I'm dealing with an RTL CharField so I impelemted the below in my admin.py:
class CustomPostForm(forms.ModelForm):
class Meta:
model = Post
fields = ['title', 'slug', 'lead', 'body', 'status', 'is_featured']
widgets = {'title': forms.TextInput(attrs={'dir': 'rtl'})}
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
form = CustomPostForm
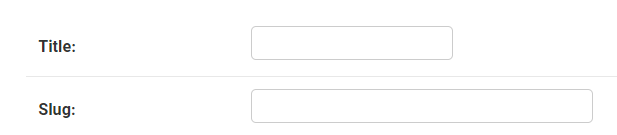
This works fine except that when I look at the form in the Admin site the width of the RTL field is less than the next LTR field:
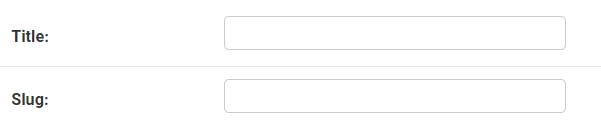
And if I remove the whole custom form, then both fields look the same:
So I inspect the code and realize that the slug field has a css class called vTextField and if I change the custom form's attrs both fields look the same:
widgets = {'title': forms.TextInput(attrs={'dir': 'rtl', 'class': 'vTextField'})}
So my question is, is it normal or intentional for Django to remove CSS class if attrs is used and my approach in putting the class back is correct, or I'm missing something here?
CodePudding user response:
You are replacing attrs {'class': 'vTextField'} with {'dir': 'rtl'}. So yes, original attrs is replaced with yours. It's normal and expected.
Add the attribute inside init method:
class CustomPostForm(forms.ModelForm):
class Meta:
model = Post
fields = ['title', 'slug', 'lead', 'body', 'status', 'is_featured']
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['title'].widget.attrs['dir'] = 'rtl'