My problem here is that I want to make a like,dislike, hearth and etc buttons, but my problem is that the clicks that I count will upload it to the database but I have to reload it after so it will show up to the client side.
Here is my sample code.
For backend
router.route('/update/:id').post((req,res) => {
practice1.findById(req.params.id)
.then( practice_1 => {
practice_1.name = req.body.name
practice_1.number = req.body.number
practice_1.save()
.then(() => res.json('Sample Updated!'))
.catch(err => res.status(400).json('Error :' err))
})
.catch()
})
router.route('/update/:id').put((req,res) => {
practice1.findByIdAndUpdate(req.params.id)
.then(practice_1 => {
practice_1.name = req.body.name
practice_1.number = req.body.number
practice_1.save()
.then(() => res.json('Sample Updated!'))
.catch(err => res.status(400).json('Error :' err))
})
.catch(err => res.status(400).json('Error :' err))
})
I did tried to do it in post() and its working though..but It is doing the same thing as the put() where it only updates after I reload the page.. Here is the code for the front end.
import axios from 'axios'
import React, { useEffect, useState } from 'react'
const Samples = props => (
<tr>
<th>{props.sample._id}</th>
<th>{props.sample.name}</th>
<th>{props.sample.number}</th>
<th>
<button onClick={e => props.addMore(props.sample._id,props.sample)}> Add number </button>
</th>
</tr>
)
function ListSample() {
const [samples,setSamples] = useState([])
// const [sampleadd,setSampleAdd] = useState(0)
useEffect(() => {
axios.get('http://localhost:1212/practice1')
.then(data => setSamples(data.data))
.catch(err => console.log(err))
},[])
const addMore = (id,samples) => {
samples.number = 1
axios.post('http://localhost:1212/practice1/update/' id,{ name:samples.name , number: samples.number })
.then(res => console.log(res.data))
.catch(err => console.log(err))
axios.put('http://localhost:1212/practice1/update/' id, { name: samples.name, number: samples.number} )
.then(res => console.log(res.data))
.catch(err => console.log(err))
}
const sampleDeclarations = () => {
return samples.map(currentsample => {
return <Samples
key={currentsample._id}
sample={currentsample}
addMore={ e => addMore(e,currentsample)}
></Samples>
})
}
return (
<div>
<h1> Sample List </h1>
<table>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
{sampleDeclarations()}
</tbody>
</table>
</div>
)
}
export default ListSample
So basically what I did here in the part of addMore() As you see I samples to add the samples.number = 1 and then give it to put or post..You can just comment out either put or post axios.. I tried it already..but I basically want to automatically upload my count of likes without reloading.
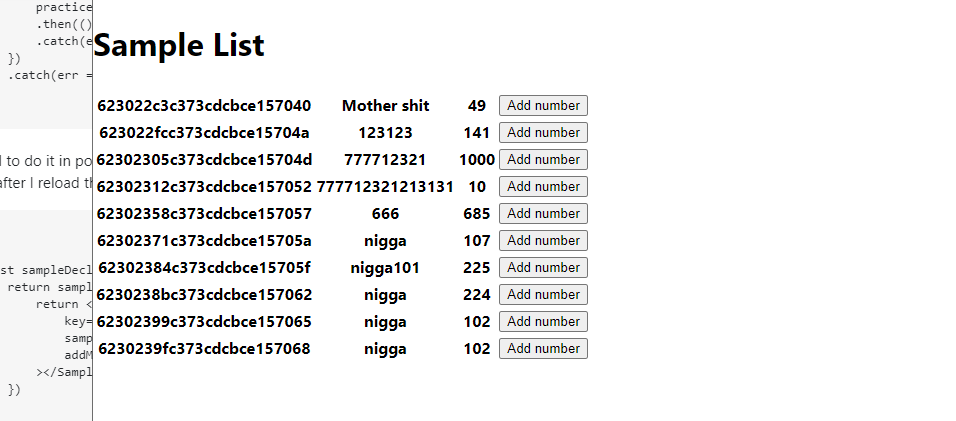
Basically like this in this picture. Yeah sorry about the namings but just don't mind it.. I just wanna execute it in right method.
Yeah sorry about the namings but just don't mind it.. I just wanna execute it in right method.
CodePudding user response:
Since this is a state hook, you have to use setSamples. After you do samples.number = 1, try doing
setSamples({
...samples,
number = samples.number 1
});
Where ...samples does an object spread getting the rest of the values of the original samples and you are just changing the number parameter. Additionally, maybe change the inside of useState([]) from an empty array to an empty object {} since samples seems to be an object.
