My site on django doesn't load static files
base.html:
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/dist/css/bootstrap.css' %}">
<script src="{% static 'jquery/dist/jquery.min.js' %}"></script>
<script src="{% static 'bootstrap/dist/js/bootstrap.min.js' %}"></script>
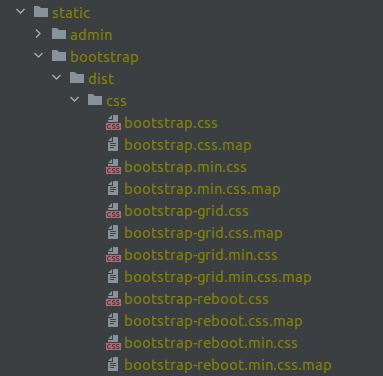
files:
from terminal:
[13/Mar/2022 03:36:26] "GET / HTTP/1.1" 200 24975
[13/Mar/2022 03:36:26] "GET /static/bootstrap/dist/css/bootstrap.css HTTP/1.1" 404 1758
[13/Mar/2022 03:36:26] "GET /static/jquery/dist/jquery.min.js HTTP/1.1" 404 1751
[13/Mar/2022 03:36:26] "GET /static/bootstrap/dist/js/bootstrap.min.js HTTP/1.1" 404 1760
[13/Mar/2022 03:36:26] "GET /media/cache/77/1c/771c04f6935d264617dd3dec309a41d0.jpg HTTP/1.1" 404 1773
What could be be the reason of this?
CodePudding user response:
Alxender, you should write these link and scripts in the base.html file and whenever you want static in a file write {% load static %} each time in each file. You should also run this code in the terminal before running the server
python manage.py collectstatic
You should also check if you have set these settings in project/settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = (str(BASE_DIR.joinpath('static')),)
STATIC_ROOT = str(BASE_DIR.joinpath('staticfiles'))
STATICFILES_FINDERS = [
"django.contrib.staticfiles.finders.FileSystemFinder",
"django.contrib.staticfiles.finders.AppDirectoriesFinder",
]
CodePudding user response:
From the comments:
With debug= false django will not serve static files. That is intended behavior. > See docs.djangoproject.com/en/4.0/howto/static-files
Thanks to @Razenstein for answer!