I'm making a form to upload content but when I console.log the form I'm not getting the values of my inputs date and time, they are empty but theres already a value that I set from the TS, any help on this? maybe I'm doing this wrong.
This is my form, the inputs of date and time are at the end
<form [formGroup]="noticiaForm" (ngSubmit)="noticiaForm.valid && onSubmit()" novalidate #formNoticia="ngForm">
<div >
<label for="titulo" >Titulo del Articulo</label>
<div >
<input formControlName="titulo" type="text" name="titulo" id="titulo" placeholder="Titulo del articulo" autocomplete="off" required ngClass="{{noticiaForm.get('titulo')?.invalid && noticiaForm.get('titulo')?.touched || formNoticia.submitted ? 'is-invalid' : ''}}">
<div *ngIf="noticiaForm.get('titulo')?.invalid">Ingresa el titulo del articulo</div>
</div>
</div>
<div >
<label for="autor" >Autor</label>
<div >
<input formControlName="autor" type="text" name="autor" id="autor" placeholder="Autor del articulo" autocomplete="off">
</div>
</div>
<div >
<label for="formFile" >Imagen principal</label>
<div >
<input formControlName="imagenPrincipal" type="file" id="formFile">
</div>
</div>
<div >
<label for="contenidoArticulo" >Contenido del articulo</label>
<div ngClass="{{noticiaForm.get('contenidoArticulo')?.invalid && noticiaForm.get('contenidoArticulo')?.touched || formNoticia.submitted ? 'invalidRichtext' : ''}}">
<quill-editor formControlName="contenidoArticulo" [required]="true" ngClass="{{noticiaForm.get('contenidoArticulo')?.invalid && noticiaForm.get('contenidoArticulo')?.touched || formNoticia.submitted ? 'is-invalid' : ''}}"></quill-editor>
<div *ngIf="noticiaForm.get('contenidoArticulo')?.invalid">Ingresa el contenido del articulo</div>
</div>
</div>
<div >
<label for="descripcion" >Descripcion del articulo</label>
<div >
<textarea id="descripcion" formControlName="descripcion" rows="5" placeholder="Primer parrafo o parrafos del articulo" required ngClass="{{noticiaForm.get('descripcion')?.invalid && noticiaForm.get('descripcion')?.touched || formNoticia.submitted ? 'is-invalid' : ''}}"></textarea>
<div *ngIf="noticiaForm.get('descripcion')?.invalid">Ingresa la descripcion del articulo</div>
</div>
</div>
<div >
<div >
<label for="categorias" >Categorias</label>
<mat-form-field appearance="fill" >
<mat-label>Categorias</mat-label>
<mat-select formControlName="categorias" multiple required>
<mat-option *ngFor="let categoria of categoriasNoticias" [value]="categoria">{{categoria}}</mat-option>
</mat-select>
</mat-form-field>
</div>
<!--Inputs of date and time-->
<div >
<label for="fecha" >Fecha</label>
<div >
<input type="date" id="fecha" formControlName="fecha" readonly>
</div>
</div>
<div >
<label for="hora" >Hora</label>
<div >
<input type="time" id="hora" formControlName="hora" readonly>
</div>
</div>
<!--Inputs of date and time-->
</div>
<div >
<button type="submit" >Guardar</button>
</div>
</form>
This is my TS file
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
import { DatePipe } from '@angular/common';
declare var $: any;
@Component({
selector: 'app-agregar-noticia',
templateUrl: './agregar-noticia.component.html',
styleUrls: ['./agregar-noticia.component.css']
})
export class AgregarNoticiaComponent implements OnInit {
categoriasNoticias: string[] = ['Extra cheese', 'Mushroom', 'Onion', 'Pepperoni', 'Sausage', 'Tomato', 'Otro', 'Ejemplo', 'Largo', 'Chico', 'Mediano'];
noticiaForm = new FormGroup({
titulo: new FormControl('', Validators.required),
autor: new FormControl(''),
imagenPrincipal: new FormControl(''),
contenidoArticulo: new FormControl('', Validators.required),
descripcion: new FormControl('', Validators.required),
categorias: new FormControl('', Validators.required),
fecha: new FormControl(''),
hora: new FormControl('')
});
fechaActual = new Date().toLocaleDateString();
horaActual = new Date().toLocaleTimeString([], {hour: '2-digit', minute:'2-digit'})
constructor(private datePipe: DatePipe) {
console.log(this.datePipe.transform(this.fechaActual, 'yyyy-MM-dd'), this.horaActual)
$(() =>{
var fecha = $('#fecha');
$(fecha).val(this.datePipe.transform(this.fechaActual, 'yyyy-MM-dd'));
$('#hora').val(this.horaActual)
})
}
ngOnInit(): void { }
onSubmit(){
console.log(this.noticiaForm.value)
}
}
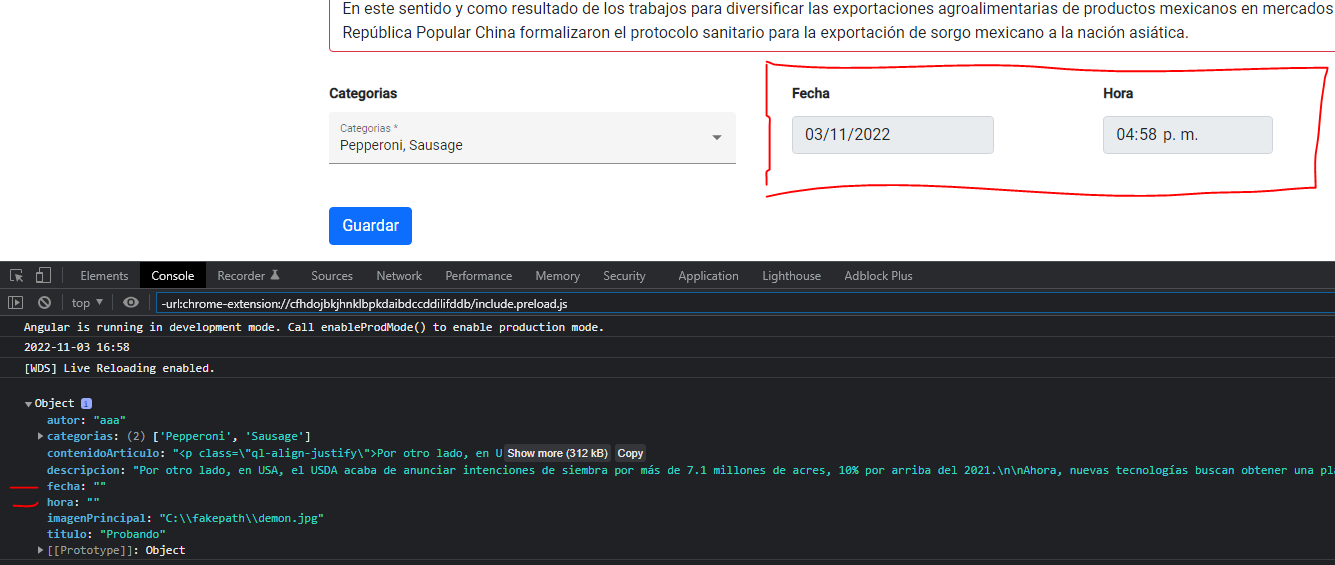
So here I'm setting the values of the inputs to the actual time the user opens the form, this is how it looks and the array I'm getting, you can see that "fecha" and "hora" are empty in the array but in the form theres already a value

CodePudding user response:
Wow I'm feeling bad, I wasnt getting the values because I didnt specify in the FormGroup that "fecha" and "hora" are Date() types
fecha: new FormControl(new Date().toLocaleDateString()),
hora: new FormControl(new Date().toLocaleTimeString([], {hour: '2-digit', minute:'2-digit'}))
I only had to specify that and now I'm getting the values.
