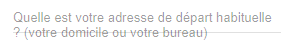
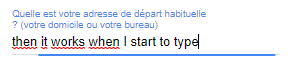
I have a TextInput that I've set to multiline. It has a long title and this is rendered as a broken label (wrong position).
Am I setting things incorrectly ?
function onDefaultHomePageOpen(e) {
let introText = CardService.newTextParagraph()
.setText(UNREGISTERED_INTRO_TEXT);
let checkAddressAction = CardService.newAction()
.setFunctionName("checkInputAddress")
.setLoadIndicator(CardService.LoadIndicator.SPINNER);
let addrInput = CardService.newTextInput()
.setFieldName(USER_REF_ADDRESS)
.setTitle("Quelle est votre adresse de départ habituelle ? (votre domicile ou votre bureau)")
.setMultiline(true)
.setOnChangeAction(checkAddressAction);
/* some other stuff here */
let homeSection = CardService.newCardSection()
.addWidget(introText)
.addWidget(addrInput)
.addWidget(transportModeInput)
.addWidget(validateButton);
return CardService.newCardBuilder()
.addSection(homeSection)
.build()
}
CodePudding user response:
Reading the style guide it looks to be a bad idea to use long texts specially for text input labels as the style guide suggests to use short text.
You might use a shorter text as the textinput label and put a brief explanation as a hint.
From the Copy Macros, a Workspace add-ons sample:
.addWidget(CardService.newTextInput()
.setFieldName('sourceScriptId')
.setValue(sourceScriptId || '')
.setTitle('Script ID of the source macro')
.setHint('You must have at least edit permission for the source spreadsheet to access its script project'))
From https://developers.google.com/apps-script/add-ons/guides/workspace-style#text_inputs
Writing style
You shouldn’t need to write much. Most actions should be made clear through iconography, layout, and short labels. If you find a portion of your add-on needs more extensive explanation than short labels can provide, it's a best practice to create a separate web page describing your add-on and link to it.
When writing UI text:
- Use sentence case (especially for buttons, labels, and card actions).
- Prefer short, simple text without jargon or acronyms.