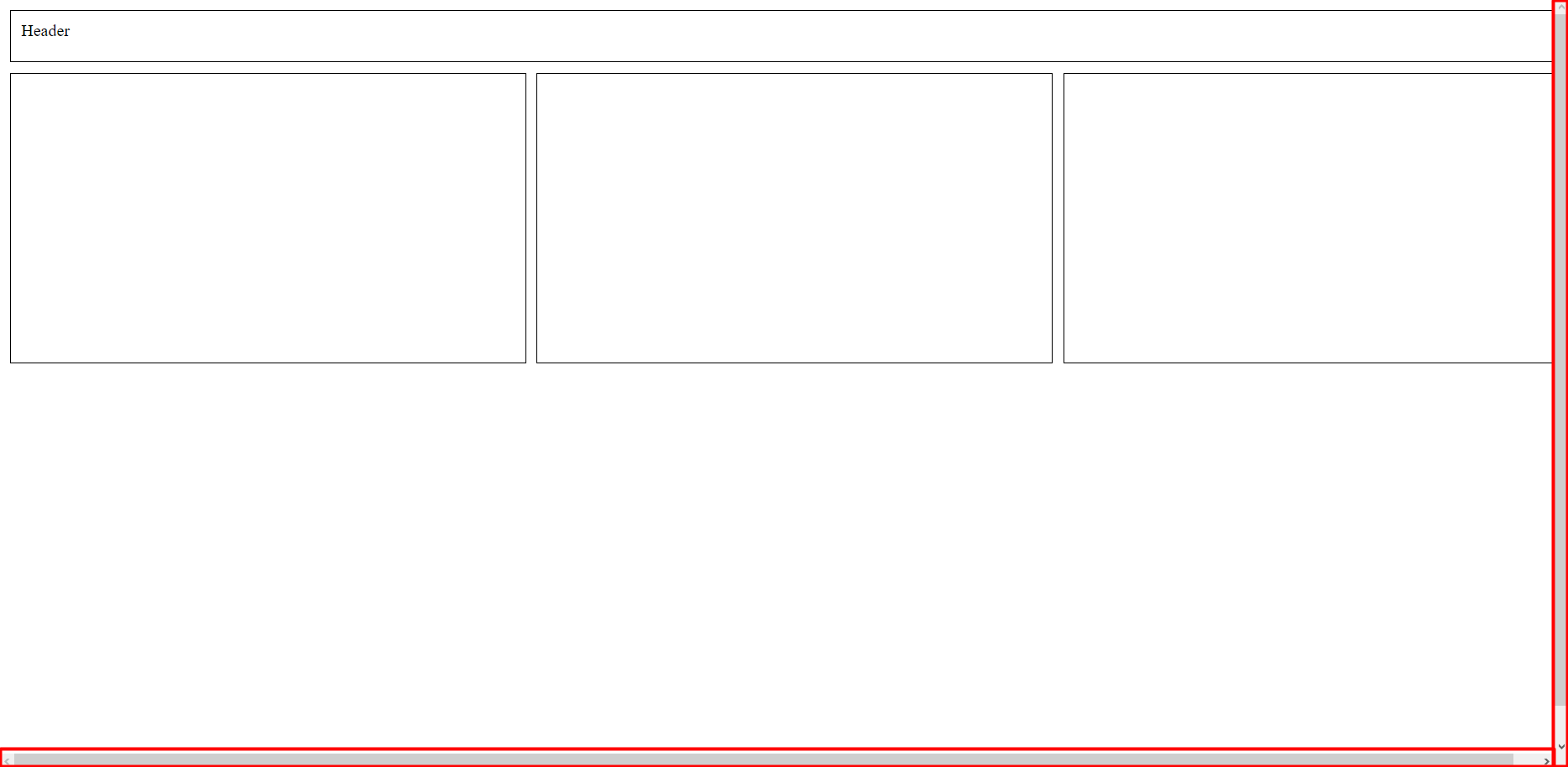
So I created a basic grid for my site design and I used <meta name="viewport" content="width=device-width, initial-scale=1.0"> in It. And the problem is that when I run the site in my browser it appears to have sliders on the bottom and right side like the content is bigger than the view area of my screen and the borders of the divs in the grid are out of the view. How to fix that? 
body{
margin: 10px;
}
.container{
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: repeat(3,fr);
grid-template-rows: 50px 1fr 1fr 100px;
gap: 10px;
box-sizing: border-box;
}
.container div{
padding: 10px;
border: 1px solid #000000;
}
.header{
grid-column-start: 1;
grid-column-end: 4;
}<!DOCTYPE html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<link rel="stylesheet" href="style.css">
<title>the title idk</title>
</head>
<body>
<div >
<div >
Header
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>
</body>CodePudding user response:
The problem is width: 100vw; set on .container. Because you also have margin: 10px; on body. So your website's width is actually 100vw 20px so it overflows. A solution is simply to remove the .container.
body{
margin: 10px;
}
.container{
height: 100vh;
display: grid;
grid-template-columns: repeat(3,fr);
grid-template-rows: 50px 1fr 1fr 100px;
gap: 10px;
box-sizing: border-box;
}
.container div{
padding: 10px;
border: 1px solid #000000;
}
.header{
grid-column-start: 1;
grid-column-end: 4;
}<!DOCTYPE html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<link rel="stylesheet" href="style.css">
<title>the title idk</title>
</head>
<body>
<div >
<div >
Header
</div>
<div >
</div>
<div >
</div>
<div >
</div>
</div>
</body>