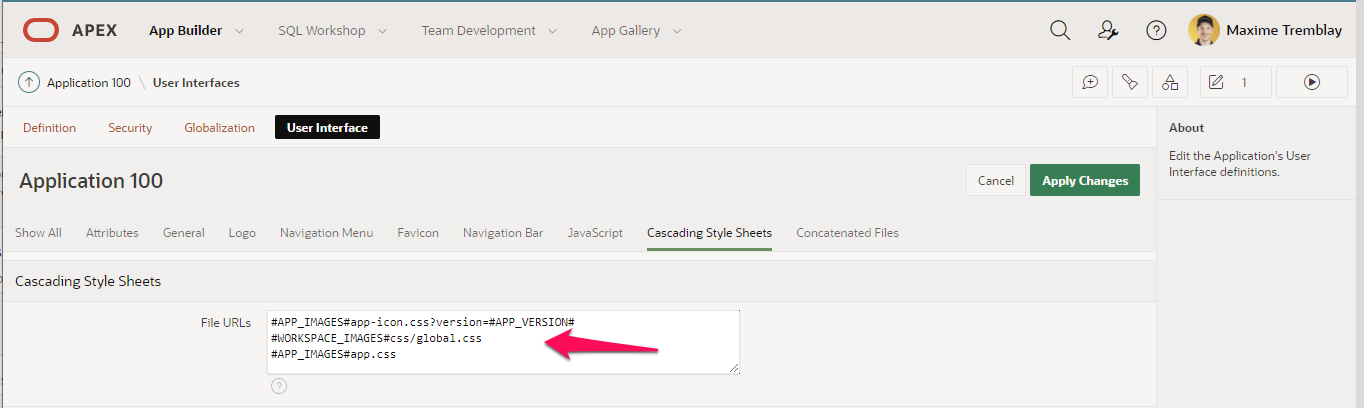
That's what Static Workspace Files are meant for, files that can be used by multiple applications in the same workspace. The easiest approach for this is to create a CSS, like what you've done. You don't need to inlcude the file in every single page, which would become a maintenance nightmare eventually. You can simply include the file at the application level: In Share Components, go in the User Interface Attributes and include the file under Cascading Style Sheets. I usually have one global.css file (as a static workspace file) for anything common to all my apps and one app.css per application (as a static application file) for things specific to the current application.

Note that application exports will contain the static application files, but they will not contain the static workspace files. You will need to export/import them yourself.