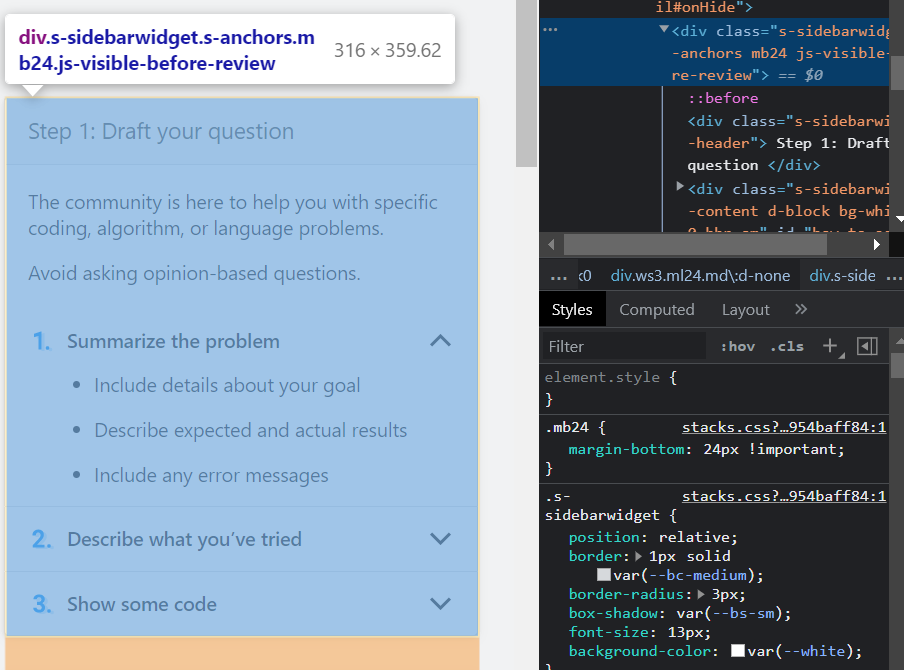
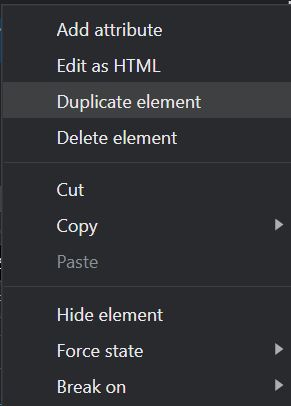
In the Elements Tab of Chrome Dev Tools I can't right click any DOM Node anymore. I'm talking about the following menu that right click usually opens:

Furtheremore usually if you hover over DOM Nodes in the Elements Tab, the actual element on the website will be highlighted. This also doesnt work anymore. I have to explicitly left click the DOM Node and only then the element on the website will be highlighted. Before that it would work even just on hover.
I tried restarting my Browser and resetting Preferences of Dev Tools to default. Nothing works.
CodePudding user response:
Yeah, it's the latest update. I've found small solution. You need to click on 3 dots near the dom element https://prnt.sc/PwvcUE8OdSAf
CodePudding user response:
Not sure if this will work for anyone else, but when I zoomed in on the Elements Tab (ctrl mouse scroll wheel) right click began working again.