Problem Description
For a Shiny app I want to display multiple selectInputs side by side in a Row like Layout in my app. Unfortunately the select fields do not line up if there is a line break within a label which destroys the flow of the app.
Situation
This is my example code, i modified the example in the description of selectInput:
## Only run examples in interactive R sessions
if (interactive()) {
# demoing group support in the `choices` arg
shinyApp(
ui = fluidPage(
mainPanel(
flowLayout(
selectInput("state", "Choose a state:",
list(`East Coast` = list("NY", "NJ", "CT"),
`West Coast` = list("WA", "OR", "CA"),
`Midwest` = list("MN", "WI", "IA")),
),
selectInput("stat2", "Variable description with a way longer description to enforce linebreak:",
list(`East Coast` = list("NY", "NJ", "CT"),
`West Coast` = list("WA", "OR", "CA"),
`Midwest` = list("MN", "WI", "IA")),
)),# end of inputs
textOutput("result"),
width = 12
)),
server = function(input, output) {
output$result <- renderText({
paste("You chose", input$state)
})
}
)
}
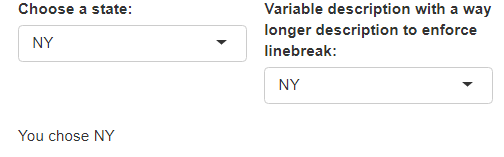
which results in:
Target
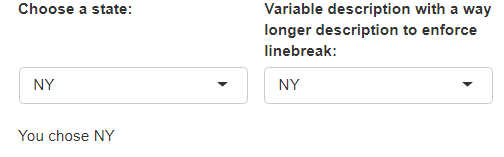
I would like to always have the input fields on the same height level, like this:
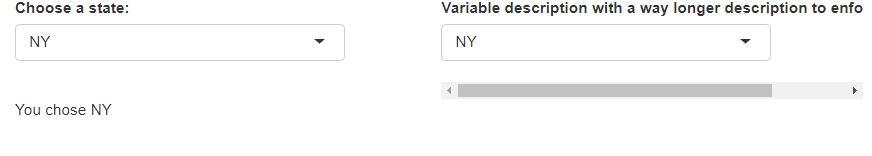
splitLayout kind of does this, but it breaks down if the page is to narrow for the labels and adds y-scrollers which are complicating the UI, especially for bigger Labels:

Unfortunately I have no experience in WebDev and therefore am a bit overwhelmed. Can someone help me out with this Problem?
CodePudding user response:
CSS does the trick.
style = "display:flex;align-items:flex-end"
Does including this style in flowLayout help you with your problem?
if (interactive()) {
# demoing group support in the `choices` arg
shinyApp(
ui = fluidPage(
mainPanel(
flowLayout(
style = "display:flex;align-items:flex-end",
selectInput("state", "Choose a state:",
list(`East Coast` = list("NY", "NJ", "CT"),
`West Coast` = list("WA", "OR", "CA"),
`Midwest` = list("MN", "WI", "IA")),
),
selectInput("stat2", "Variable description with a way longer description to enforce linebreak:",
list(`East Coast` = list("NY", "NJ", "CT"),
`West Coast` = list("WA", "OR", "CA"),
`Midwest` = list("MN", "WI", "IA")),
)),# end of inputs
textOutput("result"),
width = 12
)),
server = function(input, output) {
output$result <- renderText({
paste("You chose", input$state)
})
}
)
}