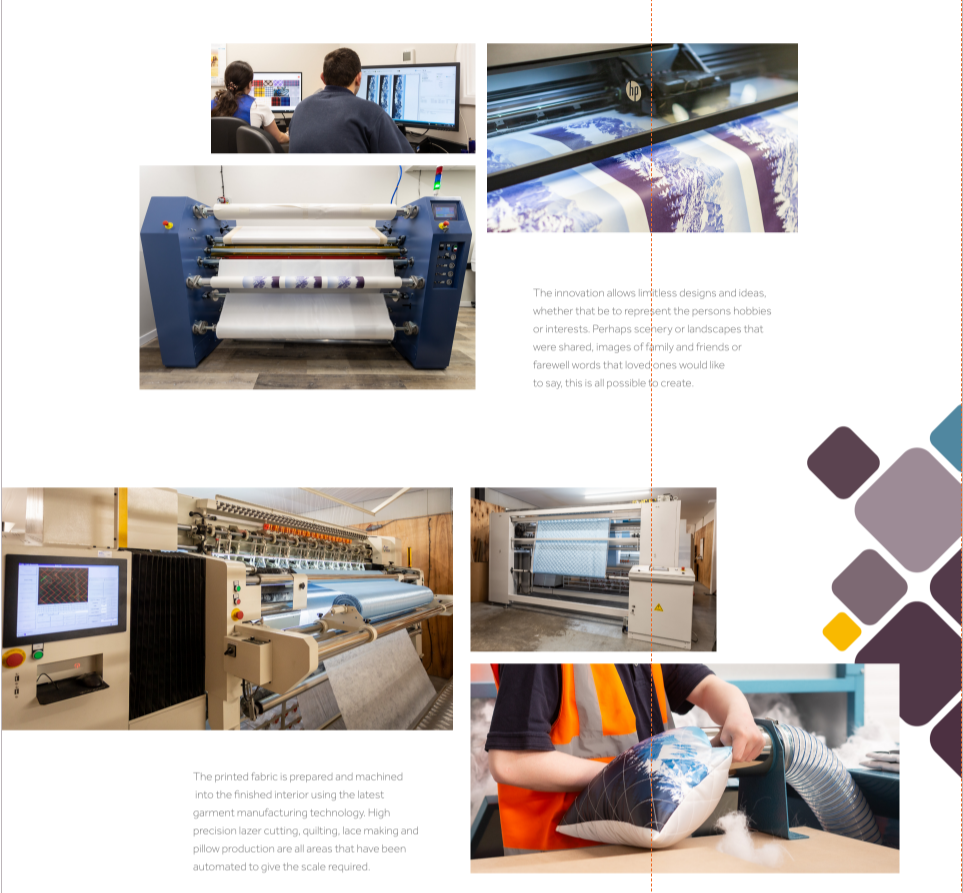
just wondering if any of you tried to achieve a result like in the picture below. Triying to achieve it with flex boxes but not really achieving anything so I'm not sure if that will be even possible and be responsive. I'm triying to avoid having position absolute and a ton of media queries, I sure that must be an easy and responsive way to achieve this with a few lines of code.
https://codepen.io/melicard/pen/vYWoaoa
.masonry {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.masonry .img-block, .masonry .text-block {
max-width: 100%;
flex: 100%;
height: auto;
flex-shrink: 0;
height: 0%;
}
@media(min-width: 768px) {
.masonry .img-block, .masonry .text-block {
max-width: calc(50% - 20px);
flex: calc(50% - 20px);
}
}<div >
<div >
<div >
<div >
<img src="https://i.postimg.cc/Z949cKdk/block1-image-1.jpg" alt="Printing Facilities" width="672" height="220" >
</div>
<div >
<img width="662" height="378" src="https://i.postimg.cc/hJsX3WLX/block1-image2.jpg" alt="Printing Facilities" >
</div>
<div >
<img src="https://i.postimg.cc/LYsncCDN/block1-image3.jpg" alt="Printing Facilities" width="672" height="448" >
</div>
<div >
<p>The innovation allows limitless designs and ideas, whether that be to represent the persons hobbies or interests. Perhaps scenery or landscapes that were shared, images of family and friends or farewell words that loved ones would like to say, this is all possible to create.</p>
</div>
</div>
</div>
</div>Thanks in advance!
CodePudding user response:
Below code snippet does what you want without any media queries. You'll of course need media queries if you want a different layout on mobile screens..
.card {
display: flex;
justify-content: center;
margin-bottom: 50px;
}
.col {
width: 50%;
}
.col-1 {
display: flex;
flex-direction: column;
align-items: flex-end;
margin-right: 5px;
}
.col-2 {
display: flex;
flex-direction: column;
margin-left: 5px;
}
.col-img-text {
justify-content: space-between;
}
p {
margin: 0;
}
.image-1 {
width: 100px;
margin-bottom: 10px;
}
.image-2 {
width: 200px;
}
.image-3 {
width: 150px;
}<div >
<div >
<img src="https://www.underseaproductions.com/wp-content/uploads/2013/11/dummy-image-square.jpg" />
<img src="https://www.underseaproductions.com/wp-content/uploads/2013/11/dummy-image-square.jpg" />
</div>
<div >
<img src="https://www.underseaproductions.com/wp-content/uploads/2013/11/dummy-image-square.jpg" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div >
<div >
<img src="https://www.underseaproductions.com/wp-content/uploads/2013/11/dummy-image-square.jpg" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div >
<img src="https://www.underseaproductions.com/wp-content/uploads/2013/11/dummy-image-square.jpg" />
<img src="https://www.underseaproductions.com/wp-content/uploads/2013/11/dummy-image-square.jpg" />
</div>
</div>