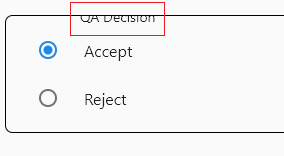
I am trying to add captions on the container border but the text is getting clipped from top border. How do I address this issue.
Code :
Stack(
children: <Widget>[
Positioned(
left: 50.0,
top: -33.0,
child: Container(
//margin: EdgeInsets.fromLTRB(20.0, 20.0, 20.0, 10.0),
padding: EdgeInsets.only(
bottom: 10,
left: 10,
right: 10,
),
child: Padding(
padding: const EdgeInsets.all(25.0),
child: const Text('QA Decision'),
),
// color: Theme.of(context).,
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(7.5),
border: Border.all(),
),
padding: EdgeInsets.all(10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
RadioListTile<QaDecision>(
title: Text(QaDecision.Accept.name),
value: QaDecision.Accept,
groupValue: _qaDecision,
onChanged: qaDecisionCallback,
),
RadioListTile<QaDecision>(
title: Text(QaDecision.Reject.name),
value: QaDecision.Reject,
groupValue: _qaDecision,
onChanged: qaDecisionCallback,
),
],
),
),
),
],
),
CodePudding user response:
Try this.
InputDecorator(
decoration: InputDecoration(
labelText: "QA Decision",
labelStyle: TextStyle(color: Colors.black, fontSize: 20),
border: InputBorder.none,
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 1.5, color: Colors.black),
borderRadius: BorderRadius.circular(7.5)),
),
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RadioListTile<QaDecision>(
title: Text(QaDecision.Accept.name),
value: QaDecision.Accept,
groupValue: _qaDecision,
onChanged: qaDecisionCallback,
),
RadioListTile<QaDecision>(
title: Text(QaDecision.Reject.name),
value: QaDecision.Reject,
groupValue: _qaDecision,
onChanged: qaDecisionCallback,
),
],
),
),
),
CodePudding user response:
I don't why you're using stack but not column. But you're putting to much padding on your Text Widget.
Wrap whole whole Scaffold Body In SafeArea to avoid device edges.
Don't put negative values on top argument of Positioned.
Remove all those unnecessary padding from text.
Scaffold( appBar: AppBar(), body: SafeArea( child: Stack( children: [ Positioned( left: 50.0, top: 2.0, child: const Text('QA Decision'), ), .................
CodePudding user response:
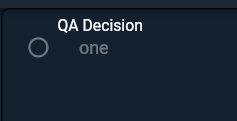
In your Padding widget, you can change the padding only for the top in order to place it lower:
...
child: Padding(
padding: const EdgeInsets.only(top:40.0),
child: const Text('QA Decision'),
),
Result: