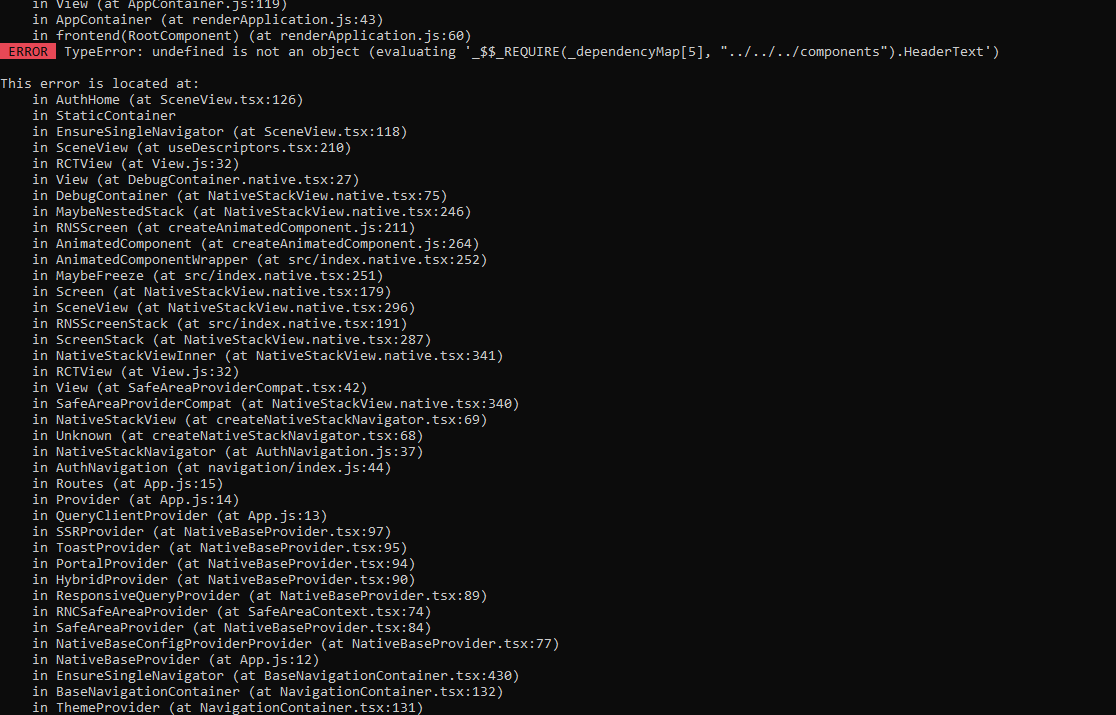
I am trying to use path aliases in react-native without typescript. I have followed some articles to implement it using babel-plugin-module-resolver. Everything was working till yesterday and now suddenly it's showing this error. I have developed the complete frontend now was integrating APIs and suddenly this error came.
I tried following several guides from the internet none of them worked for me. What should I do?
{
"presets": ["react-native"],
"plugins": [
["module-resolver", {
"cwd": "babelrc",
"root": "./app",
"alias": {
"src/*": "./src/*",
"@components": "./src/components/index",
"@app/*": "./src/app/*",
"cdn/": "./src/cdn/"
}
}]
]
}
This is my latest .babelrc file.
CodePudding user response:
Sometimes the solution for this kind of alias problems is to just close and restart your IDE, this happens to me when changing some stuff in tsconfig so maybe it could work in your case too.
If I recall correctly there is a command in VS Code that does that without having to close your project (Reload JavaScript Project).
CodePudding user response:
Add the following to your eslintrc file to resolve the path issue:
{
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
},