I would like to display the data from my JSON file.
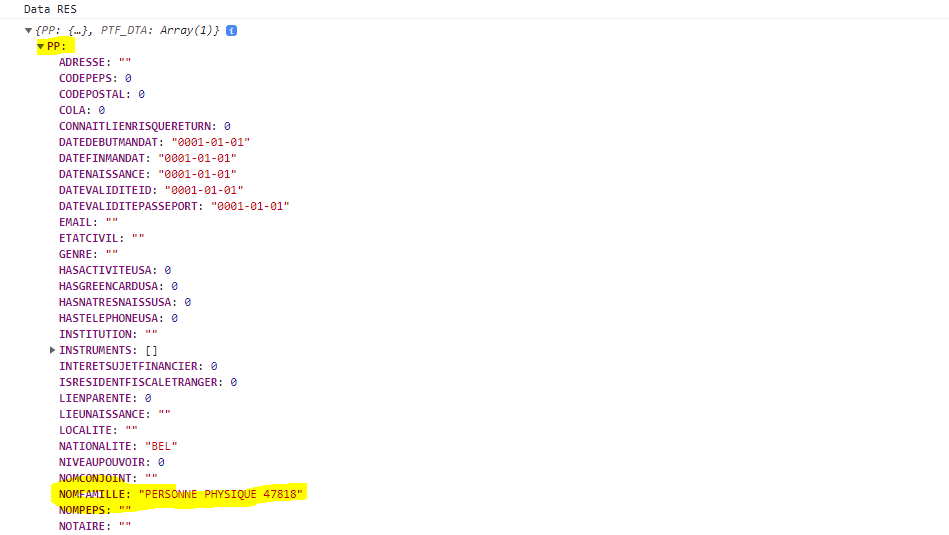
Here is an idea of the information that is in the JSON => 
Then...
search-dta.response.ts file
export interface SearchDtaResponse extends ApiResponse {
DTA: Dta;
}
export interface Dta {
PP: PersonnePhysiqueDta;
PTF_DTA: PortefeuilleDta[]
}
export interface PortefeuilleDta {
CLER: string;
PAYS: number;
EXERCICE: number;
STATUTDTA: number;
NUMEROSUIVI: number;
}
export interface PersonnePhysiqueDta {
NOMFAMILLE: string;
NUMEROREGISTRENATIONAL: number;
NATIONALITE: string;
}
search-dta.ts file
export class SearchDta {
registreNational: number;
fiscalYear: number;
country: number;
constructor(
registreNational: number = 0,
fiscalYear: number = 0,
country: number = 0,
) {
this.registreNational = registreNational;
this.fiscalYear = fiscalYear;
this.country = country
}
}
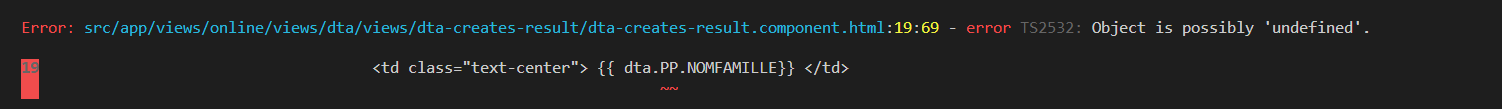
I don't understand why the PP object is not undefined?
Thank you for your help and your time
CodePudding user response:
The data is being fetched asynchronously, so when the component renders the first time, then this.dta is undefined, hence the error. You can mitigate this by not rendering the td while the data is not there:
<td *ngIf="this.dta"> {{ dta.PP.NOMFAMILLE}} </td>
Or, you could even add an extra ng-content tag for the value itself and put the ngIf on that one (so that the table looks consistent)
<td >
<ng-content *ngIf="this.dta">{{ dta.PP.NOMFAMILLE}}</ng-content>
</td>
Another solution to this issue is to use the optional chaining operator ?.
<td *ngIf="this.dta"> {{ dta?.PP?.NOMFAMILLE}} </td>