I'm having a ton of trouble figuring out why the buttons in this won't show? They were showing up earlier today when I test ran the program but now I've been stuck for 2 hours trying to get the buttons to show up again. It's also really weird because the panel is definitely showing up because the phrase "Welcome to the BookListApp" is showing up.
public BookListUI() {
textPrompt.setText("Welcome to the BookListApp, fellow bookworm. Start storing your books immediately!");
textPrompt.setBounds(WIDTH / 2 - 300, 50,500,100);
frame = new JFrame();
panel = new JPanel();
panel.setLayout(null);
panel.setSize(WIDTH, HEIGHT);
panel.add(textPrompt);
addButtons();
frame.setSize(WIDTH, HEIGHT);
frame.add(panel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setTitle("BookList Application");
frame.setVisible(true);
}
public void addButtons() {
panel.add(new JButton("Finished books"));
panel.add(new JButton("Favorite books"));
panel.add(new JButton("Search by genre"));
panel.add(new JButton("Save all your books!"));
panel.add(new JButton("Load your BookList Application"));
panel.add(new JButton("Exit application"));
}
public static void main(String[] args) {
new BookListUI();
}
CodePudding user response:
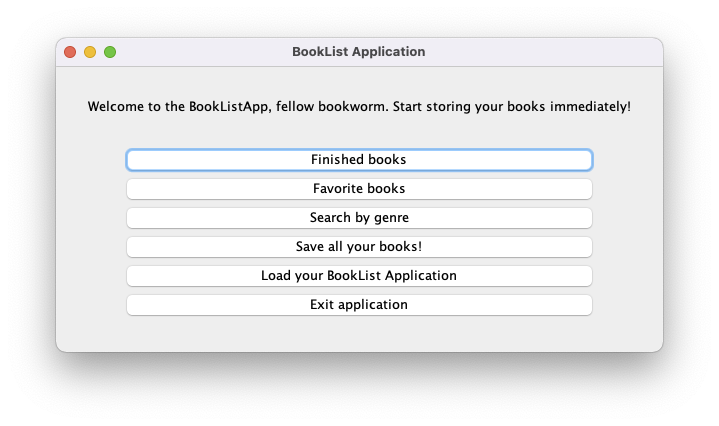
Use one or more appropriate layout managers. See 
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.EventQueue;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
public class BookListUI {
JLabel textPrompt = new JLabel("Welcome to the BookListApp, fellow bookworm. Start storing your books immediately!", JLabel.CENTER);
public BookListUI() {
JFrame frame = new JFrame();
JPanel contentPane = new JPanel(new BorderLayout());
contentPane.setBorder(new EmptyBorder(32, 32, 32, 32));
frame.setContentPane(contentPane);
frame.add(textPrompt, BorderLayout.NORTH);
JPanel menuPane = new JPanel(new GridLayout(-1, 1));
menuPane.setBorder(new EmptyBorder(32, 32, 0, 32));
addButtons(menuPane);
frame.add(menuPane);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setTitle("BookList Application");
frame.setVisible(true);
}
public void addButtons(Container container) {
container.add(new JButton("Finished books"));
container.add(new JButton("Favorite books"));
container.add(new JButton("Search by genre"));
container.add(new JButton("Save all your books!"));
container.add(new JButton("Load your BookList Application"));
container.add(new JButton("Exit application"));
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
new BookListUI();
}
});
}
}
CodePudding user response:
If you use an absolute layout (panel.setLayout(null);) then you have to specify the bounds of the buttons to be visible:
button.setBounds(200, 200, 300, 30);
