I'm selecting an <img> element with CSS and applying a width to it, but, when I inspect the computed value of the generated element by the browser (the generated <img>), I see a different value.
Furthermore, I'm kind of confused, Am I specifying the width (with CSS) of the element's content-box instead the width of the image itself?
I'd share to you an example:
<div id="mapaFachada">
<img src="/images/slider/slide-home-mapa-fachada.png" alt="mapa norte-centro país Nexus" width="450" height="auto">
</div>
.carousel-image-fachada {
@media (min-width: bulma.$desktop) {
display: flex;
}
& > img {
@media (min-width: bulma.$widescreen) {
width: 700px;
}
}
}
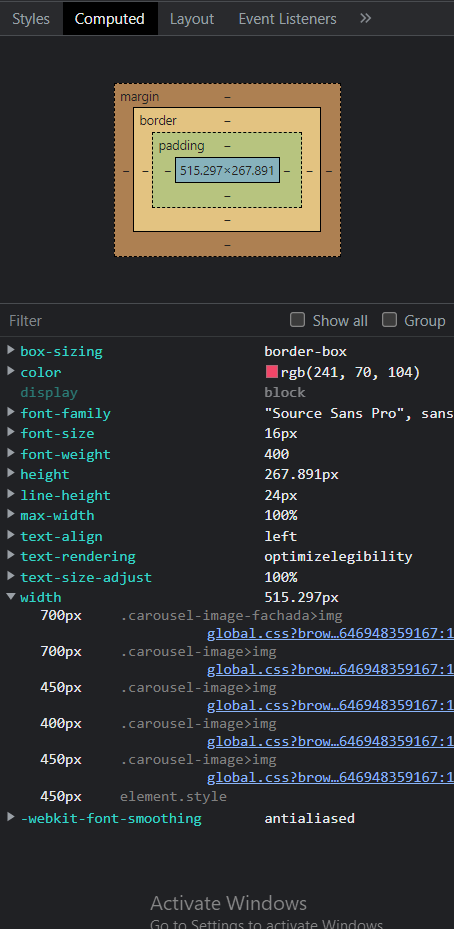
And this is the computed value of the generated element:
In this example, is not respecting the 700px. Instead, the final result is 515.297px wide.
How do I tell with CSS that this image should be exactly 700px?
CodePudding user response:
The image is a flex child in this situation, so it can be shrunk to fit the default (or defined) settings of its flex parent in the particular circumstances. To avoid that automatic shrinking, add flex-shrink: 0; to the CSS rule for the img
CodePudding user response:
I think it's caused by the max-width: 100%; rule. Try to remove it or to put it at max-width: auto;
CodePudding user response:
What happens when you remove the width attribute from the img tag? Like this:
<div id="mapaFachada">
<img src="https://c4.wallpaperflare.com/wallpaper/500/442/354/outrun-vaporwave-hd-wallpaper-preview.jpg" alt="mapa norte-centro país Nexus" height="auto">
</div>
CodePudding user response:
The component you have selected in your Dev Tool, might not be the image. Because I believe img element could not have properties such as font-size, font-weight, text-align etc. Make sure you select the img element in your browser and add the screenshot that shows you have selected the right element.