I'm getting close to the understanding of the positioning of the System.Windows.Controls.UserControl objects:
By default, they don't have X or Y coordinates, relative to their container, but there is the possibility to add some, using so-called "Attached Properties".
A typical example of such attached properties are Canvas.Left and Canvas.Top, which mean that, in case the container of the UserControl is a Canvas, then the following happens with (supposingly) its upper left point (pseudo-code):
UserControl_UpperLeft_Point.X = Canvas.Left
UserControl_UpperLeft_Point.Y = Canvas.Top
Now what I'd like to know:
Is my idea correct? Is it indeed the upper left corner which is used?
What if I want to modify this behaviour, let's say into:
int left_Margin = 100; int top_Margin = 200; UserControl_UpperLeft_Point.X = Canvas.Left / 2 left_Margin; UserControl_UpperLeft_Point.Y = Canvas.Top * 2 top_Margin;What if I want to position my
UserControl, based on the upper right corner or even the center?
CodePudding user response:
Is my idea correct? Is it indeed the upper left corner which is used?
It is effectively the upper left corner in this case, but actually each of the sides are aligned. Furthermore, the control is aligned by the Canvas, it does not have internal X or Y coordinates that are set. They are given by the attached properties which are sepcific to the Canvas, no other panel. The Canvas internally calculates a rectangle where it draws the UserControl.
-
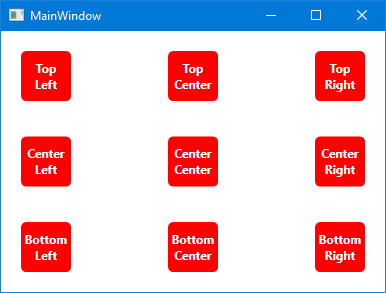
Align it horizontal and vertical and set the margin, thats it.
<Grid> <Grid.Resources> <Style TargetType="Border"> <Setter Property="CornerRadius" Value="5" /> <Setter Property="Width" Value="50" /> <Setter Property="Height" Value="50" /> <Setter Property="Background" Value="Red" /> <Setter Property="TextElement.Foreground" Value="White" /> <Setter Property="TextElement.FontWeight" Value="Bold" /> </Style> <Style TargetType="TextBlock"> <Setter Property="HorizontalAlignment" Value="Center" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="TextAlignment" Value="Center" /> </Style> </Grid.Resources> <!--#region top--> <Border Margin="20,20,0,0" HorizontalAlignment="Left" VerticalAlignment="Top"> <TextBlock> Top<LineBreak /> Left</TextBlock> </Border> <Border Margin="0,20,0,0" HorizontalAlignment="Center" VerticalAlignment="Top"> <TextBlock> Top<LineBreak /> Center</TextBlock> </Border> <Border Margin="0,20,20,0" HorizontalAlignment="Right" VerticalAlignment="Top"> <TextBlock> Top<LineBreak /> Right</TextBlock> </Border> <!--#endregion--> <!--#region center--> <Border Margin="20,0,0,0" HorizontalAlignment="Left" VerticalAlignment="Center"> <TextBlock> Center<LineBreak /> Left</TextBlock> </Border> <Border Margin="0,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock> Center<LineBreak /> Center</TextBlock> </Border> <Border Margin="0,0,20,0" HorizontalAlignment="Right" VerticalAlignment="Center"> <TextBlock> Center<LineBreak /> Right</TextBlock> </Border> <!--#endregion--> <!--#region bottom--> <Border Margin="0,0,20,20" HorizontalAlignment="Right" VerticalAlignment="Bottom"> <TextBlock> Bottom<LineBreak /> Right</TextBlock> </Border> <Border Margin="0,0,0,20" HorizontalAlignment="Center" VerticalAlignment="Bottom"> <TextBlock> Bottom<LineBreak /> Center</TextBlock> </Border> <Border Margin="20,0,0,20" HorizontalAlignment="Left" VerticalAlignment="Bottom"> <TextBlock> Bottom<LineBreak /> Left</TextBlock> </Border> <!--#endregion--> </Grid>If you want to have the old style (knwon from WinForms you can align it
HorizontalAlignemnt="Top"andVerticalAlignment="Left"and use theLeftandTopproperty ofMarginto set the old schoolLeftandTop.