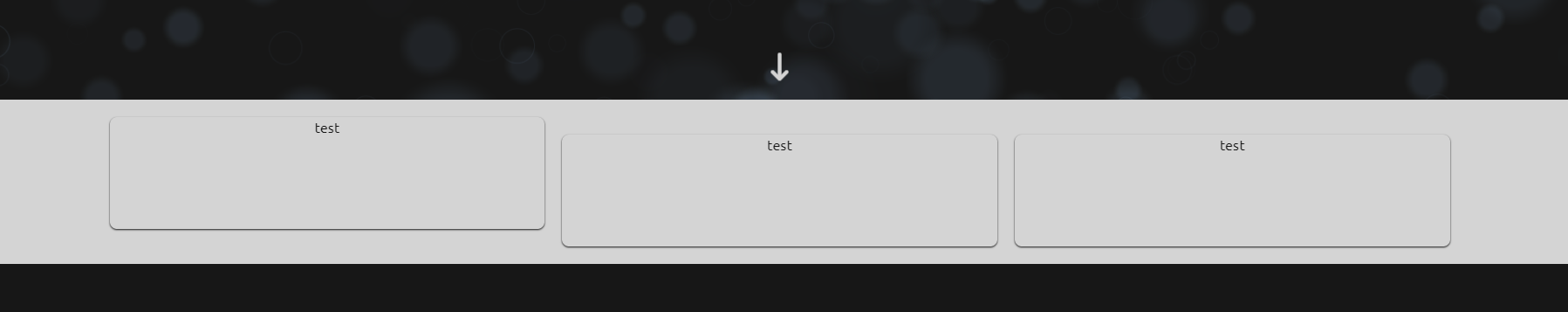
I've tried isolating an issue for a few hours to no avail. I think an image is worth more than a few words so let's start with that.
And the code.
<section id="about-me" >
<div >
<div >
<div >
<p>test</p>
</div>
</div>
<div >
<div >
<p>test</p>
</div>
</div>
<div >
<div >
<p>test</p>
</div>
</div>
</div>
</section>
As we can see, the first div inside the container has a weird position. I've tried removing a lot of classes, including padding and margin, but the first element stays in this position no matter what.
I really don't see what is my issue, so I kind of need extra pairs of eyes right now. Thanks.
CodePudding user response:
Remove in in the container div this class space-y-5. And it would work like expected.
<section id="about-me" >
<div >
<div >
<div >
<p>test</p>
</div>
</div>
<div >
<div >
<p>test</p>
</div>
</div>
<div >
<div >
<p>test</p>
</div>
</div>
</div>
</section>