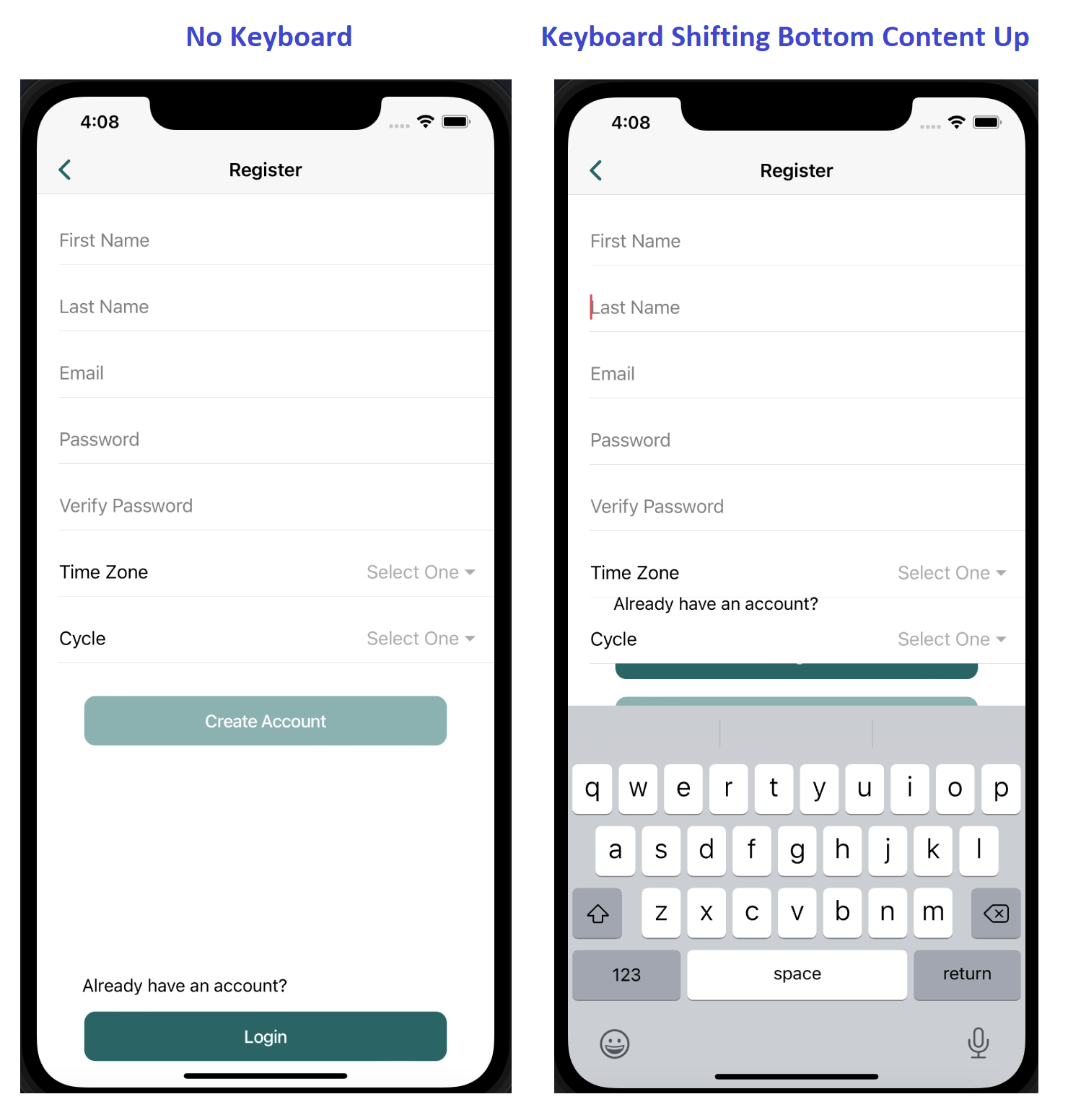
Im creating a simple "register" page with Ionic v5 and am very new to CSS and styling in general. I'm having trouble finding a way to prevent the keyboard from shifting my content up (see images)
My CSS:
.bottom-grid {
position: absolute;
left: 0;
right: 0;
width: 85%;
bottom: 10px;
}
.form-grid {
position: absolute;
left: 0;
right: 0;
width: 85%;
}
From searching a few posts here, I've tried changing position to fixed, and adding:
ion-grid {
min-height: 100%;
}
Without much luck. How can I keep this bottom grid at the bottom of the page? Thank you for any help!
CodePudding user response:
My suggestion is to use ion-footer.
<ion-header>
<ion-back-button>
Register
...
</ion-header>
<ion-content [fullscreen]=true class='myMaxHeightClass'>
...enter form inputs here
</ion-content>
<ion-footer>
<p>Already have an account?</p>
<ion-button>Login</ion-button>
</ion-footer>
And on the Css file (just in case the fullscreen=true is not working):
.myMaxHeightClass {
height: calc(100vh-150px)
}
150px is the height of your footer.
This should make the content full screen and your footer will stay sticky at the bottom.
Avoid using absolute positioned footer buttons, as in my experience leads to a big mess.
Let me know if this works for you and if it doesn't, I will try to come up with a different approach