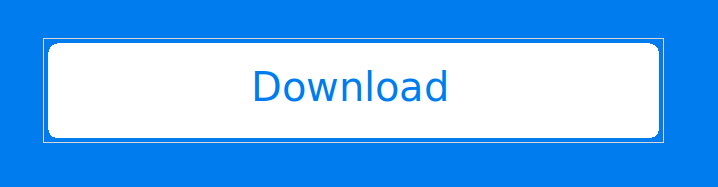
I managed to find in someone who made a class for rounded buttons in tkinter that works great. However the issue I have is there is always a white border. I've tried reading through all of the code and changing all of the colour values but to no avail.
Here is an excerpt of the code working, I've tried to format it as nicely as I could:
from tkinter import Tk, Canvas
class RoundedButton(Canvas):
def __init__(self, master=None, text: str = "", radius=25, btnforeground="#007CEE", btnbackground="#ffffff",
clicked=None, font=("Righteous", 25), *args, **kwargs):
super(RoundedButton, self).__init__(master, *args, **kwargs)
self.config(bg=self.master["bg"])
self.btnbackground = btnbackground
self.btnforeground = btnforeground
self.clicked = clicked
self.radius = radius
self.rect = self.round_rectangle(0, 0, 0, 0, tags="button", radius=radius, fill=btnbackground)
self.text = self.create_text(0, 0, text=text, tags="button", fill=btnforeground, font=font,
justify="center")
self.tag_bind("button", "<ButtonPress>", self.border)
self.tag_bind("button", "<ButtonRelease>", self.border)
self.bind("<Configure>", self.resize)
text_rect = self.bbox(self.text)
if int(self["width"]) < text_rect[2] - text_rect[0]:
self["width"] = (text_rect[2] - text_rect[0]) 10
if int(self["height"]) < text_rect[3] - text_rect[1]:
self["height"] = (text_rect[3] - text_rect[1]) 10
def round_rectangle(self, x1, y1, x2, y2, radius=25, update=False,
**kwargs): # if update is False a new rounded rectangle's id will be returned else updates existing rounded rect.
# source: https://stackoverflow.com/a/44100075/15993687
points = [x1 radius, y1,
x1 radius, y1,
x2 - radius, y1,
x2 - radius, y1,
x2, y1,
x2, y1 radius,
x2, y1 radius,
x2, y2 - radius,
x2, y2 - radius,
x2, y2,
x2 - radius, y2,
x2 - radius, y2,
x1 radius, y2,
x1 radius, y2,
x1, y2,
x1, y2 - radius,
x1, y2 - radius,
x1, y1 radius,
x1, y1 radius,
x1, y1]
if not update:
return self.create_polygon(points, **kwargs, smooth=True)
else:
self.coords(self.rect, points)
def resize(self, event):
text_bbox = self.bbox(self.text)
if self.radius > event.width or self.radius > event.height:
radius = min((event.width, event.height))
else:
radius = self.radius
width, height = event.width, event.height
if event.width < text_bbox[2] - text_bbox[0]:
width = text_bbox[2] - text_bbox[0] 30
if event.height < text_bbox[3] - text_bbox[1]:
height = text_bbox[3] - text_bbox[1] 30
self.round_rectangle(5, 5, width - 5, height - 5, radius, update=True)
bbox = self.bbox(self.rect)
x = ((bbox[2] - bbox[0]) / 2) - ((text_bbox[2] - text_bbox[0]) / 2)
y = ((bbox[3] - bbox[1]) / 2) - ((text_bbox[3] - text_bbox[1]) / 2)
self.moveto(self.text, x, y)
def border(self, event):
if event.type == "4":
self.itemconfig(self.rect, fill="#DE8500")
self.itemconfig(self.text, fill='#ffffff')
if self.clicked is not None:
self.clicked()
else:
self.itemconfig(self.rect, fill=self.btnbackground)
self.itemconfig(self.text, fill=self.btnforeground)
window = Tk()
window.geometry("1440x872")
window.configure(bg="#007CEE")
download_button_1 = RoundedButton(
text="Download",
font=("Righteous", 30),
borderwidth=0)
download_button_1.place(
x=409,
y=383,
width=621.0,
height=105.0
)
window.mainloop()
CodePudding user response:
On Linux works for me
highlightthickness=0
or set color of background
highlightbackground="#007CEE"
eventually
borderwidth=-1
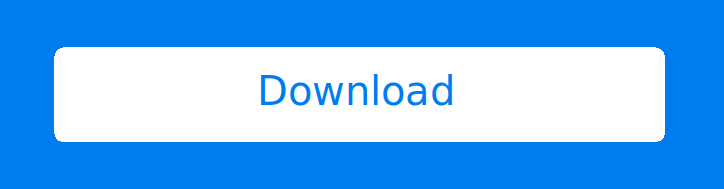
After: