 I have a collection of a couple of divs (called buttons) inside a div container.
I have a collection of a couple of divs (called buttons) inside a div container.
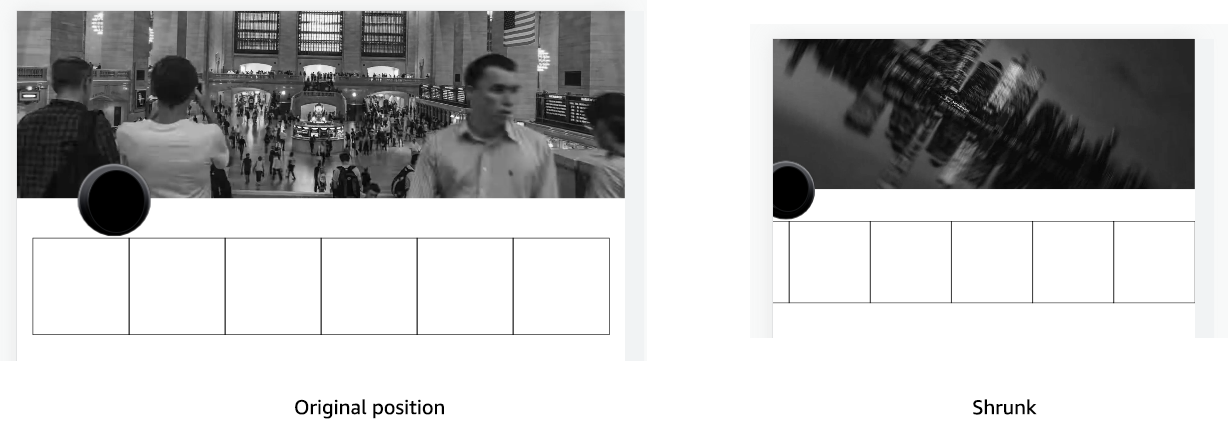
When attempting to resize the screen to check for responsiveness, (trying to keep them centered in the middle of the screen) instead of shrinking, the buttons FIRST get clipped from (or hide behind) both sides of the screen.
here is my code:
.button {
outline: 1px solid black;
min-width: 0;
min-height: 0;
width: 10rem;
height: 10rem;
flex: 1 0 1rem;
}
.container {
display: flex;
align-items: center;
justify-content: center;
}
.parentContainer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
Below are the global styles:
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
display: flex;
justify-content: center;
}
The html is made using components:
<div className={parentContainer}>
<div className={container}>
<HeaderButton />
<HeaderButton />
<HeaderButton />
<HeaderButton />
<HeaderButton />
<HeaderButton />
</div>
</div>
The header button component:
const Button = () => {
return (
<div className={button}>
<h1>{props.text}</h1>
</div>
)
}
export default Button;
Any idea how I might achieve what I'm aiming for?
Thank you for the help.
CodePudding user response:
That's most probably due to the buttons having fixed width.
I'd suggest adding a responsive variant for the .container
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
@media only screen and (min-width: 600px) {
.container {
flex-direction: row;
}
}
This will make the buttons fall one below the other.
CodePudding user response:
Please use flex-wrap: wrap
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.item {
width: 100px;
height: 50px;
margin: 5px;
background: #000000;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
Use display flex for responsiveness and percentages for element widths:
body{
width:100%;
height: 100vh;
display:flex;
justify-content: center;
align-items: center;
}
.container{
width:100%;
height:100px;
display:flex;
justify-content: center;
align-items: center;
flex-direction: row;
flex-wrap: wrap;
}
.d1,.d2,.d3,.d4,.d5{
width:100px;
height:100px;
border:2px solid black;
} <div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
Ok so first I'd like to thank everyone for their responses, but the solution that I needed was in fact aspect-ratio:
.button {
width: 80%;
aspect-ratio: 1 / 1;
}
.container {
display: flex;
align-items: center;
justify-content: center;
margin-top: 5%;
width: 90vw;
gap: 3.5%;
}
